・Word PressテーマCocoonでブログを始めたけど目次ってどう表示するの?
・シンプルでいいから目次をカスタマイズする方法はない?
そのようなお悩みをお持ちの方のために、この記事ではWord PressテーマCocoonでの目次の表示方法とシンプルなカスタマイズ方法を紹介します。
記事を読み終えることで、ちょっとおしゃれな目次を初心者の方でも作ることができます。
Cocoonの目次の表示方法
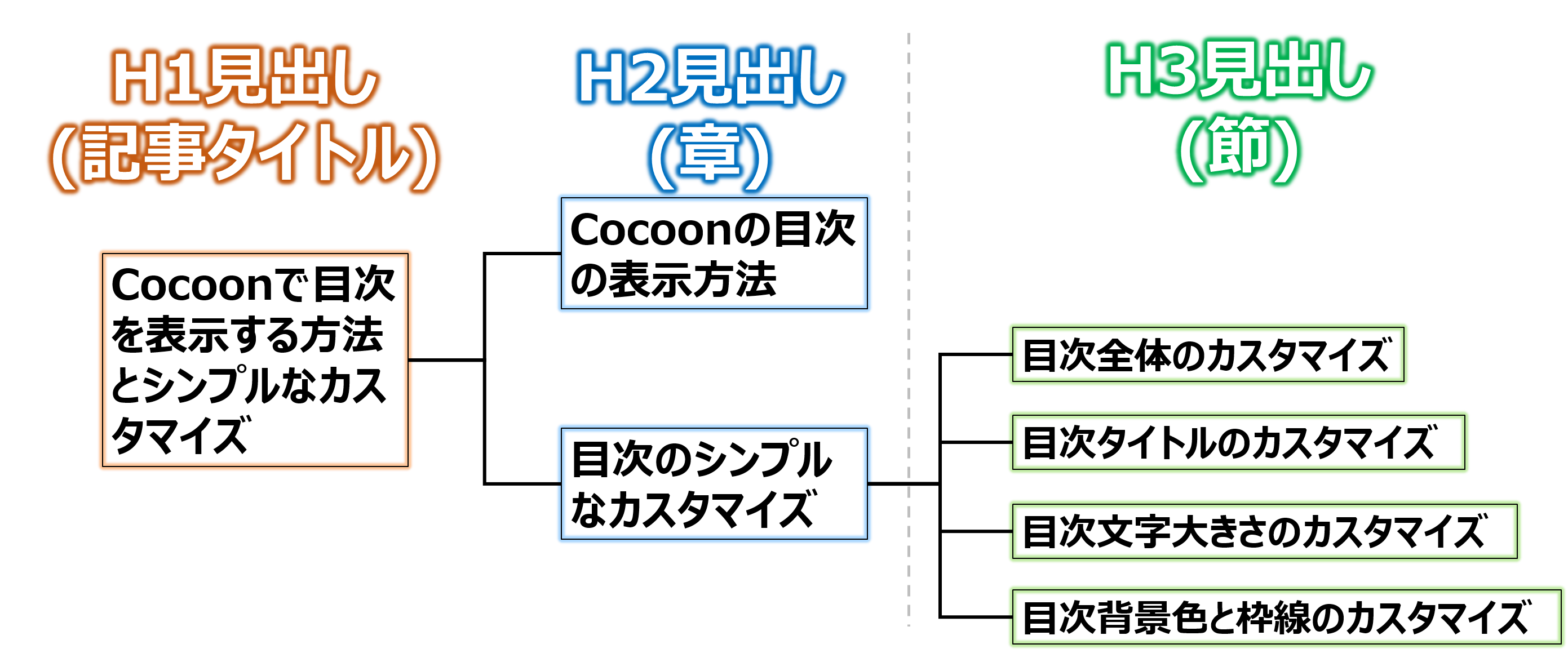
Cocoonではビジュアルエディタの見出しボタンで。見出しを設定することで自動的に目次が作成されます。見出しはh1から始まりますが、h1は記事のタイトルになりますので、ブログを書く際はh2から設定を行っていきます。各見出しと記事構成の関係は本記事だと以下のような感じです。

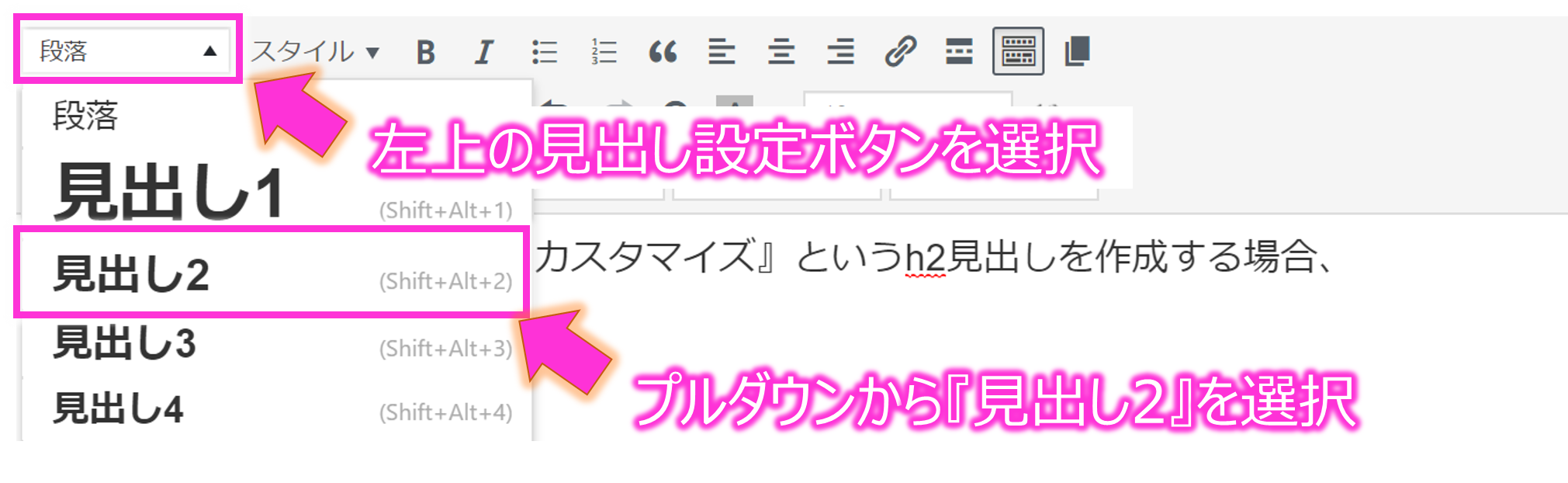
例えばh2見出しを作成する場合、左上の見出し設定ボタンを選択し、プルダウンから『見出し2』を選択します。

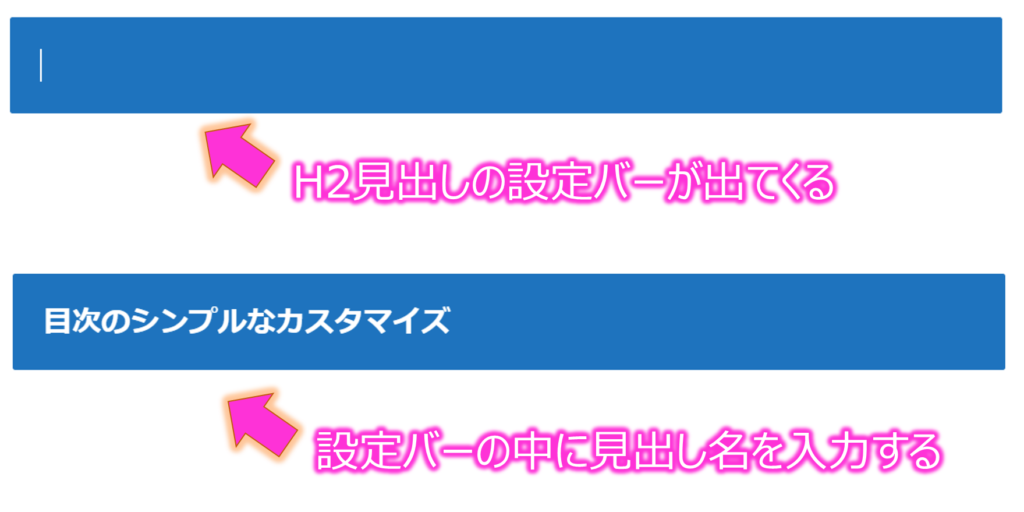
選択するとh2見出しの設定バーが出てきますので、バーの中に見出し名を入力します。

同様にh3見出しも設定していきます。
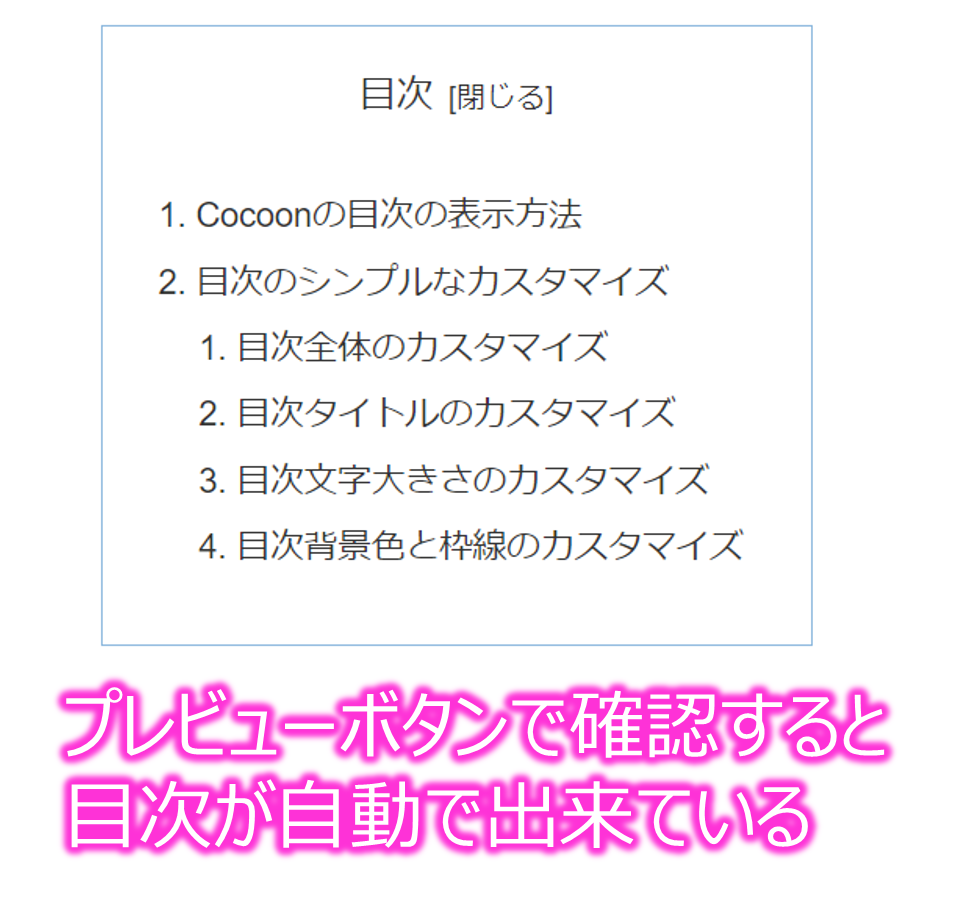
見出しの設定が完了したら、プレビューボタンから記事のプレビューを表示すると目次が自動で出来ていることが確認できます。

上の目次はCocoonの標準設定です。もちろんこのままでOKですが、少し物足りないと感じる方や、シンプルでいいから目次をカスタマイズしたいという方のために、目次のシンプルなカスタマイズ方法を紹介します。
目次のシンプルなカスタマイズ
ここでは目次のシンプルなカスタマイズ方法を1STEPづつ説明します。
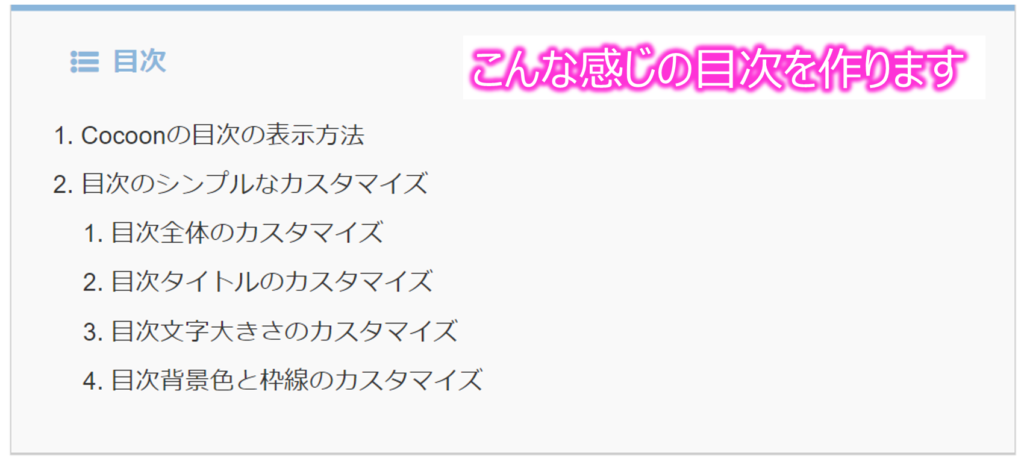
最終的には以下の目次が完成するようにしていきます。

目次全体のカスタマイズ
始めに目次全体のカスタマイズを行う方法を説明します。
まずは管理画面から『Cocoonの設定』を選択しましょう。

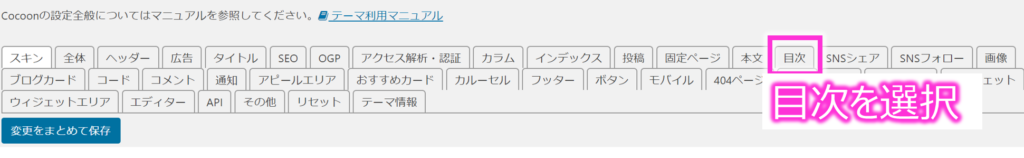
Cocoonの設定を選択すると、各設定の変更画面が出てきますので『目次』を選択します。

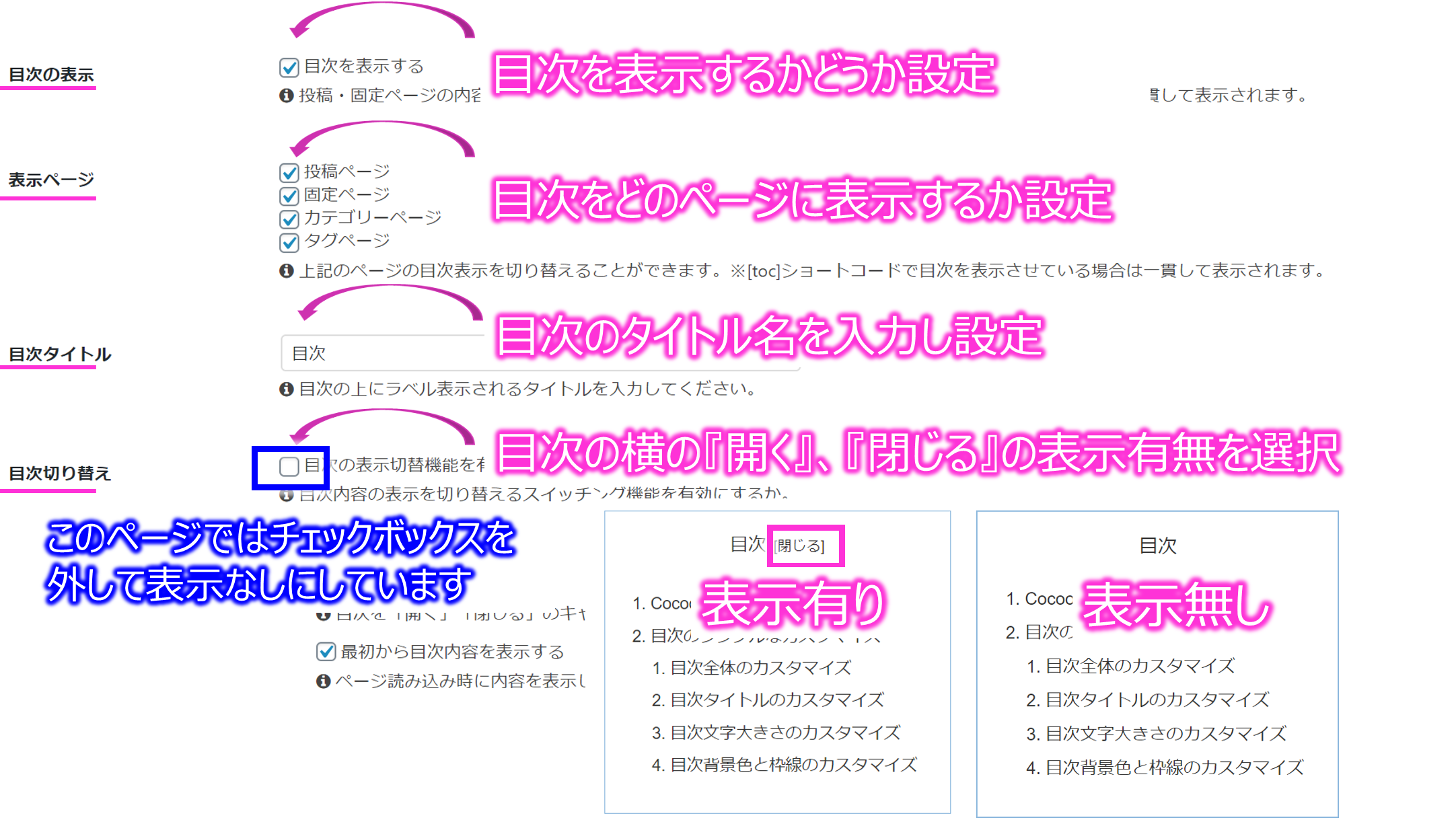
目次を選択すると以下のようなページが出てきますので、各設定を行っていきます。

- 目次の表示:チェックボックスで目次を表示するかどうか設定できます。
- 表示ページ:チェックボックスでどのページに目次を表示するか設定できます。
- 目次タイトル:目次のタイトル名を自分で設定できます。
- 目次切り替え:目次の横に出る『開く』、『閉じる』ボタンの表示有無をチェックボックスで設定できます。※このページでは表示なしに設定しています。
続けて設定をしていきます。

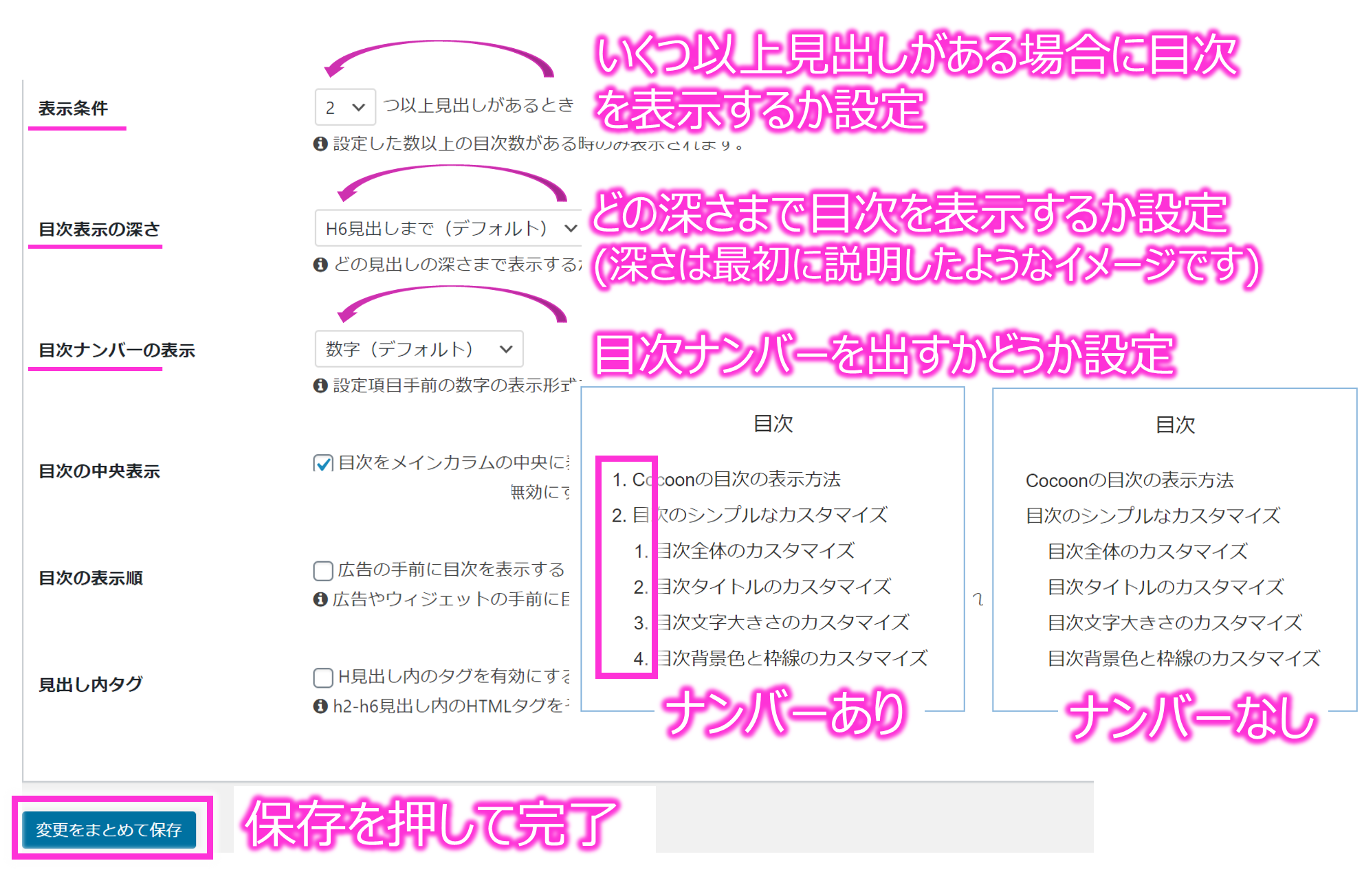
- 表示条件:いくつ以上見出しがある場合に目次を表示するか設定できます
- 目次表示の深さ:どの深さまで目次を表示するか設定できます。(深さは記事冒頭で説明したようなイメージです)
- 目次ナンバーの表示:目次ナンバーの表示有無を設定できます。
最後に「保存」ボタンを押せば設定完了です。
目次タイトルのカスタマイズ
次に目次タイトルを編集していきます。
目次タイトルを編集するには「テーマエディター」から「スタイルシート」を編集していきます。
よくわからなくても基本的にコピペすればOKですので、真似してみて下さい。
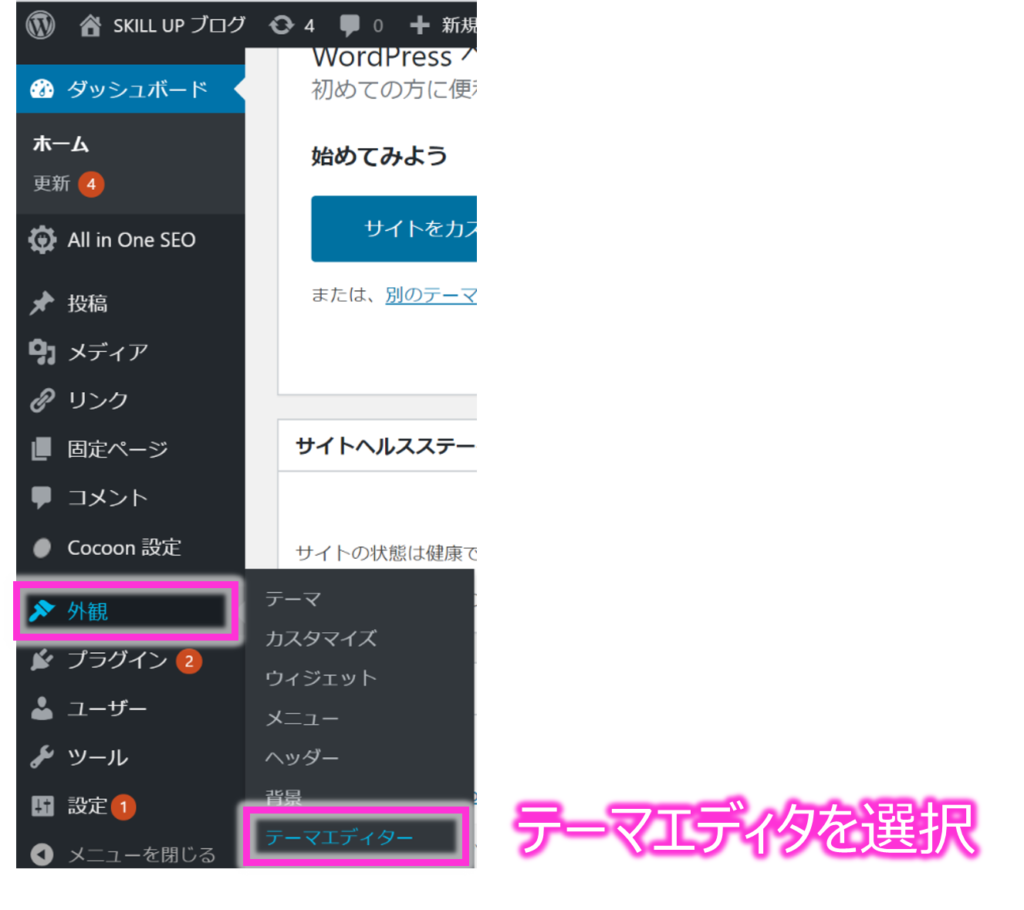
まずは管理画面から『外観』⇒ 『テーマエディタ』を選択します。

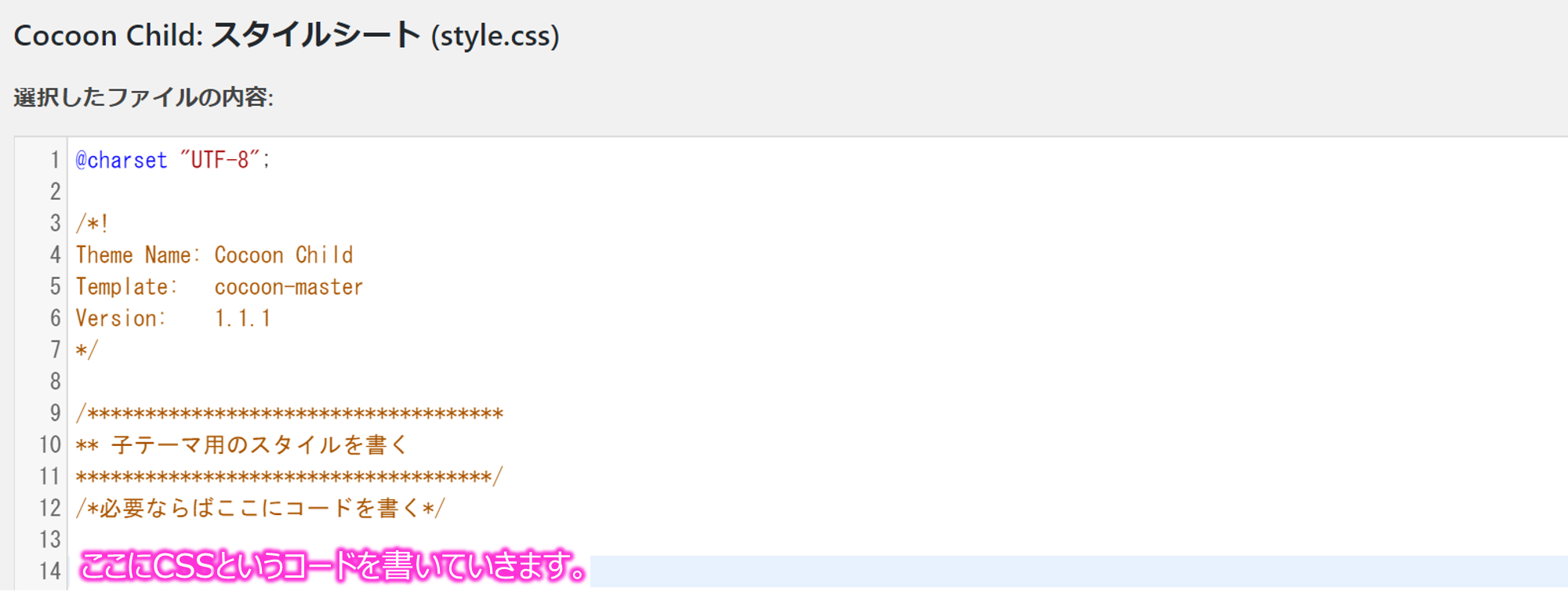
選択するとCocoon Childのスタイルシート (style.css)が出てきますので、
/* 必要ならばここにコードを書く */ と書いてある下にCSSコードを書いていきます。

CSSとはホームページの見た目を整えるためのプログラミング言語です。特にわからなくてもコピペしていけばいいので問題ありません。進んでいきましょう。
目次タイトルを編集するには
.toc-title
を編集していきます。以下のCSSをコピペしてstyle.cssに張り付けてください。
.toc-title {
font-weight:bold;
color:rgba(30,115,190,.5);
text-align: left;
}
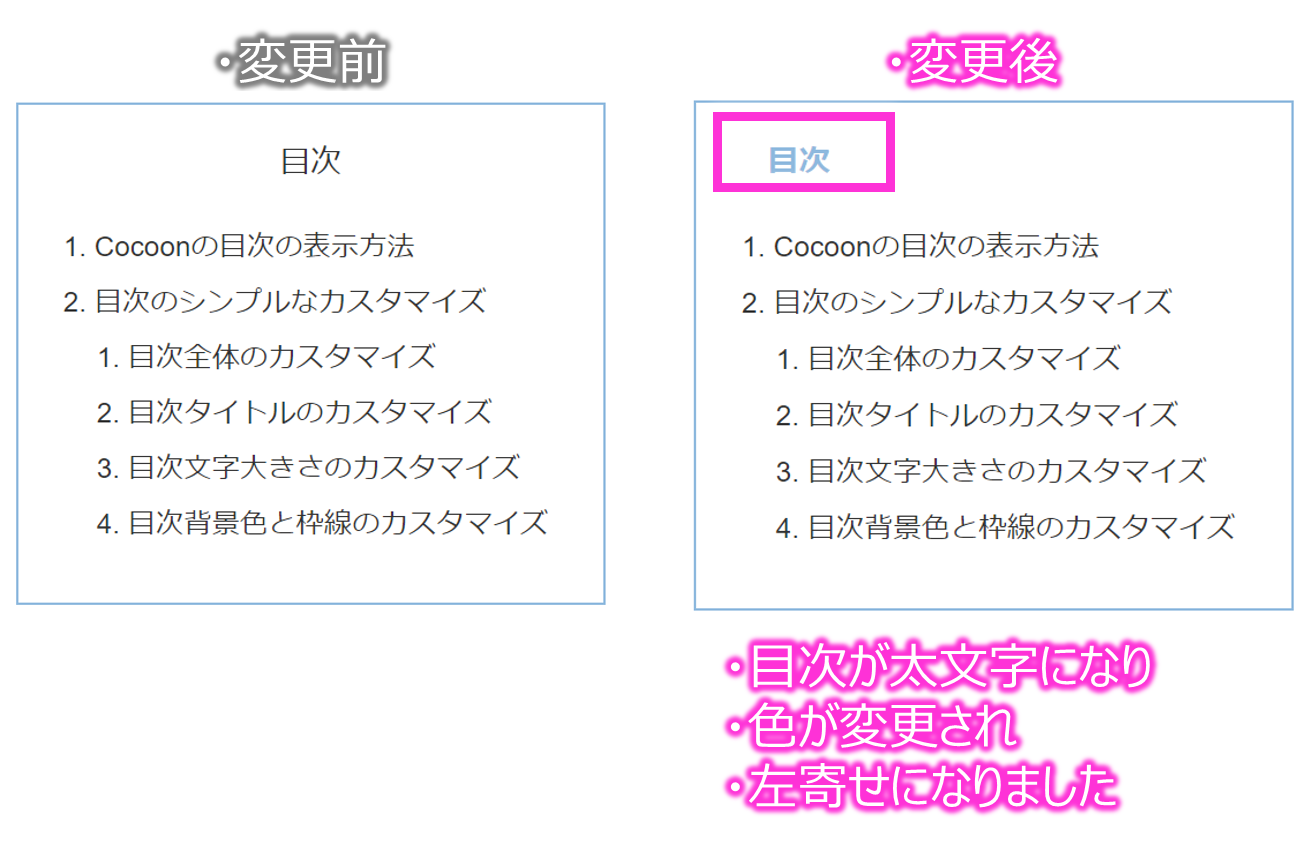
- font-weight:bold; 目次タイトルのフォントを太字にします
- color: rgba(30,115,190,.5); 目次タイトルの文字の色を薄い青色にします
- text-align: left:目次タイトルを左寄せにします
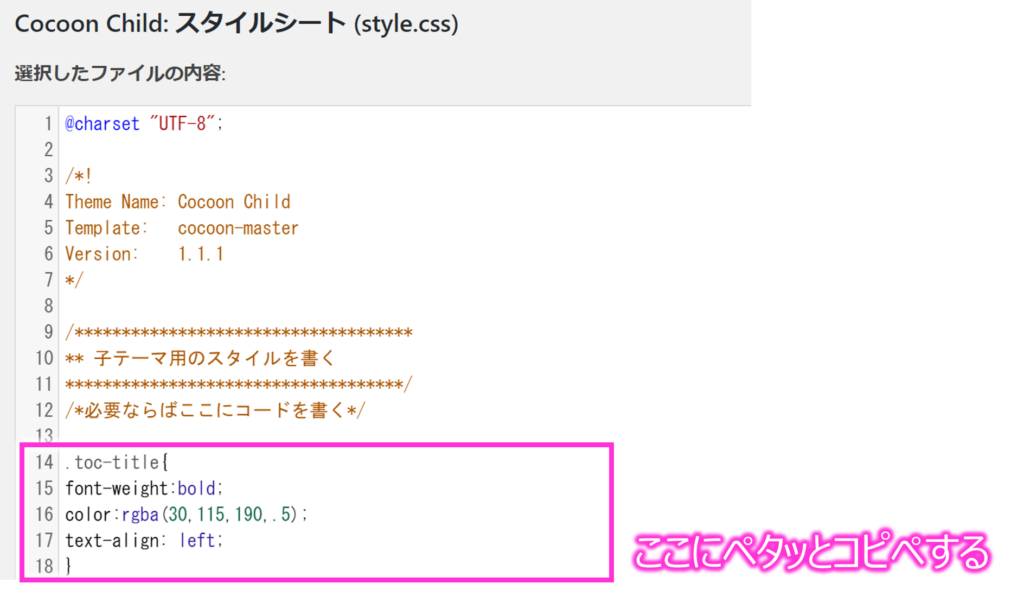
貼り付けると以下のようになります。

『ファイルを更新ボタン』を押すと変更が反映され、目次タイトルが変更されていることが確認できます。


次に目次タイトルにアイコンを設定します。目次タイトルにアイコンを設定するには
.toc-title::before
を編集していきます。以下のCSSをコピペしてstyle.cssに張り付けてください。
.toc-title::before {
font-family: FontAwesome;
content: '\f0ca';
margin-right: 0.5em;
}
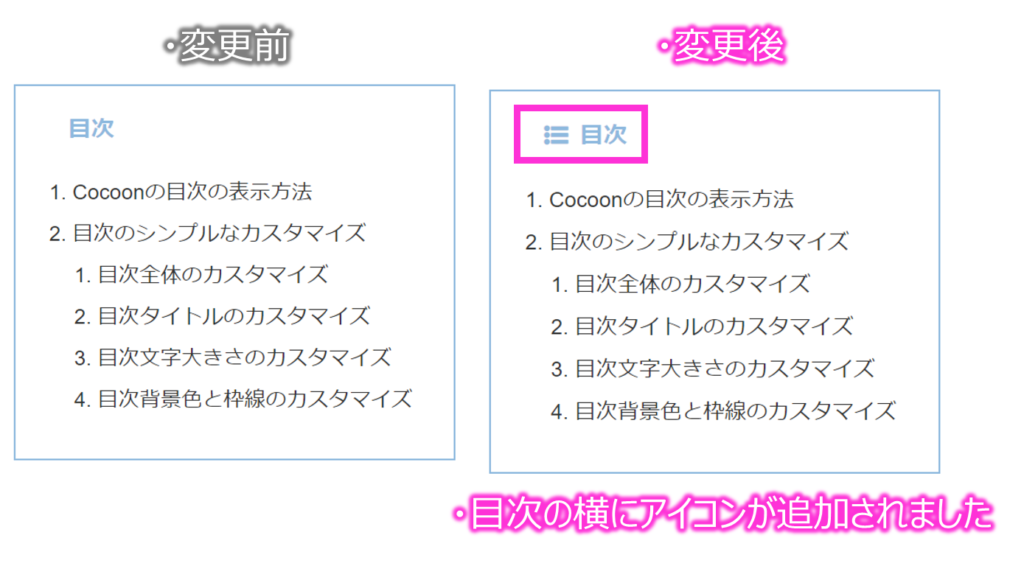
- font-family:FontAwesome; FontAwesomeのアイコンを使えるように設定します
- content: '\f0ca'; FontAwesomeの中からアイコンを指定します
- margin-right: 0.5em:アイコンの横の右余白を設定できます。
style.cssに貼っていただき『ファイル更新ボタン』を押すと以下のように目次の横にアイコンが追加されます。

FontAwesomeはWebアイコンを無料で提供してくれるサービスです。他にも設定できるアイコンがありますので、気になる方はページをチェックしてみてください。
※FontAwesome4.7.0のリンクを貼っています。
目次文字大きさのカスタマイズ
次に目次の文字大きさをカスタマイズしましょう。
目次の文字大きさを変更するには、
.toc
を編集します。以下のCSSをコピペしてstyle.cssに張り付けてください。
.toc {
font-size: 1.1em;
}
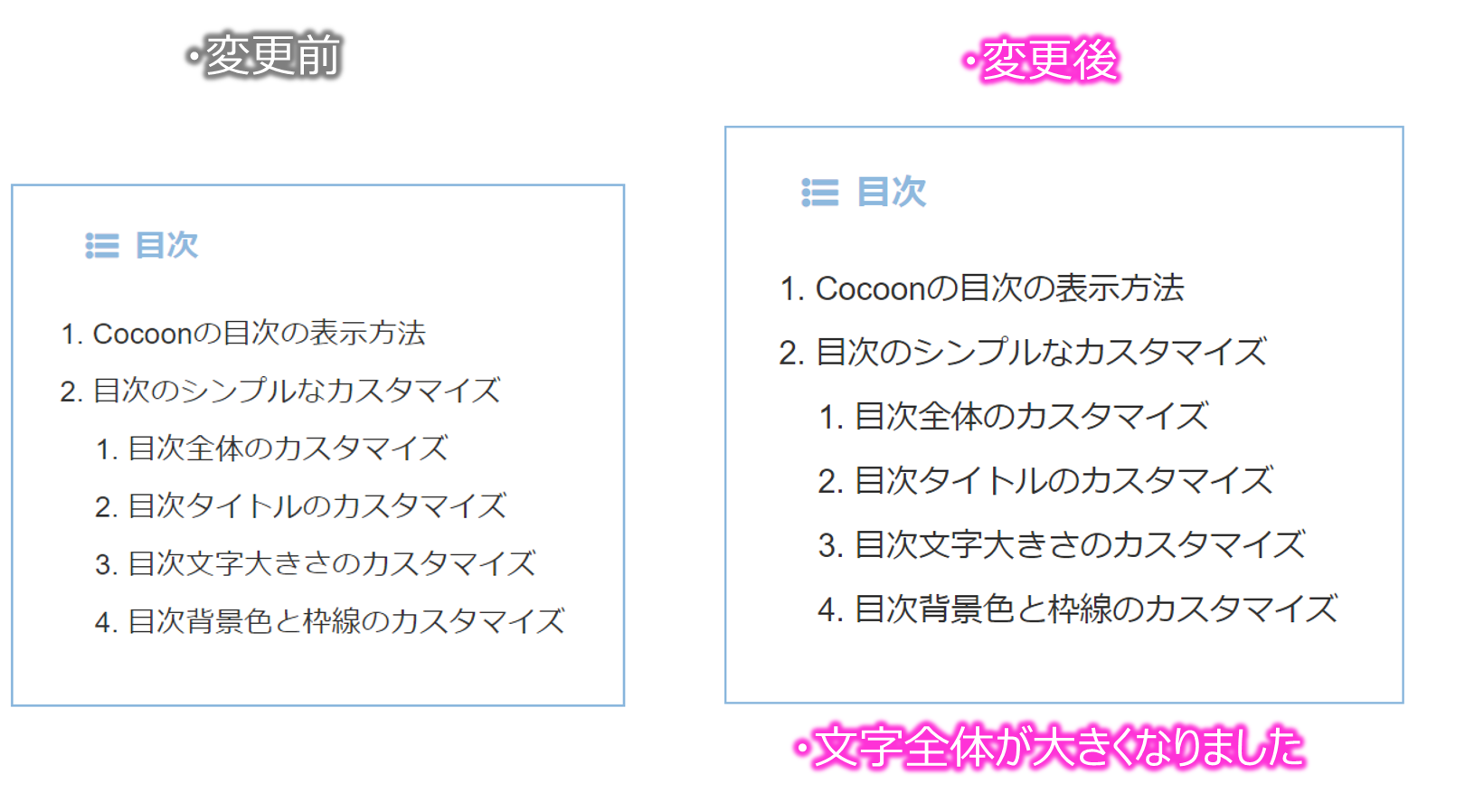
- font-size: 1.1em; 目次の文字大きさを変更します。数字が大きいほど文字が大きくなります。

目次背景色と枠線のカスタマイズ
最後に目次背景色と枠線をカスタマイズしましょう。
目次背景色と枠線についても、
.toc
を編集します。先ほど編集した.tocに以下を追加しましょう。
.toc {
font-size: 1.1em;
background: #f9f9f9;
border-width: 5px 0px 0px 0px;
border-top-style: solid;
box-shadow: 0px 1px 0px 1px rgba(0,0,0,0.2);
width: 100%;
}
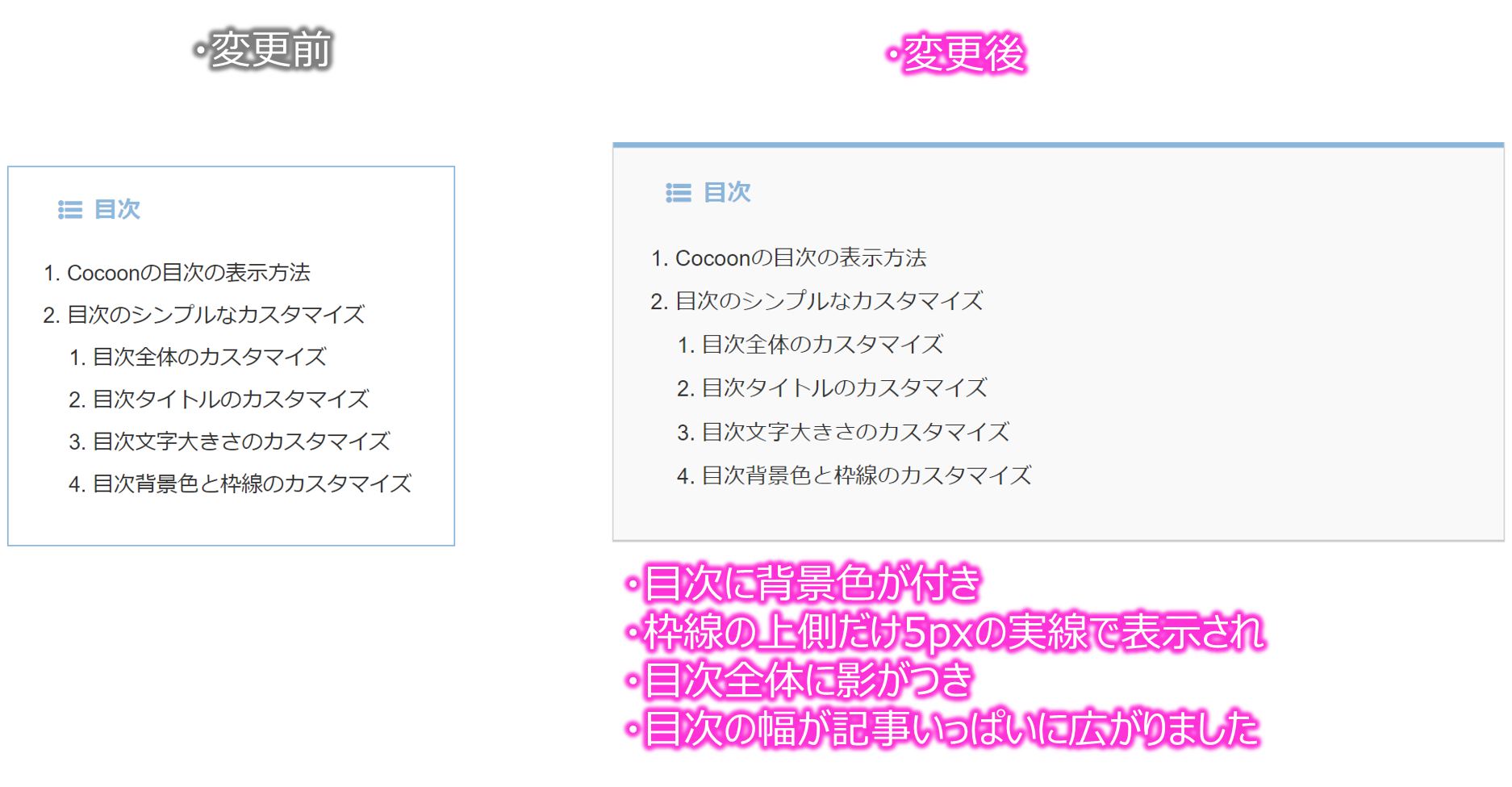
- background:#f9f9f9; 目次の背景を灰色に設定します
- border-width: 5px 0px 0px 0px; 目次の上側の枠線だけ5pxで表示します
- border-top-style: solid; 枠線を実線で表示します
- box-shadow: 0px 1px 0px 1px rgba(0,0,0,0.2); 目次の枠に影を付けます
- width: 100%; 目次の幅を記事いっぱいに広げます
『ファイル更新ボタン』を押すとちょっとおしゃれな目次が完成します。

まとめ
この記事ではWord PressテーマCocoonでの目次の表示方法とシンプルなカスタマイズ方法を紹介しました。
目次自体は見出しを設定することで自動的に作成されます。
目次カスタマイズは、Cocoon設定で大まかな設定を行った後に、スタイルシートで細かな編集ができます。参考に本記事で紹介したスタイルシートの全体を張りつけます。ちょっとおしゃれな目次にしたい方は是非コピペするなどして活用してください。
.toc-title{
font-weight:bold;
color:rgba(30,115,190,.5);
text-align: left;
}
.toc-title::before {
font-family: FontAwesome;
content: '\f0ca';
margin-right: 0.5em;
}
.toc {
font-size: 1.1em;
background: #f9f9f9;
border-width: 5px 0px 0px 0px;
border-top-style: solid;
box-shadow: 0px 1px 0px 1px rgba(0,0,0,0.2);
width: 100%;
}