
そんな疑問を解決する記事です。
この記事でわかること
- Google AdSenseの広告種類
- AFFINGER6でアドセンスの自動広告を貼る方法
- AFFINGER6でアドセンスのディスプレイ広告を貼る方法
- AFFINGER6でアドセンスのインフィード広告を貼る方法
- AFFINGER6でアドセンスの記事内広告を貼る方法
AFFINGER6でアドセンス広告を貼る方法が不明な方は是非記事を参考にしてください。
Google AdSenseの広告種類

まずGoogle AdSenseでどういう広告種類があるのかをご説明します。
- Google AdSenseの広告種類
- 自動広告
- ディスプレイ広告
- インフィード広告
- 記事内広告
自動広告
自動広告はGoogleが自動で広告場所を探して表示してくれます。
自動で設定されるのでとても楽なのが魅力ですが、意図しない場所に広告が表示されてしまいサイトデザインを崩しやすいのがデメリットです。
ディスプレイ広告
ディスプレイ広告はよく見られる広告で、サイト内のどこにでも使いやすい万能型の広告です。

広告だとよくわかるので、ユーザーの目に止まりやすいです。
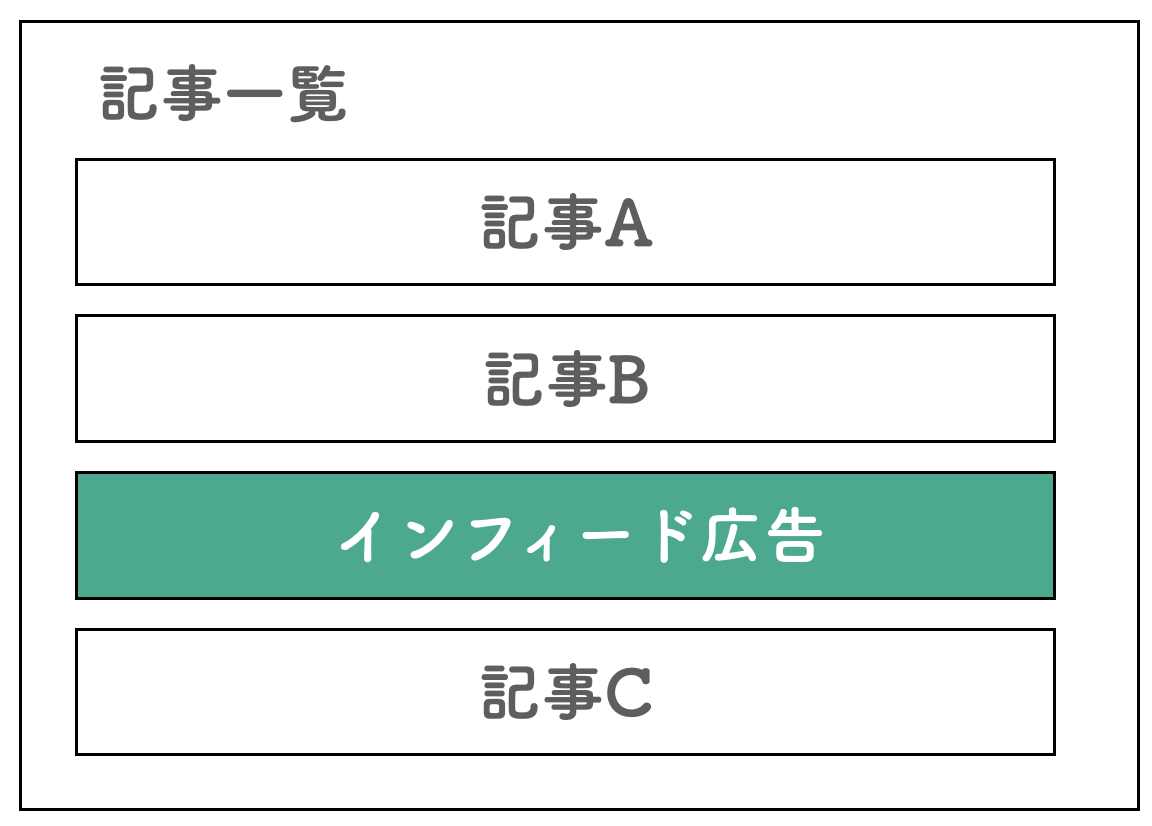
インフィード広告
インフィード広告は記事一覧の間に表示される広告です。

広告だとわかりますが、サイトのデザインに溶け込むので違和感なく表示させることができるのが特徴です。
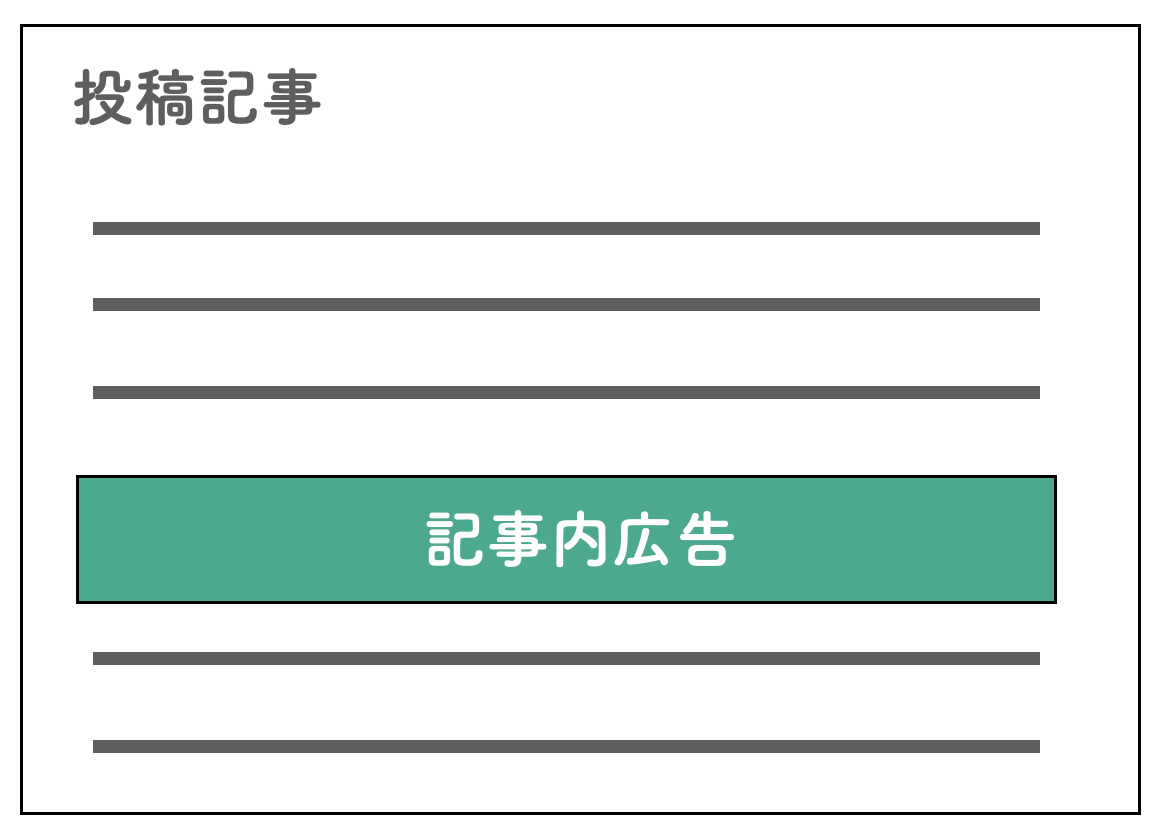
記事内広告
記事内広告はブログ投稿記事の中に入れる広告です。

レイアウト、文字などがGoogle側で自動で最適化され見栄えの良い広告を作成することができます。
AFFINGER6でアドセンスの自動広告を貼る方法
まずはAFFINGER6でGoogle AdSenseの自動広告を貼る方法を見ていきましょう。
- 自動広告を貼る方法
- Google AdSenseにアクセスし、サイトごとを選択
- 自動広告設定をONにする
- 設定を保存する
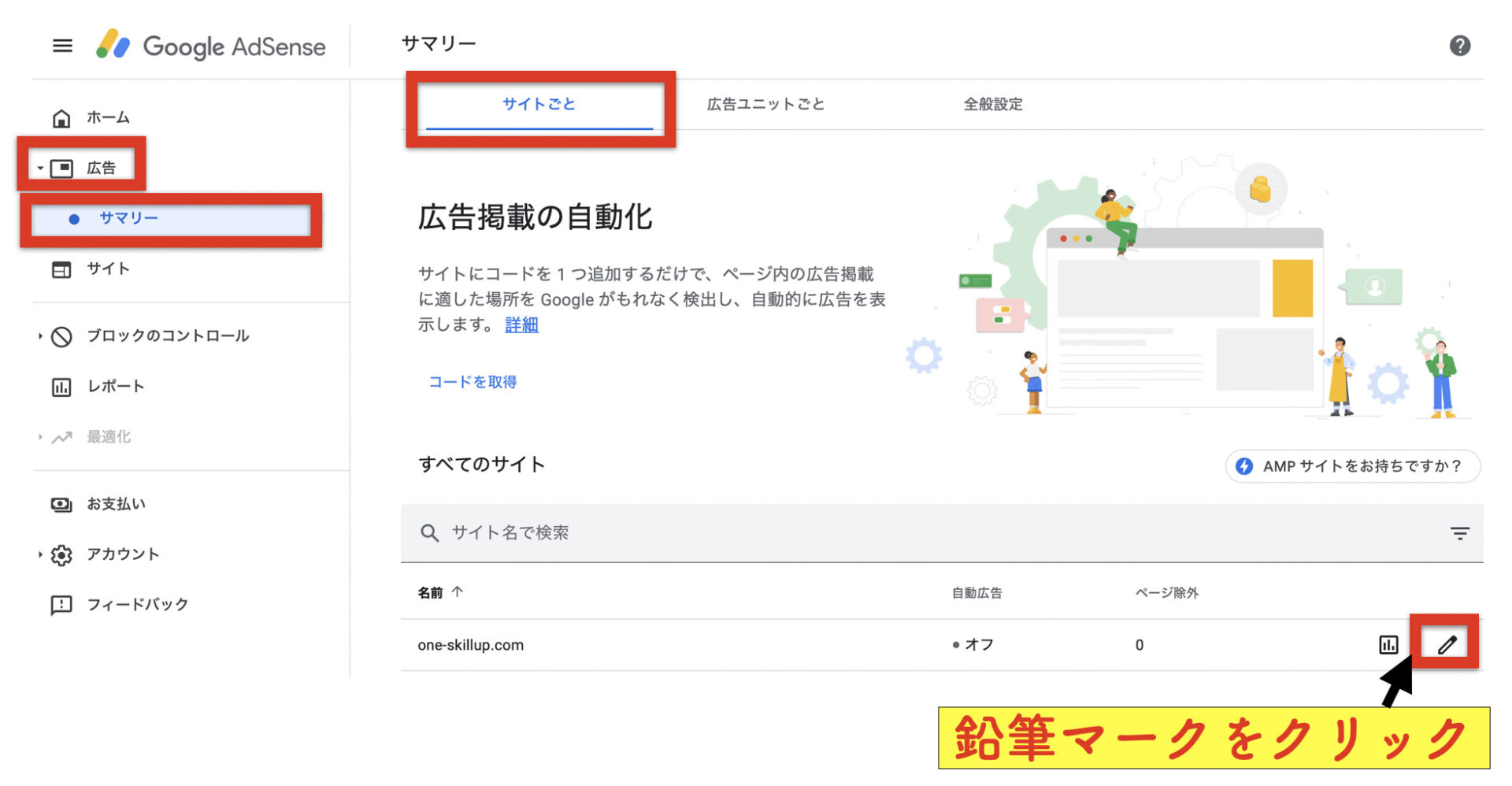
手順1:Google AdSenseにアクセスし、サイトごとを選択
Google AdSenseの管理画面から「広告」→「サマリー」→「サイトごと」→「鉛筆マーク」をクリックします。

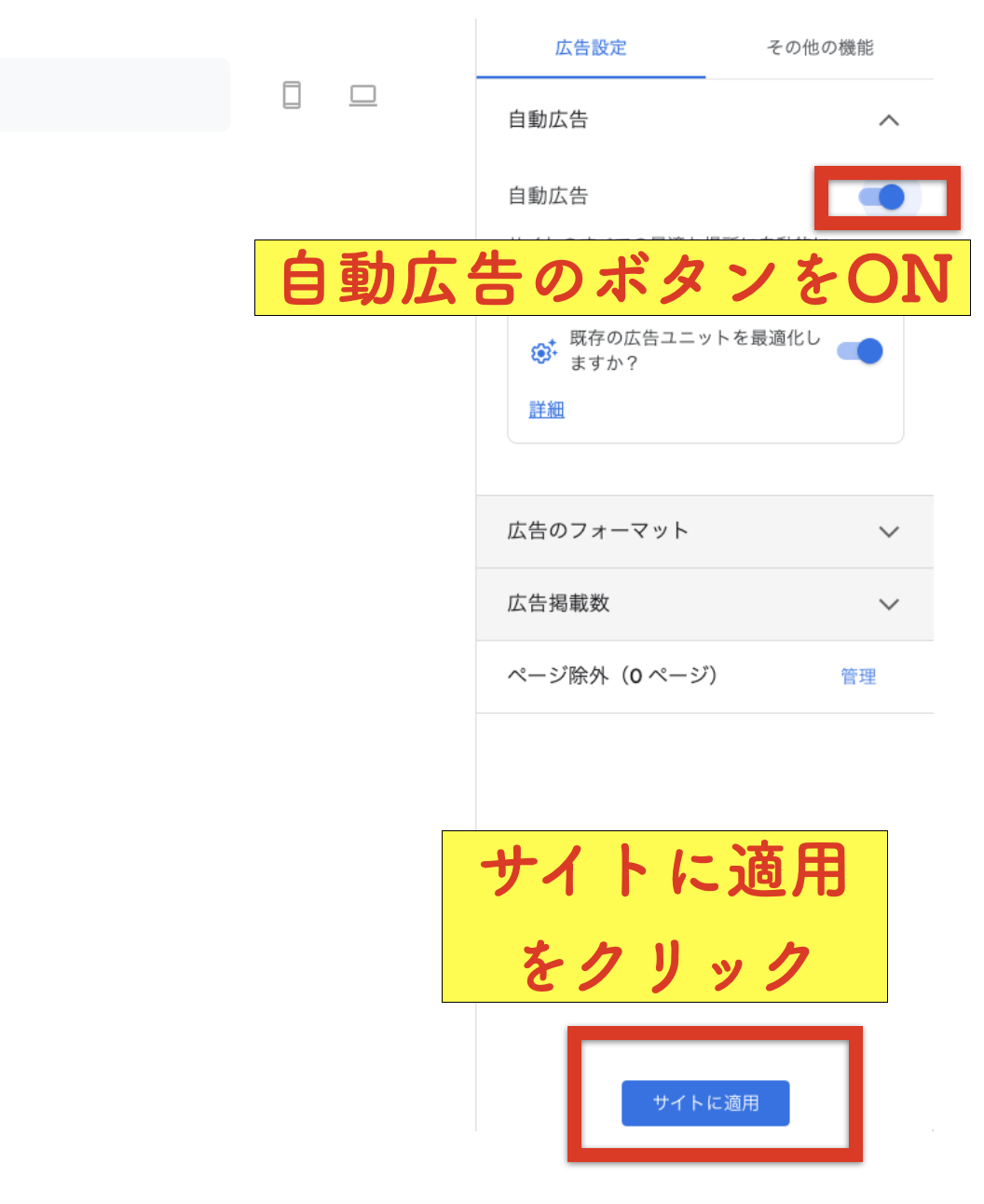
手順2:自動広告設定をONにする
次に「自動広告」のボタンをONにして、「サイトに適用」をクリックします。

手順3:設定を保存する
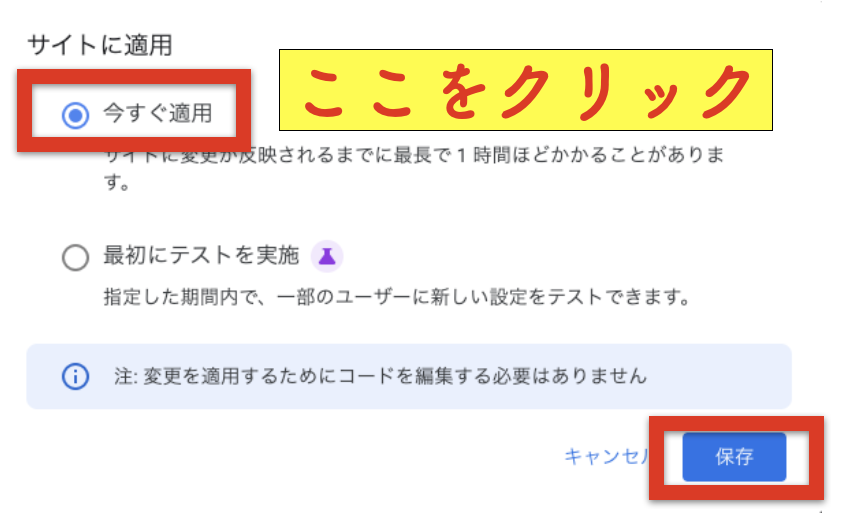
「今すぐ適用」をクリックし、「保存」します。

これで設定完了です!後は時間が経てば自動広告がサイトに適用されます。1hrくらい反映されないことがあるので、すぐに反映されなくてもご安心を!
AFFINGER6でアドセンスのディスプレイ広告を貼る方法
次はAFFINGER6でGoogle AdSenseのディスプレイ広告を貼る方法を解説します。以下の手順で設定を行っていきます。
- ディスプレイ広告を貼る方法
- Google AdSenseにアクセスし、ディスプレイ広告を選択
- ディスプレイ広告を作成する
- 広告コードをコピーする
- AFFINGER管理へ移動する
- Google・広告/ AMPを選択する
- 見出し前に広告挿入 の設定をする
手順1:Google AdSenseにアクセスし、ディスプレイ広告を選択
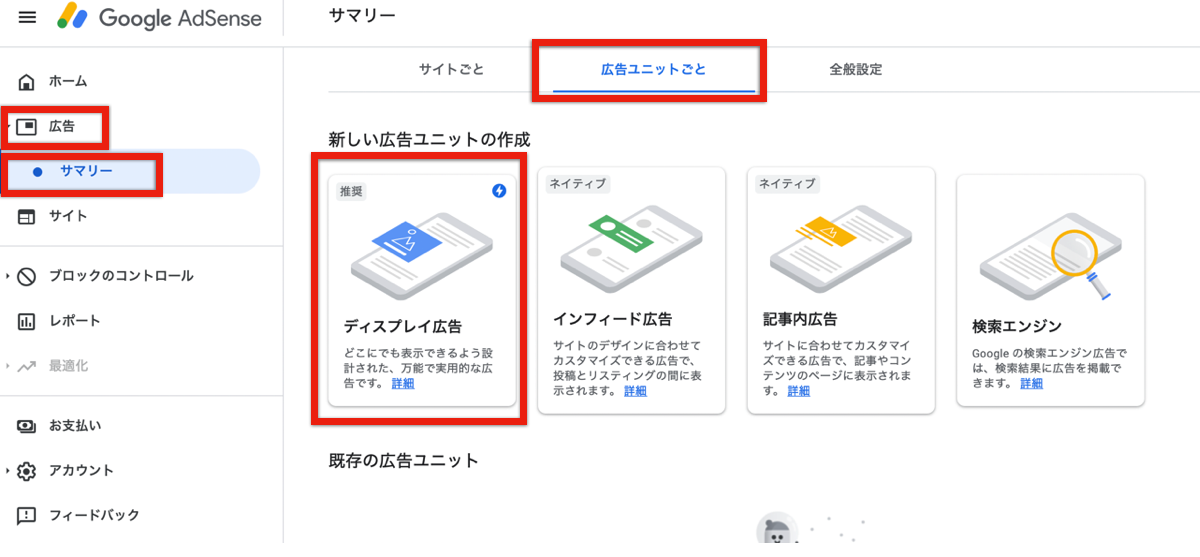
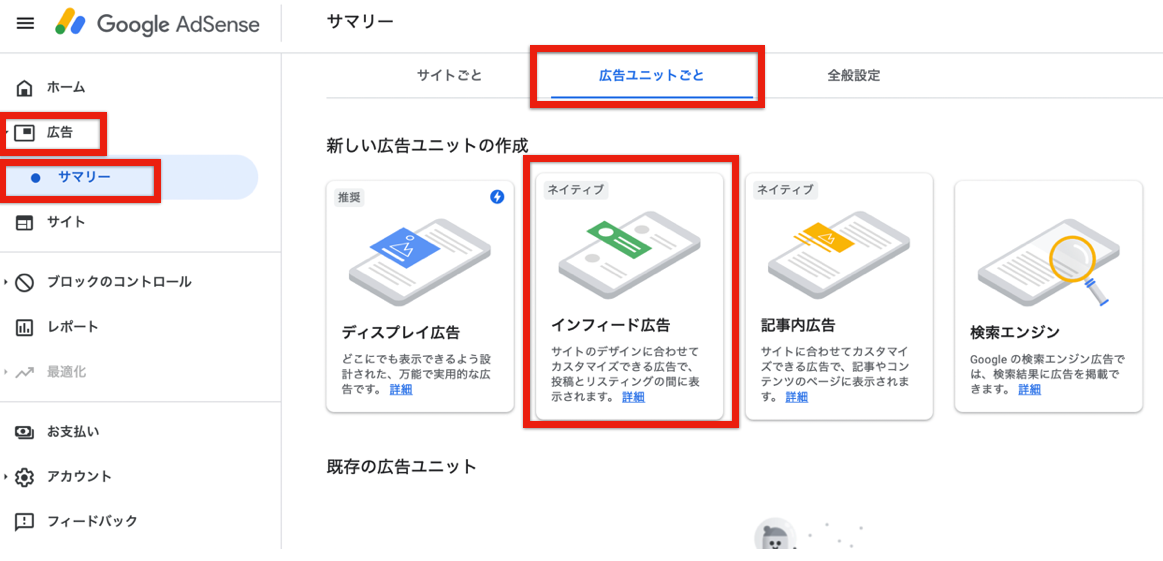
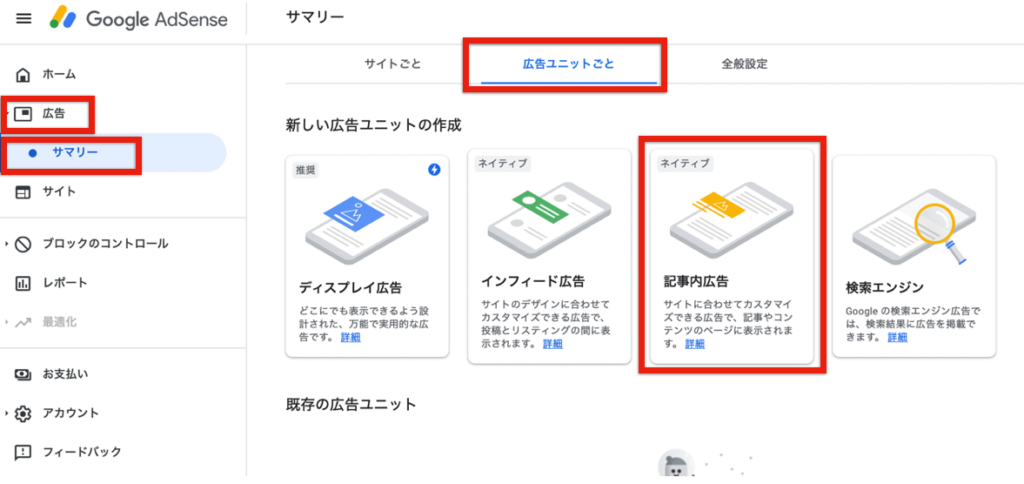
Google AdSenseの管理画面から「広告」→「サマリー」→「広告ユニットごと」→「ディスプレイ広告」をクリックします。

手順2:ディスプレイ広告を作成する
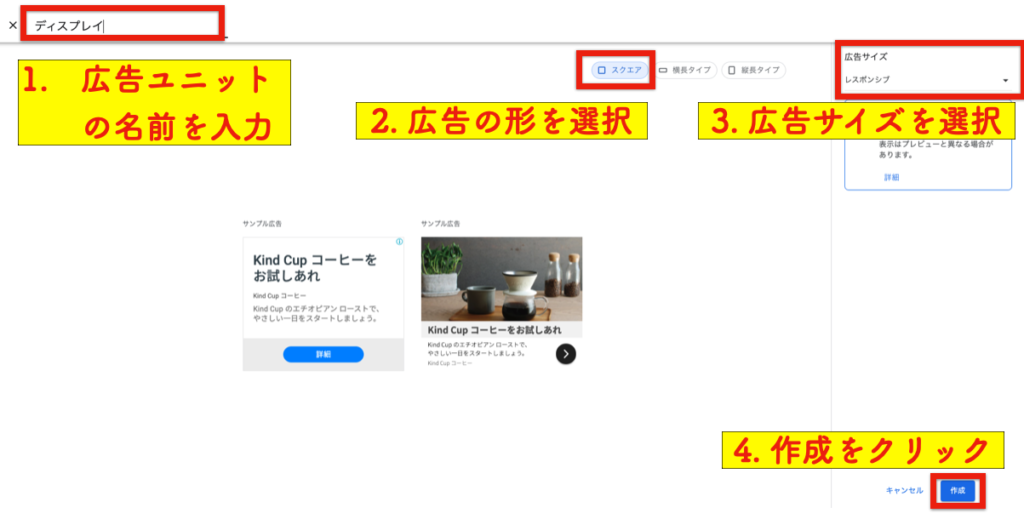
ディスプレイ広告を作成していきます。
- 「広告ユニットの名前」を入力
- 「広告の形」を選択
- 「広告サイズ」を選択
- 「作成」をクリック
すればOKです。広告サイズはレスポンシブを選んでおけば、サイズを自動で調整してくれます。

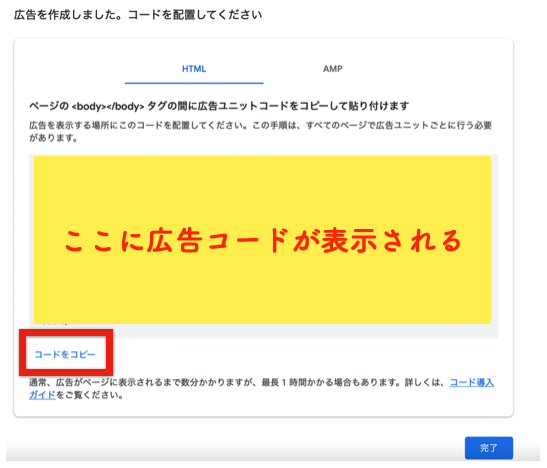
手順3:広告コードをコピーする
自動で広告コードが作成されるので「コードをコピー」をクリックします。

手順4:AFFINGER管理へ移動する
次にAFFINGER6の設定をしていきます。今回は記事見出しの上に広告が設置されるよう設定を行います。
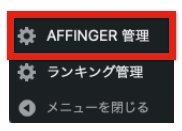
WordPressの管理画面から「AFFINGER管理」をクリックします。

手順5:Google・広告/AMPを選択する
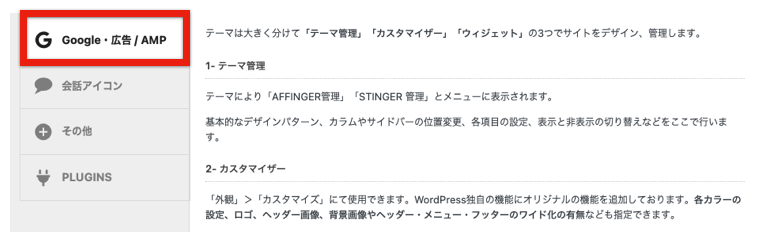
次に「Google・広告/AMP」を選択します。

手順5:見出し前に広告挿入の設定をする
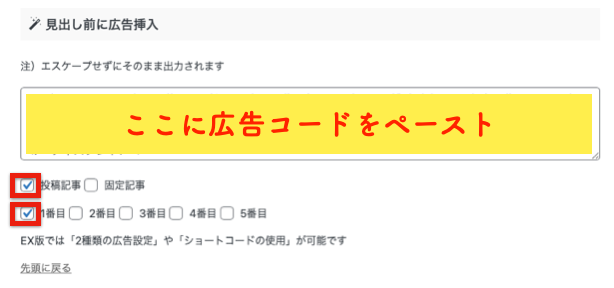
「見出し前に広告挿入」というメニューがあるので「広告コードをペースト」し、「投稿記事」にチェック、「何番目の見出しの上に広告表示するか」を選択します。今回は最初の見出しの上に広告が表示されるよう設定しました。

これで設定完了です。時間が経つと以下のような感じで広告が表示されます。

AFFINGER6でアドンセンスのインフィード広告を貼る方法
次にインフィード広告の貼り方をみていきます。
- インフィード広告を貼る方法
- Google AdSenseにアクセスし、インフィード広告を選択
- ページをスキャンする
- インフィード広告の広告プレビューを確認する
- インフィード広告を作成する
- 広告コードをコピーする
- WordPressのウィジェットへ移動する
- 広告・Googleインフィード広告にカスタムHTMLを挿入
- カスタムHTMLに広告コードをペースト
- AFFINGER管理へ移動する
- Google・広告/AMPを選択する
- インフィード広告の表示設定を行う
手順1;Google AdSenseにアクセスし、インフィード広告を選択
Google AdSense管理画面から「広告」→「サマリー」→「広告ユニットごと」→「インフィード広告」をクリックします。

手順2:ページをスキャンする
「自動で広告スタイルを作成する」にチェック、「URL」の部分にサイトURLを入力、「ページをスキャン」をクリックします。

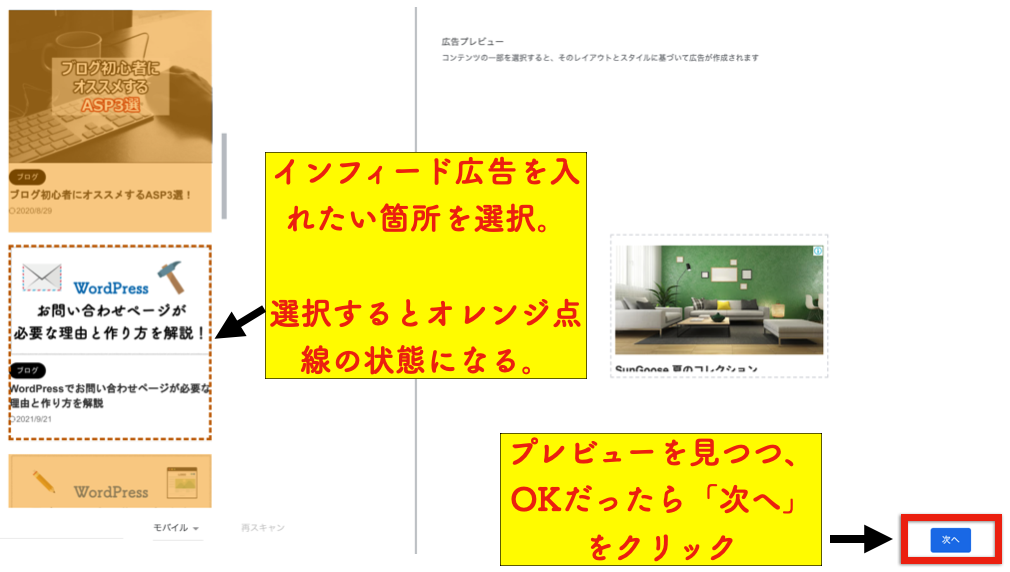
手順3:インフィード広告の広告プレビューを確認する
ページがスキャンされるのでしばらく待つと下記のような画面になります。インフィード広告が設置できる箇所がオレンジ色で表示されるので、インフィード広告をいれたい箇所を選択します。選択するとオレンジ点線で表示されるので、広告プレビュー画面を見つつ、OKだったら「次へ」をクリックします。

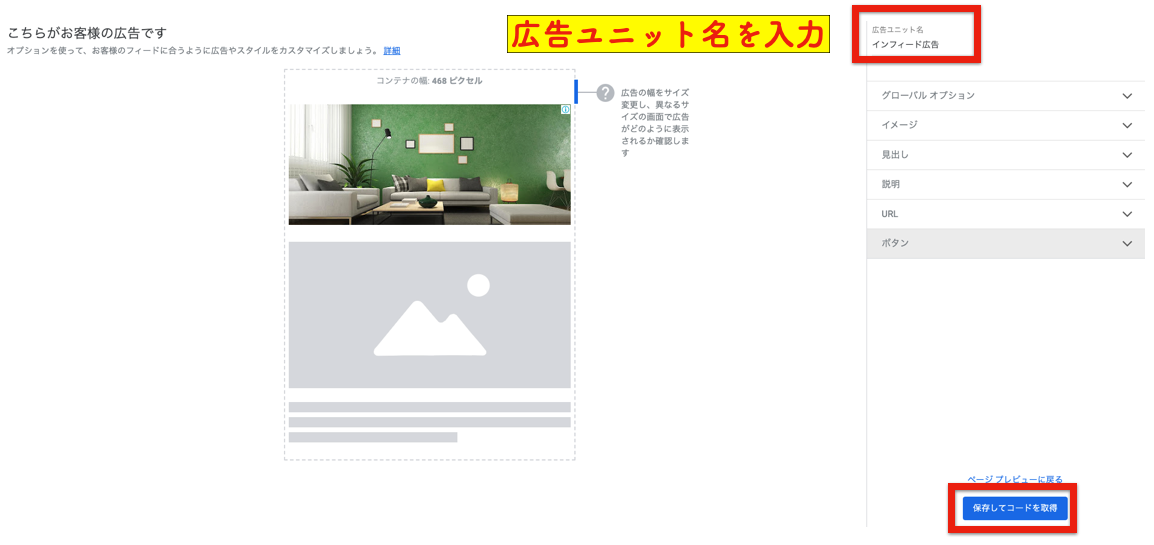
手順4:インフィード広告を作成する
次に詳細設定画面に遷移します。基本的に細かい設定はしなくてもOKなので「広告ユニット名」だけ入力して、「保存してコードを取得」をクリックするとインフィード広告が作成されます。

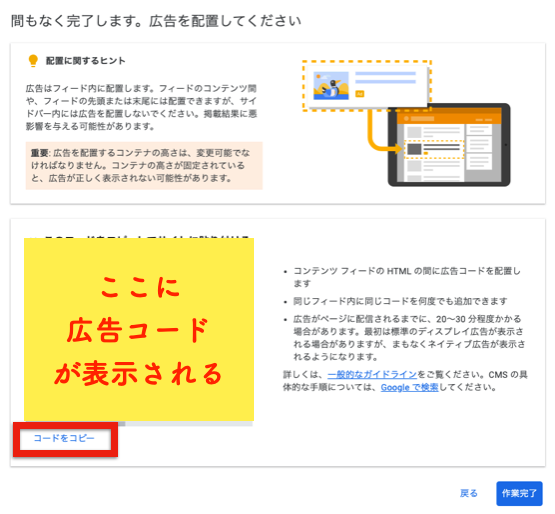
手順5:広告コードをコピーする
インフィード広告の広告コードが出てくるので「コードをコピー」します。

手順6:WordPressのウィジェットに移動する
次にAFFINGER6の設定に移ります。今回は関連記事にインフィード広告が表示されるように設定を行っていきます。
管理画面から「外観」→「ウィジェット」をクリックします。

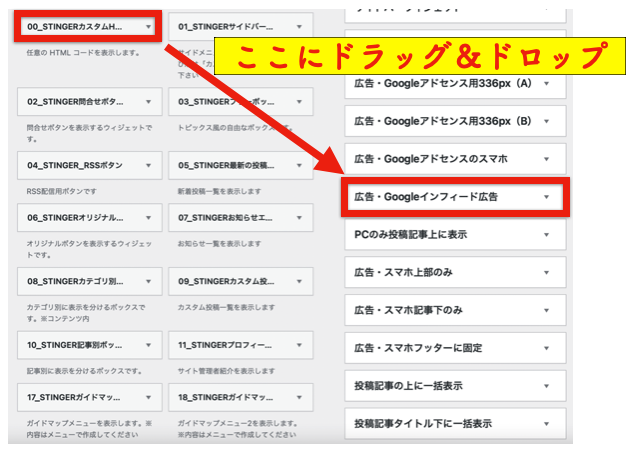
手順7:広告・Googleインフィード広告にカスタムHTMLを挿入
次に広告・Googleインフィード広告」に「STINGERカスタムHTML」ドラッグ&ドロップして、カスタムHTMLを挿入します。

手順8:カスタムHTMLに広告コードをペースト
ドラッグ&ドロップしたら「STINGER・カスタムHTML」の「内容」の箇所に、先ほど「コピーした広告コードをペースト」し、「保存」します。

手順9:AFFINGER管理へ移動する
次に「AFFINGER管理」をクリックします。

手順10:Google・広告/AMPを選択
続いて「Google・広告/AMP」をクリックします。

手順11:インフィード広告の表示設定を行う
「インフィード広告の設定」という箇所があるので、ここでどこにインフィード広告を出すか、表示設定を行います。表示できるエリアとしては、
- トップページの記事一覧及びアーカイブ
- サイドバーの新着記事一覧
- 関連記事
から選択することができます。

入れる数字によって、何個おきに広告を表示するかを決められます。例えば、3と設定すると、以下のように3個おきに広告が表示されます。
- 記事1
- 記事2
- 広告
- 記事3
- 記事4
- 広告
後は設定を保存ればインフィード広告の設置完了です。関連記事で数値3に入力しておくと以下のように関連記事3つ目に広告が表示されます。

AFFINGER6でアドセンスの記事内広告を貼る方法
最後は記事内広告の貼り方です。手順は以下の通りです。
- 記事内広告を貼る方法
- Google AdSenseにアクセスし、記事内広告を選択
- 記事内広告を作成する
- 広告コードをコピーする
- WordPressのウィジェットへ移動する
- オリジナルのショートコード作成ウィジェットにカスタムHTMLを挿入
- カスタムHTMLに広告コードをペースト
- 投稿記事にオリジナルショートコードを挿入
手順1:Google AdSenseにアクセスし、記事内広告を選択
Google AdSense管理画面から「広告」→「サマリー」→「広告ユニットごと」→「記事内広告」をクリックします。

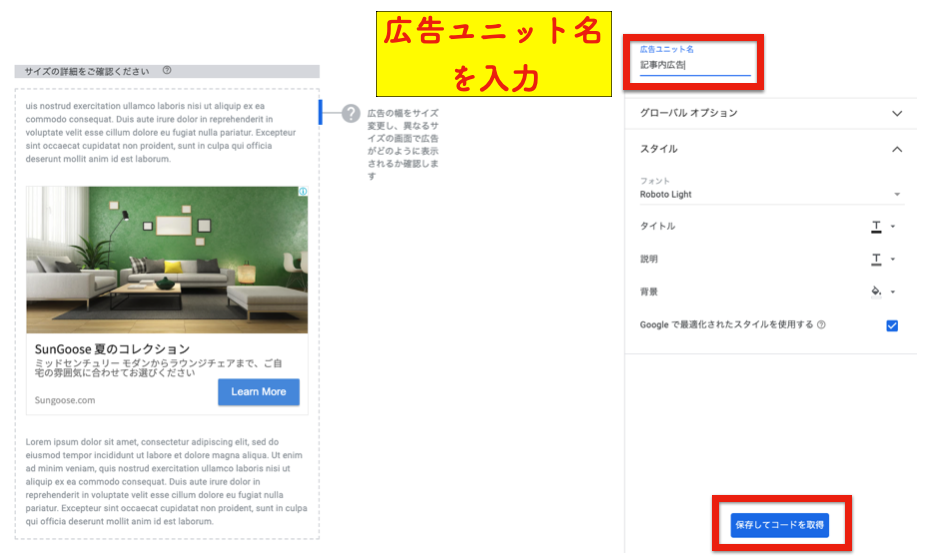
手順2:記事内広告を作成
記事内広告の作成画面に映るので、「広告ユニット名」を入力し、「保存してコードを取得」をクリックします。

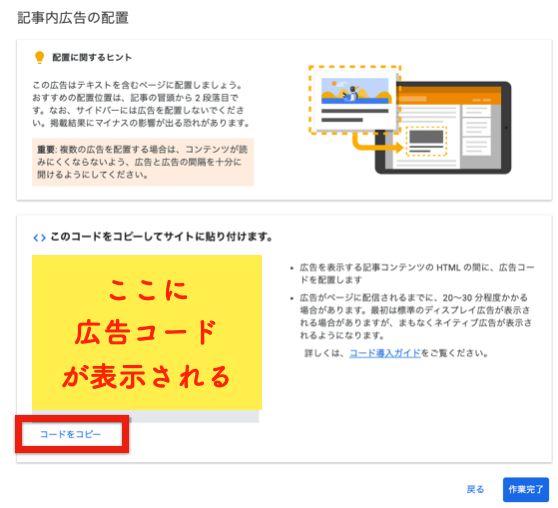
手順3:広告コードをコピーする
記事内広告の広告コードが作成されるので、「コードをコピー」をクリックします。

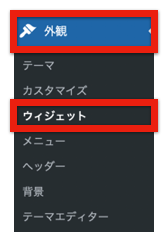
手順4:WordPressのウィジェットに移動する
次にAFFINGER6の設定を行います。
「外観」→「ウィジェット」をクリックします。

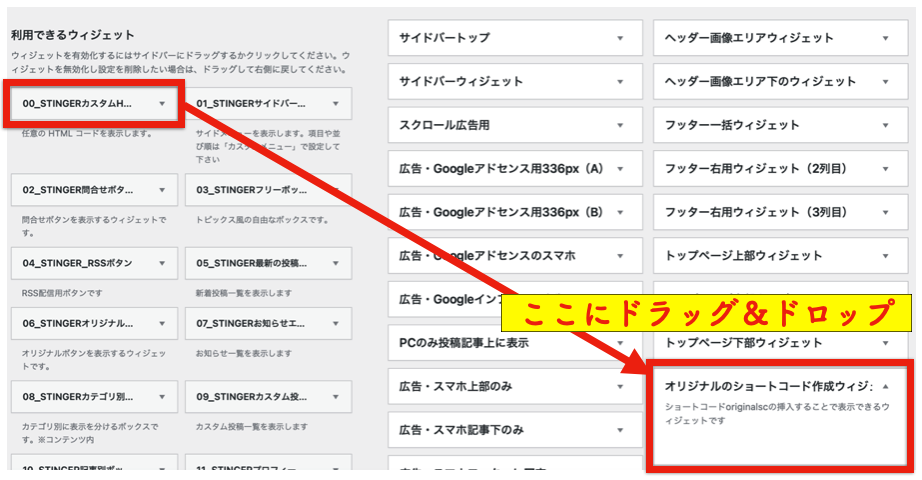
手順5:オリジナルのショートコード作成ウィジェットにカスタムHTMLを挿入
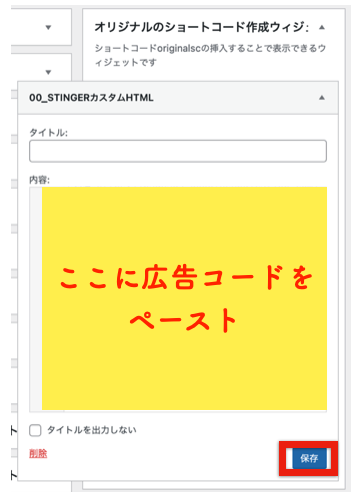
次に「オリジナルのショートコード作成ウィジェット」に「STINGERカスタムHTML」をドラッグ&ドロップし、カスタムHTMLを挿入します。 
手順6:カスタムHTMLに広告コードをペースト
ドラッグ&ドロップしたら「STINGER・カスタムHTML」の「内容」の箇所に、先ほど「コピーした広告コードをペースト」し、「保存」します。

手順7:投稿記事にオリジナルショートコードを挿入
次に「記事内広告」を投稿したい記事の作成画面に移り、AFFINGERのツールの「タグ」→「その他パーツ」→「オリジナルショートコード」を選択します。

選択すると記事内にという「オリジナルショートコード」が挿入されます。

これで設定OKです。記事を公開すると記事内の該当箇所に「記事内広告」が表示されます。

まとめ
この記事では
この記事でわかること
- Google AdSenseの広告種類
- AFFINGER6でアドセンスの自動広告を貼る方法
- AFFINGER6でアドセンスのディスプレイ広告を貼る方法
- AFFINGER6でアドセンスのインフィード広告を貼る方法
- AFFINGER6でアドセンスの記事内広告を貼る方法
について解説を行いました。最後におさらいをしましょう。
- Google AdSenseの広告種類
アドセンスでは以下の広告種類があります。
- 自動広告
- ディスプレイ広告(手動で設定)
- インフィード広告(手動で設定)
- 記事内広告(手動で設定)
- AFFINGER6でアドセンスの自動広告を貼る方法
- Google AdSenseにアクセスし、サイトごとを選択
- 自動広告設定をONにする
- 設定を保存する
- AFFINGER6でアドセンスのディスプレイ広告を貼る方法
- Google AdSenseにアクセスし、ディスプレイ広告を選択
- ディスプレイ広告を作成する
- 広告コードをコピーする
- AFFINGER管理へ移動する
- Google・広告/ AMPを選択する
- 見出し前に広告挿入 の設定をする
- AFFINGER6でアドセンスのインフィード広告を貼る方法
- Google AdSenseにアクセスし、インフィード広告を選択
- ページをスキャンする
- インフィード広告の広告プレビューを確認する
- インフィード広告を作成する
- 広告コードをコピーする
- WordPressのウィジェットへ移動する
- 広告・Googleインフィード広告にカスタムHTMLを挿入
- カスタムHTMLに広告コードをペースト
- AFFINGER管理へ移動する
- Google・広告/AMPを選択する
- インフィード広告の表示設定を行う
- AFFINGER6でアドセンスの記事内広告を貼る方法
- Google AdSenseにアクセスし、記事内広告を選択
- 記事内広告を作成する
- 広告コードをコピーする
- WordPressのウィジェットへ移動する
- オリジナルのショートコード作成ウィジェットにカスタムHTMLを挿入
- カスタムHTMLに広告コードをペースト
- 投稿記事にオリジナルショートコードを挿入
以上です。本記事が参考になれば幸いです!
