
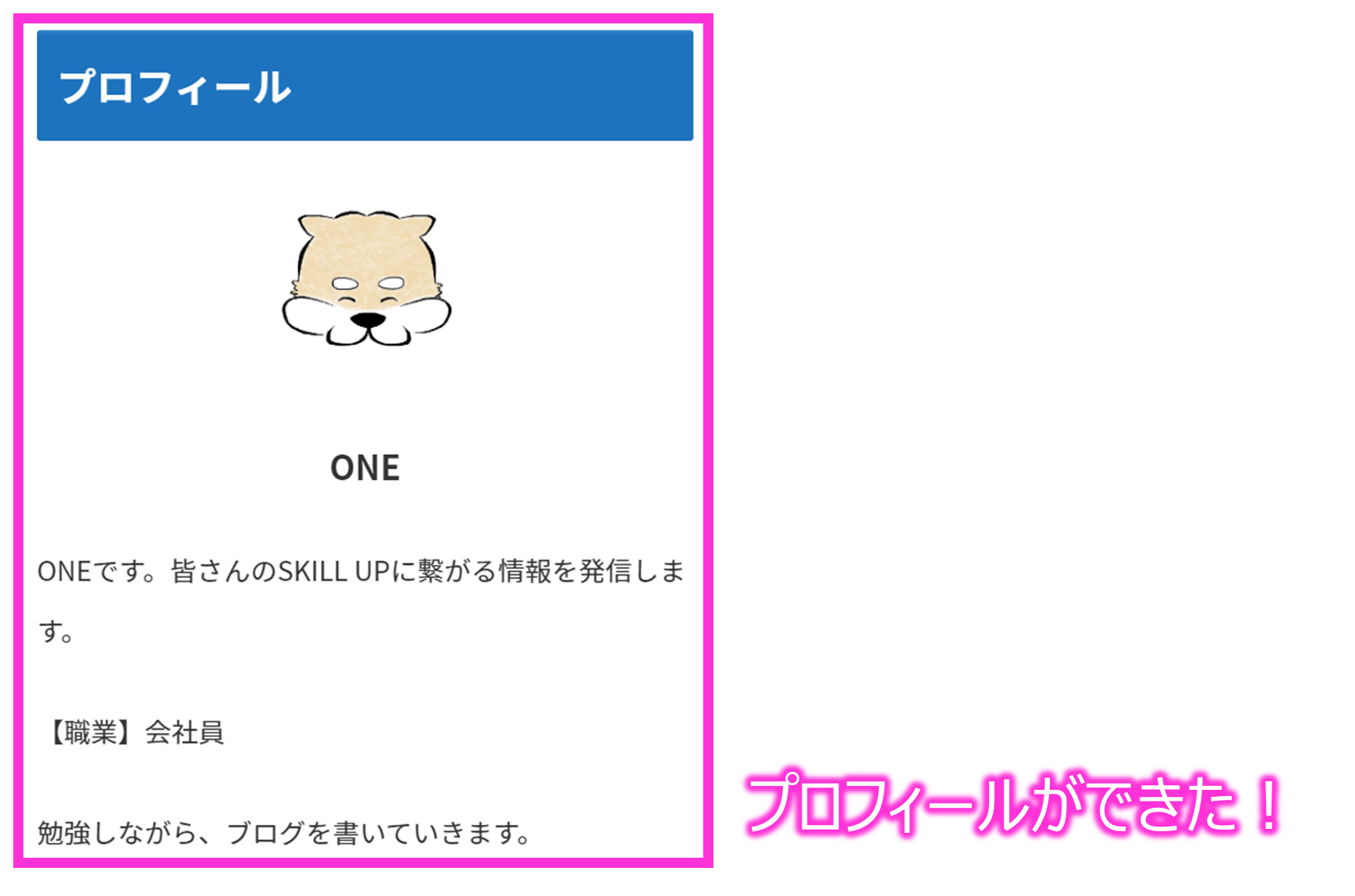
本記事ではそのようなお悩みをお持ちの方のために、WordPressでサイドバーにプロフィールを表示する方法を紹介します。以下のようなプロフィールを5分くらいで作成できるので是非やってみて下さい!

サイドバーにプロフィールを表示するためにやることは以下の3STEPです。
- プロフィール画像をアップロードする
- ウィジェットにプロフィールを追加する
- プロフィールの内容を入力する

プロフィール画像をアップロードする
まずはプロフィール画像をアップロードしましょう!
管理画面から「メディア」⇒「新規追加」を選択します。

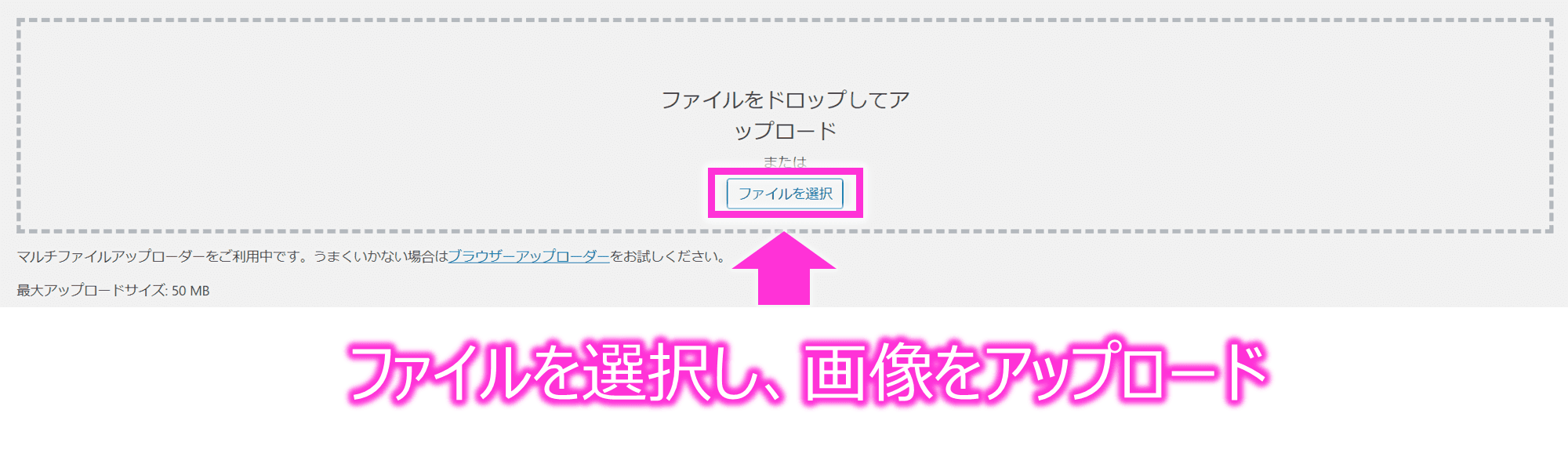
以下の画面が出てきますので「ファイルを選択」を押し、画像をアップロードします。

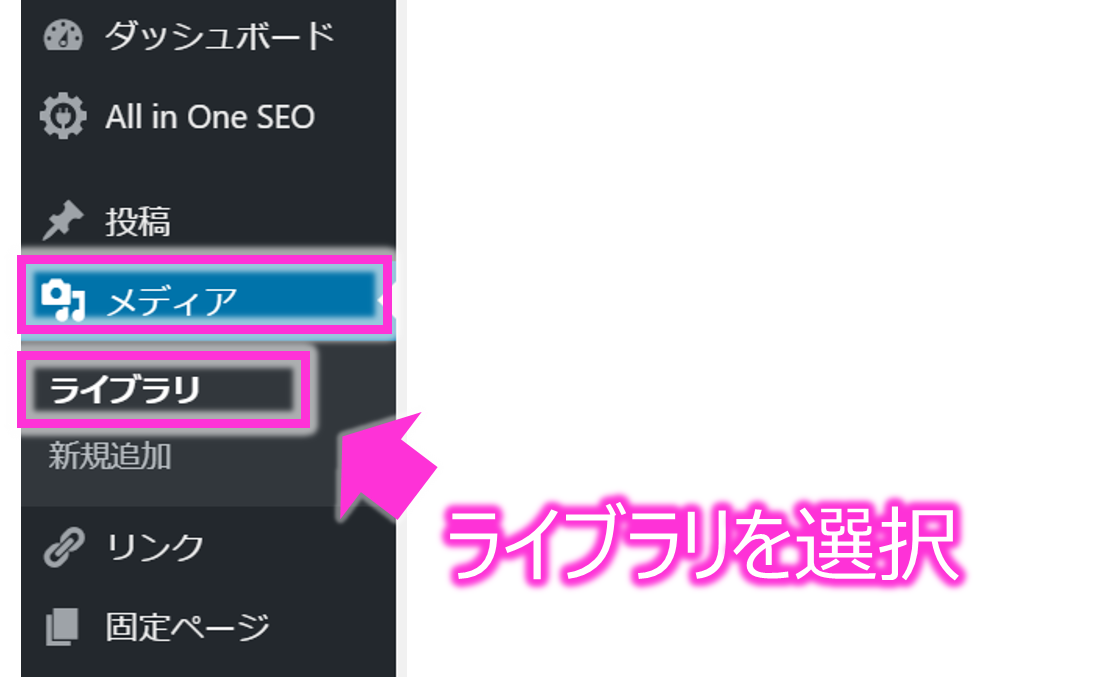
画像をアップロードしたら、管理画面から「メディア」⇒「ライブラリ」を選択します。

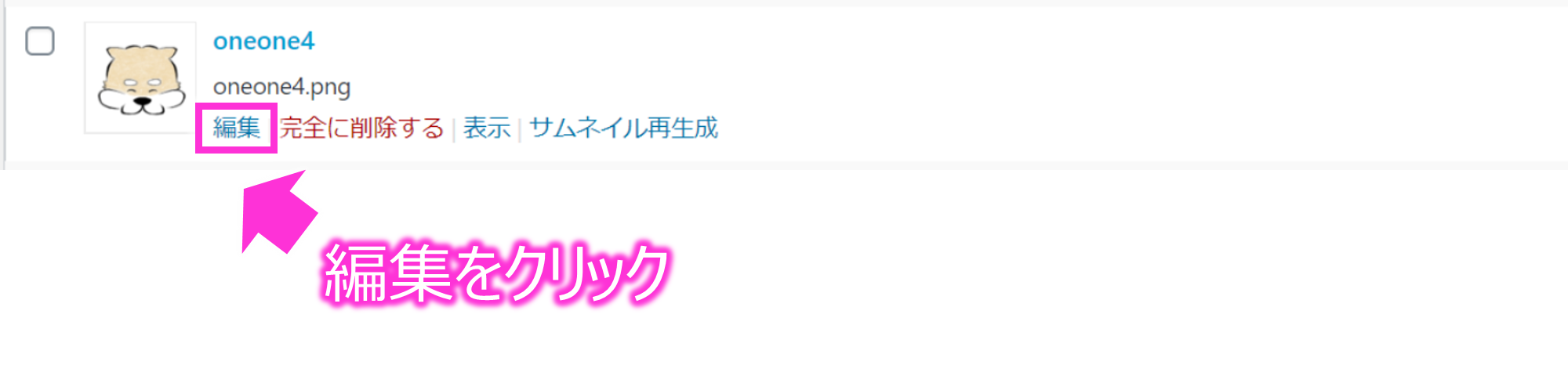
画像の一覧が出てきますので、アップロードした画像を選び「編集」をクリックしましょう。

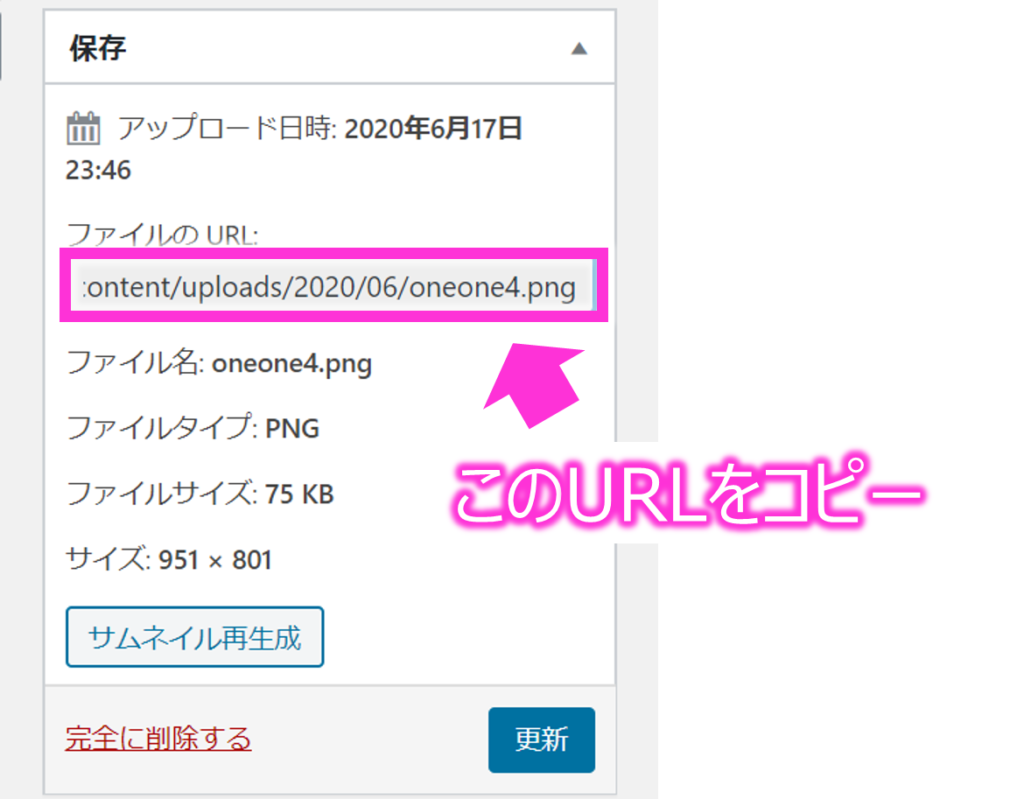
クリックすると以下の画面が出てきますので、ファイルのURLをコピーして下さい。後でこのURLを画像を表示するために使います!


ウィジェットにプロフィールを追加する
次にウィジェットにプロフィールを追加しましょう!
まず、管理画面から「外観」⇒「カスタマイズ」を選択します。

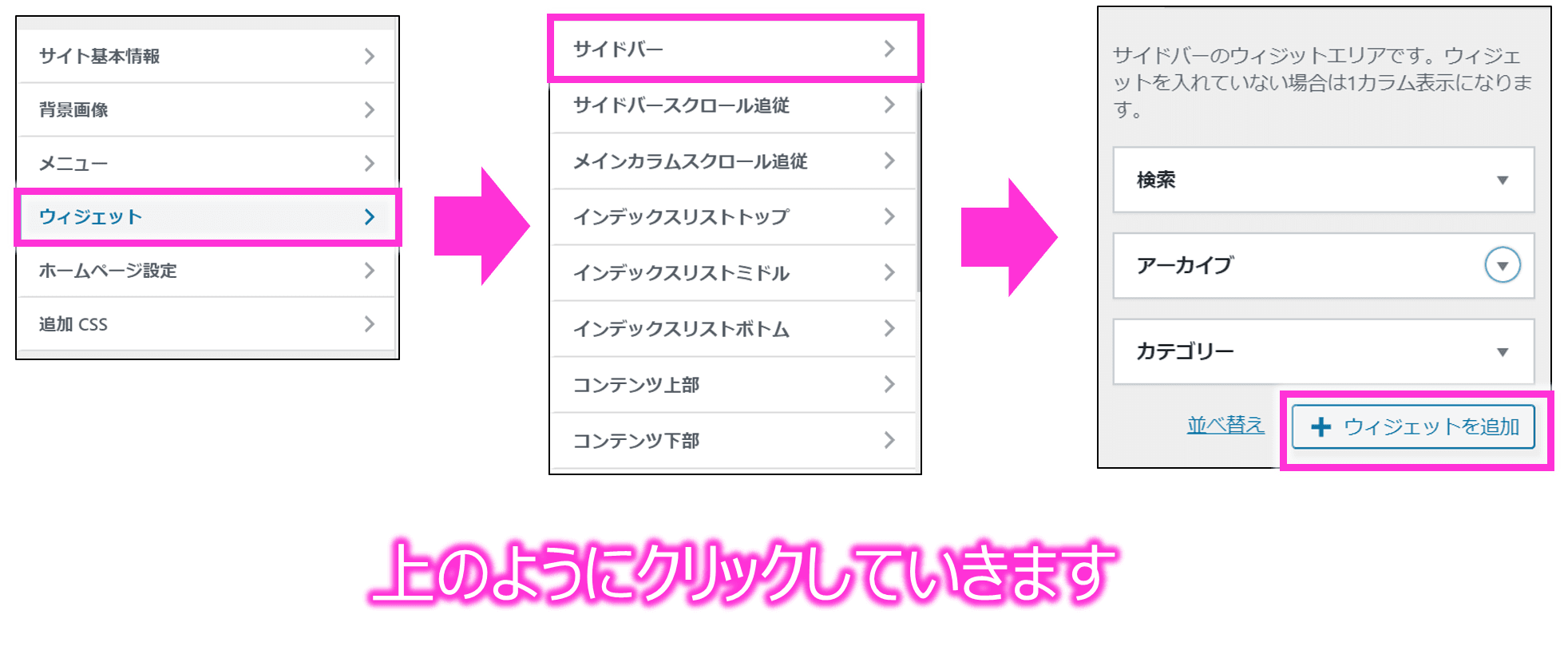
カスタマイズを押すと以下の画面が出てきますので、
「ウィジェット」⇒「サイドバー」⇒「ウィジェットを追加」の順にクリックしていきます。
すると以下の画面が出てきますので、「カスタムHTML」を選択します。

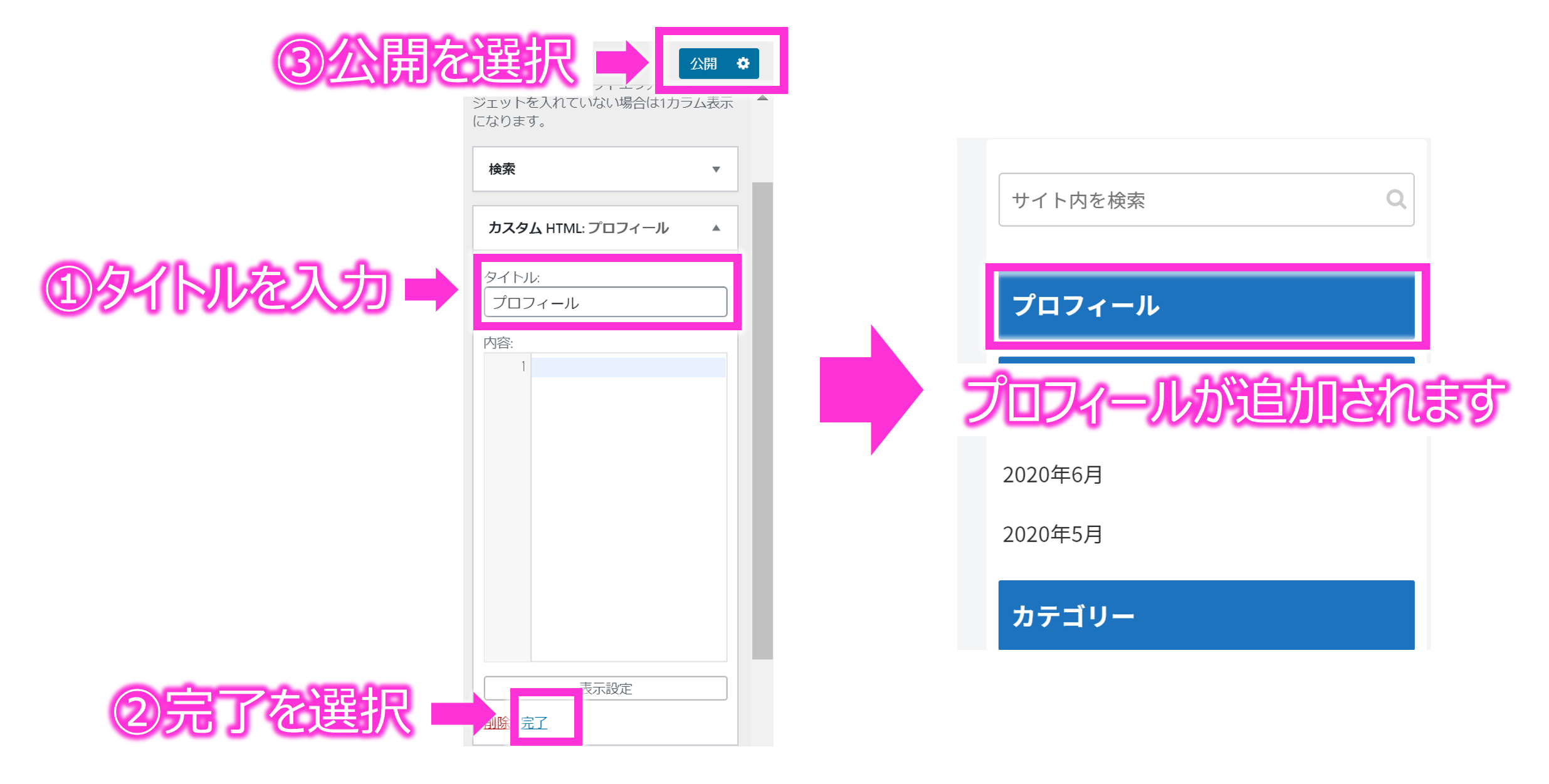
カスタムHTMLを選択すると以下の画面が出てきますので、「タイトル」を入力します。今回はプロフィールを作成したいので「プロフィール」と入力しましょう。入力したら「完了」⇒「公開」を選択します。ここまで完了するとプロフィールがウィジェットに追加されます!

プロフィールの内容を入力する
プロフィールがウィジェットに追加されたので、次は実際にプロフィールの内容を入力していきましょう!
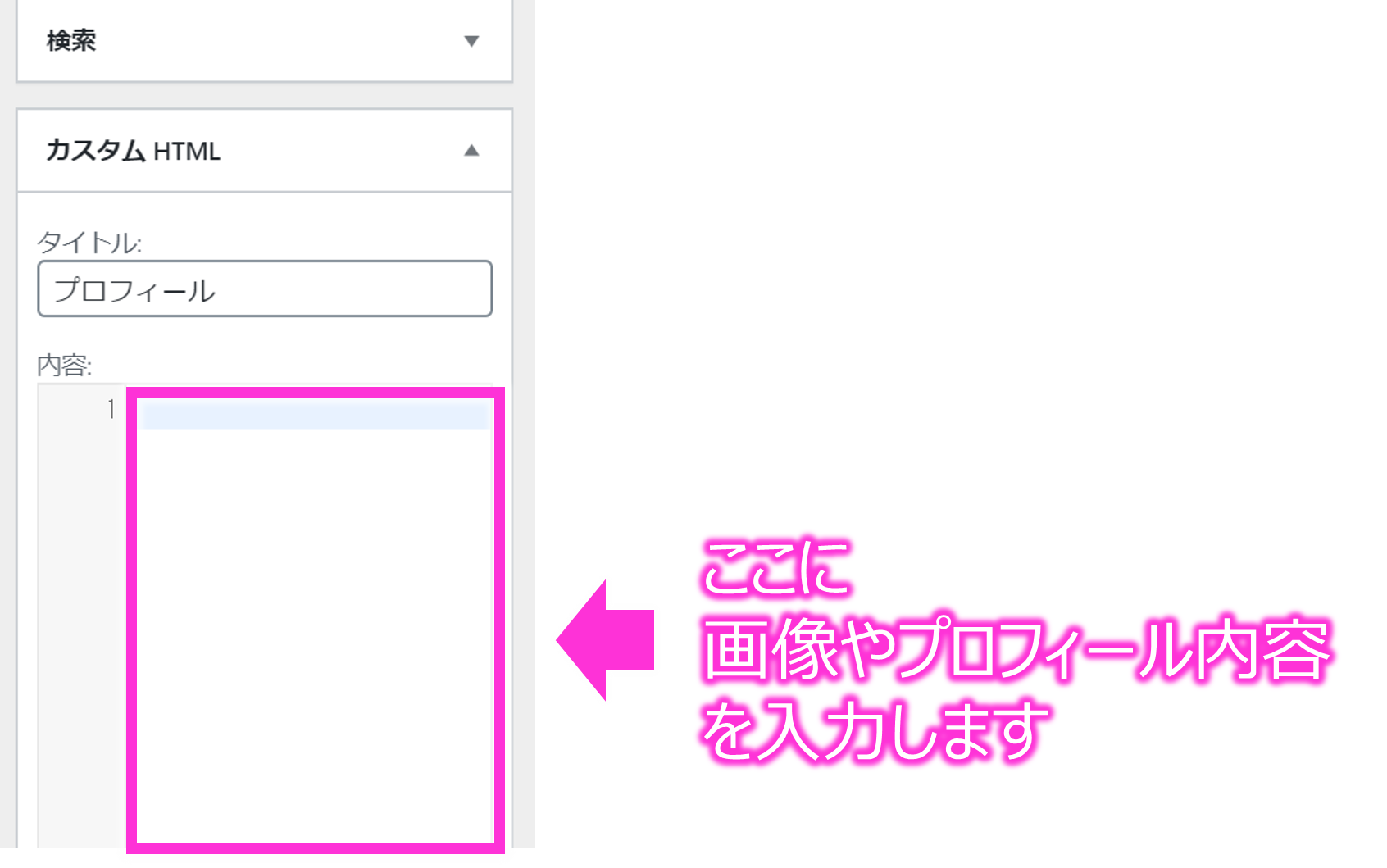
カスタムHTMLの画面の「内容」と書いてある部分に画像やプロフィール内容を入力します。

入力にはHTMLというプログラミング言語を使用しますが、以下をコピペして使用してもらえればプロフィールを作成することができます。「ここにコピーした画像のURLを入れます」と書いてある部分には先ほどコピーした画像のURLを入力してください。
<center>
<img class=“profile” src=“ここにコピーした画像のURLを入れます"
width="150" height="150">
</center>
<p style=“text-align: center;”><strong>ここにプロフィール名などを入れる</strong></p>
<p><font size=“3”>ここに好きに文章を書きましょう!</font></p>
実際にコピペすると以下のようになります!入力が終わったら先ほどと同様に「完了」⇒「公開」をクリックしましょう!

ここまで完了すると以下のようなプロフィールが完成します!

ちょっと物足りない人のために

ここでは例として画像の周りを水色の線で囲ってみたいと思います。

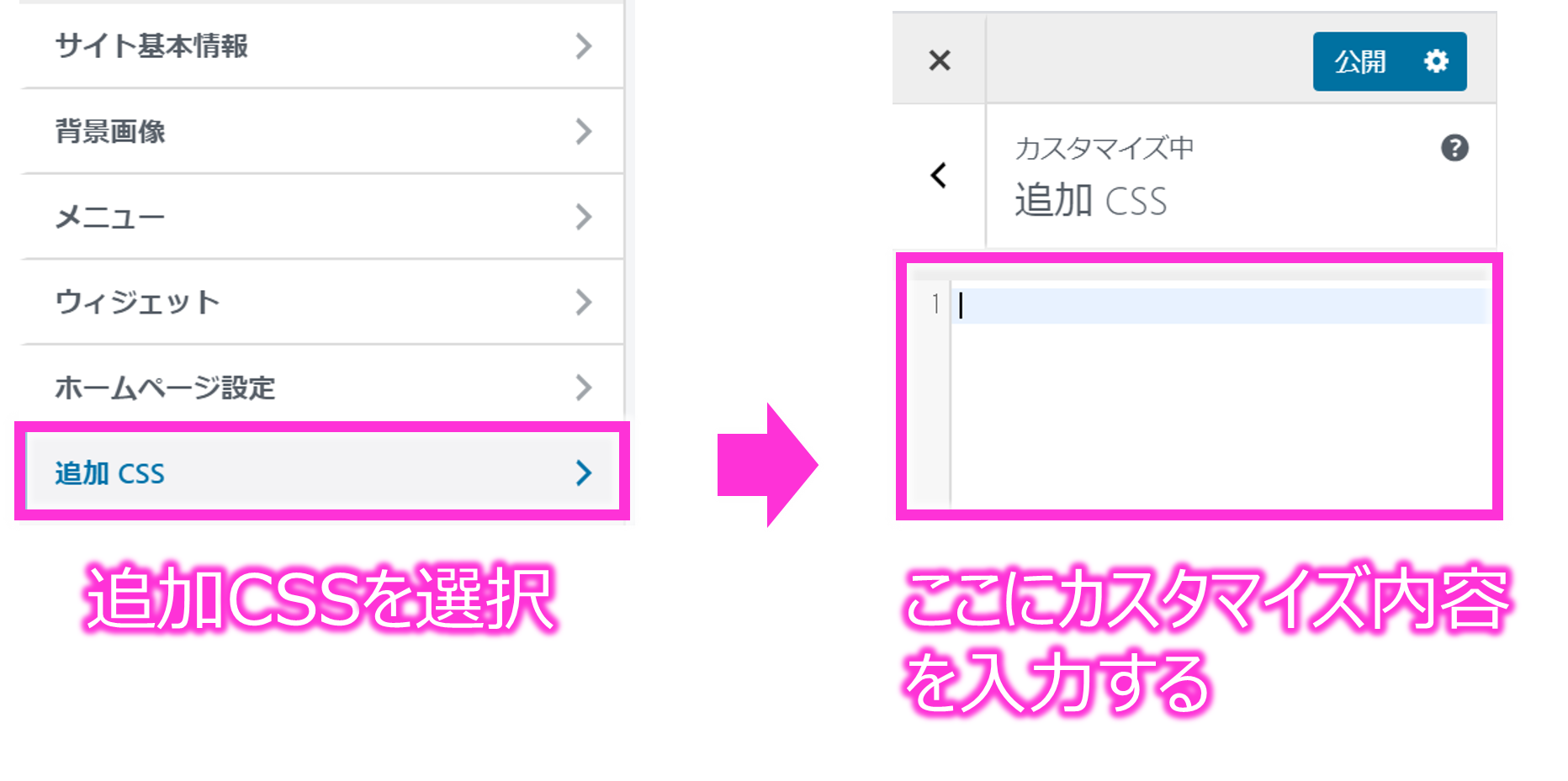
管理画面の「外観」⇒「カスタマイズ」を選択し、「追加CSS」という項目を選択します。選択後に出てくる画面にカスタマイズ内容を入力していきます。

ここでは例として画像の周りを水色の線で囲ってみたいと思います。
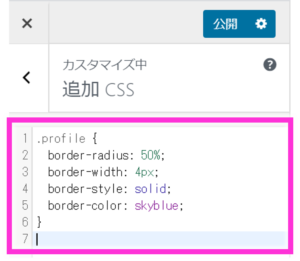
以下をコピペして追加CSSに入力してみて下さい。
.profile {
border-radius: 50%;
border-width: 4px;
border-style: solid;
border-color: skyblue;
}
実際にコピペすると以下のようになります!入力が終わったら「公開」をクリックしましょう!

それぞれの入力した内容について簡単に説明しますね!
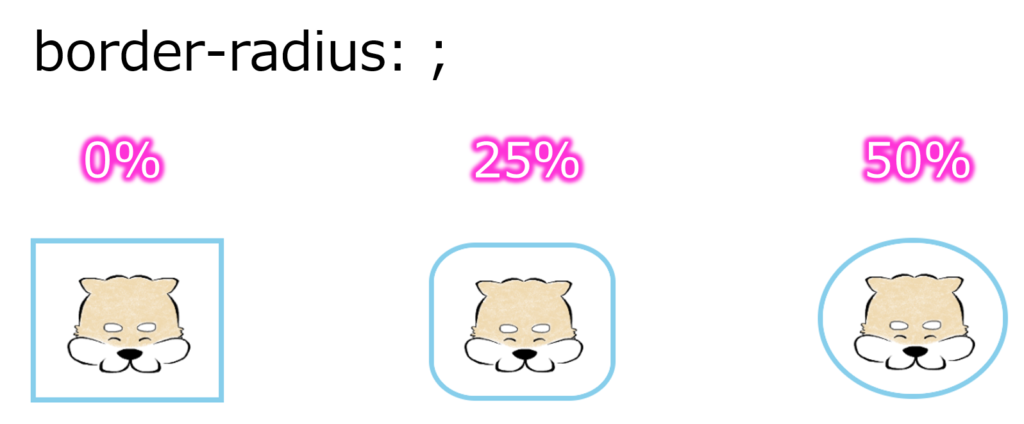
border-radius: ; ⇒ 画像の周りの丸みを調節できます。「%」の部分の値を変更すると以下のように画像の丸みが変わります。

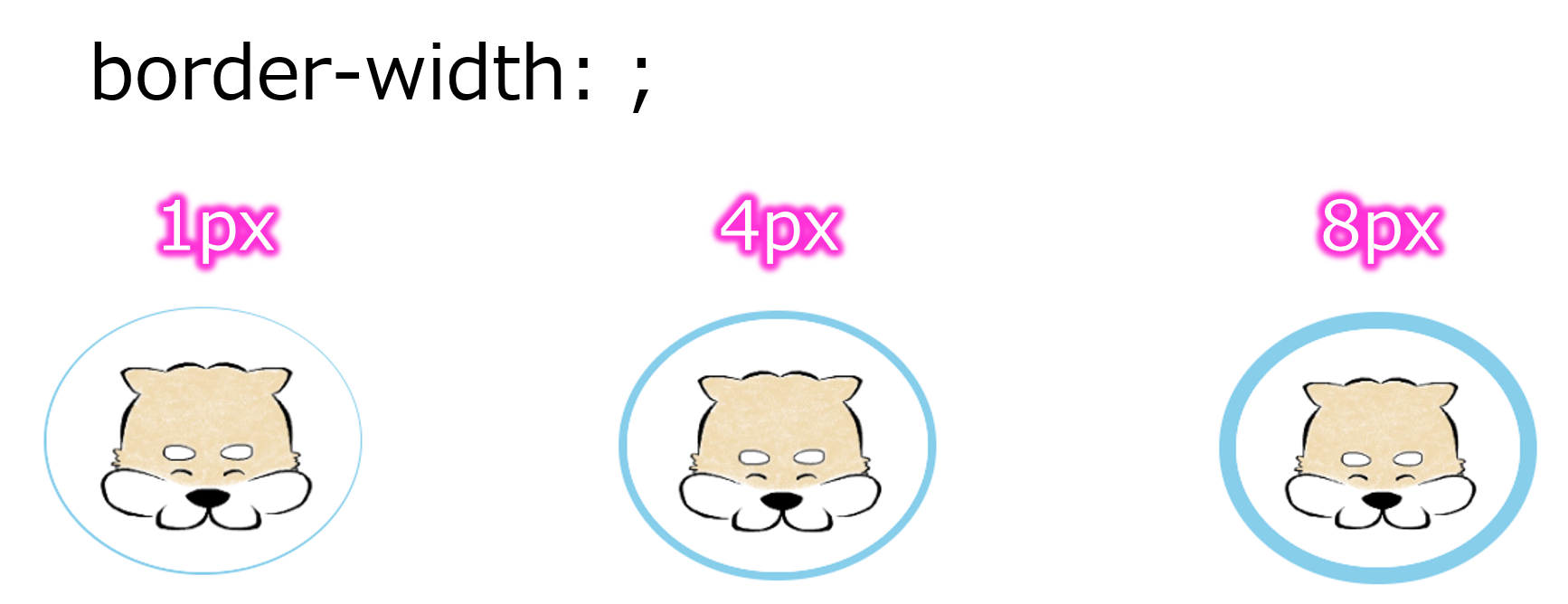
border-width: ; ⇒ 画像の周りの線の太さを指定できます 。「px」の部分の値を変更すると、下のように線の太さが変わります!

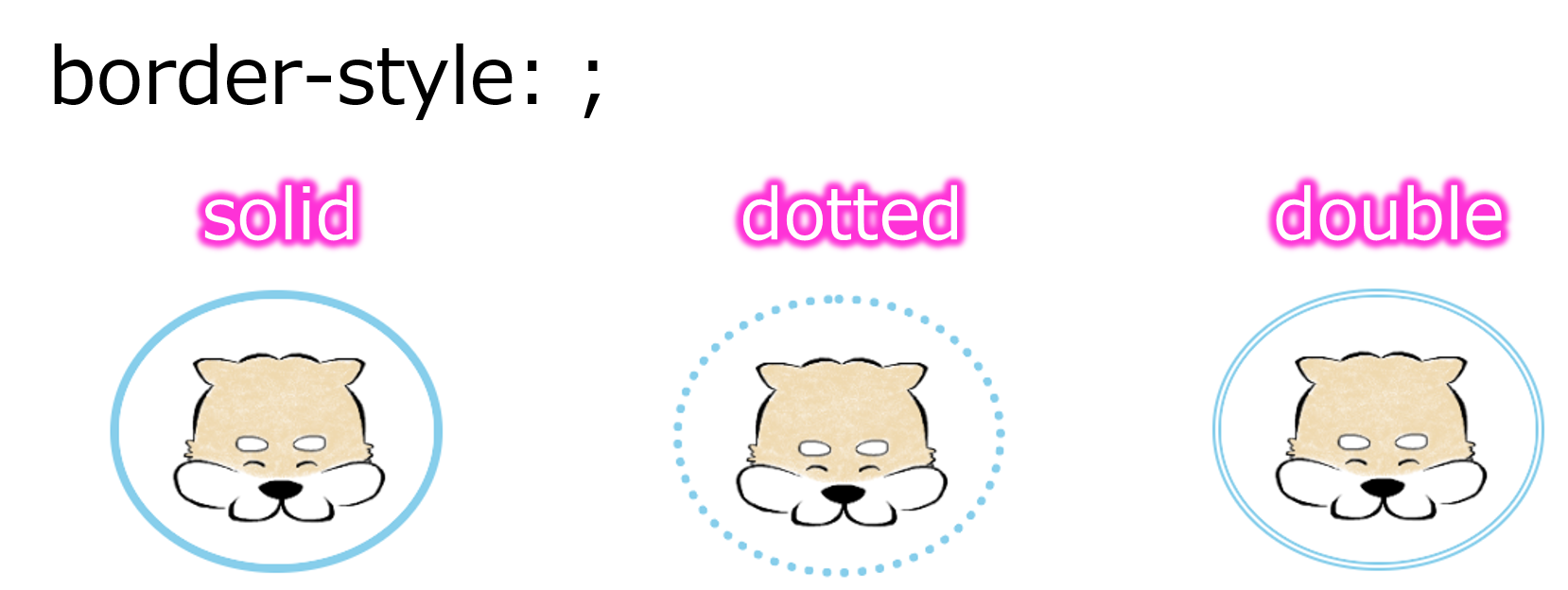
border-style: ; ⇒ 線のスタイルを指定できます 。「solid」と入力すると「実線」。「dotted」と入力すると「点線」。「double」と入力すると「二重線」などに変更できます。

border-color: ; ⇒ 線の色を指定できます 。

カスタマイズに関しては自分好みに色々変更してみましょう!
まとめ
本記事ではWordPressでサイドバーにプロフィールを表示する方法を紹介しました。
本記事が皆さんの参考になれば幸いです!
