
そんなお悩みを解決する記事です。
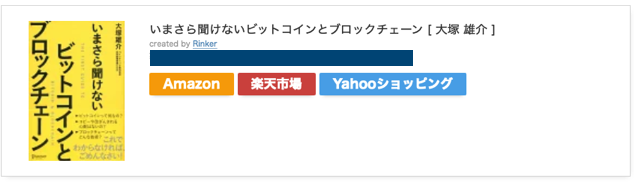
Rinkerを使うと以下のようなキレイな商品リンクを簡単に作成でき、控えめに言ってめちゃめちゃ便利です!
この記事ではリンカーの設定方法から使い方まで初心者の方にもわかりやすいように優しく解説します。
リンカーの設定方法と使い方
- 手順1:Rinker導入前の事前準備
- 手順2:Rinkerをダウンロードする
- 手順3:WordPressでRinkerを有効化する
- 手順4:Rinkerの設定をする
- 手順5:記事に商品リンクを設置する
手順1:Rinker導入前の事前準備
Rinkerを使用するにはアフィリエイトの登録が必須となるので、事前準備としてここをやりましょう。
現在オススメなのは「もしもアフィリエイト」経由でRinkerを使用する方法です。
理由はamazonアソシエイトの審査が非常に厳しいためです。アソシエイトの審査基準を以下に抜粋します。
アソシエイト・チームがあなたの申請を確認します (サインアップから 180 日以内に 3 回以上の適格販売の発生が必要です)。
使用するにあたって180日で3つも売らなければいけないというのはかなり厳しいですよね...。初心者の人なら尚更です。
amazon物販をする別のルートとして、もしもアフィリエイト経由でamazonと提携するという方法があります。
「もしもアフィリエイト」なら3つ売らなければ使用できないという制約はありません。
amazonと提携するにあたり審査はありますが、目安として10記事程度書いて申請すれば通るという声が多くハードルが低いです。
なのでまずはもしもアフィリエイトに登録してから、その後もしも経由でamazonと提携しましょう。
手順2:Rinkerをダウンロードする
アフィリエイトの登録が済んだらRinkerをダウンロードしていきましょう。
まずはRinkerのダウンロードサイトにアクセスします。(WordPressの管理画面からは出てこないのでサイトにアクセスする必要があります)
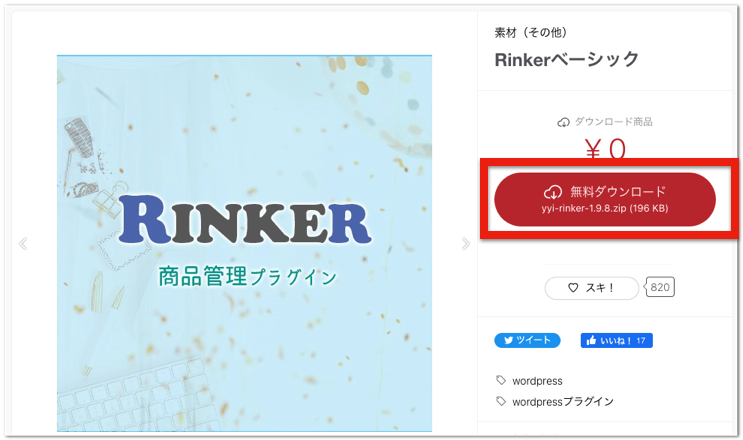
アクセスしたら下にスクロールしていくと、「Rinkerベーシック」が出てくるので「無料ダウンロード」をクリックします。

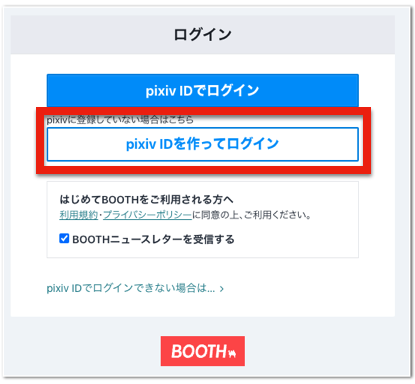
アカウントを作成する必要があるので「pixiv IDを使ってログイン」を押します。

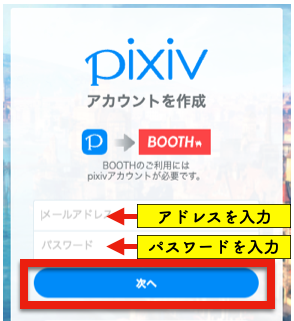
次に
- メールアドレス
- パスワード
を入力して「次へ」をクリックします。

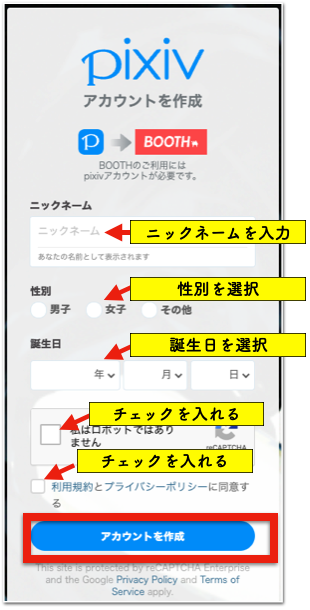
続いて
- ニックネームを入力
- 性別を選択
- 誕生日を選択
- 私はロボットではありませんにチェック
- プライバシーポリシーに同意するにチェック
全て入力し終わったら、「アカウントを作成」を押します。

アカウント作成後に下記のようなZIPファイルがダウンロードされてれば完了です!

手順3:WordPressにRinkerをインストールする
ダウンロードされたらZIPファイルのままRinkerをWorePressにアップロードしていきます。
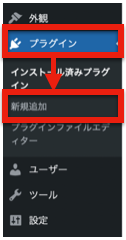
WordPress管理画面から「プラグイン」→「新規追加」をクリックします。

画面上部の「プラグインのアップロード」を選択します。

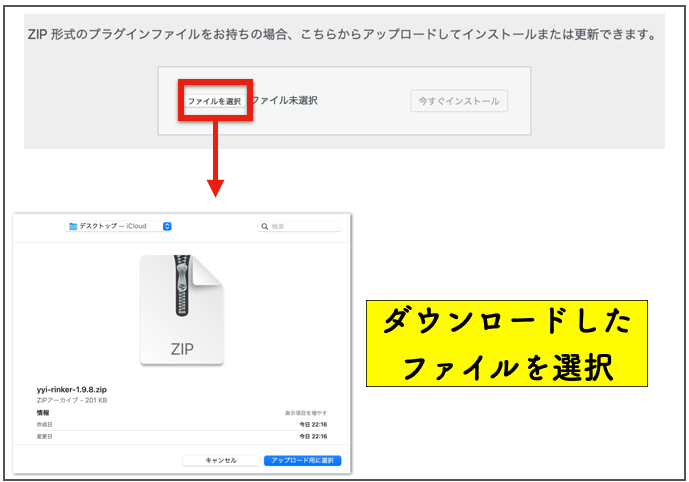
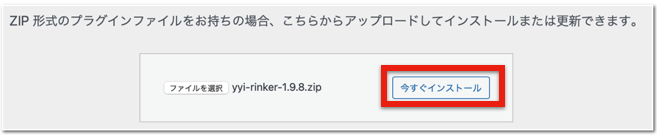
「ファイルを選択」から先ほどダウンロードしたZIPファイルを選びます。

選択したら「今すぐアップロード」を押します。

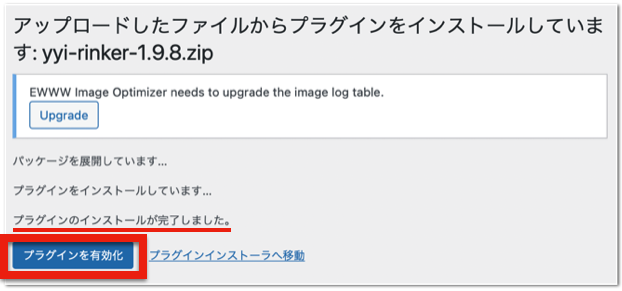
「インストールが完了しました」と出ればOKです。「プラグインを有効化」を忘れずに押しておきましょう。

手順4:Rinkerの設定をする
続いてインストールしたRinkerの設定を行なっていきます。
もしもアフィリエイトの設定を行う
まずは登録したもしもアフィリエイトの設定から行なっていきましょう。
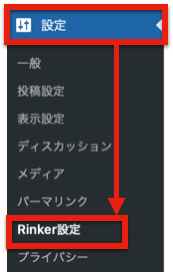
WordPressの管理画面から「設定」→「リンカー設定」を選択します。

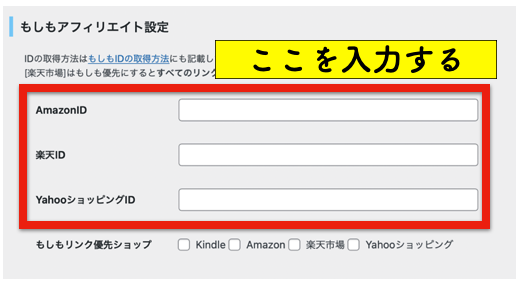
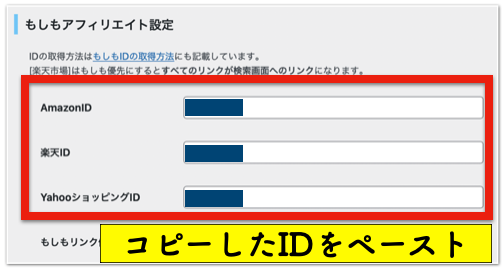
画面を下にスクロールしていくと「もしもアフィリエイト設定」という箇所があるので、各種IDを入力していきます。

IDの取得はもしもアフィリエイトから行います。
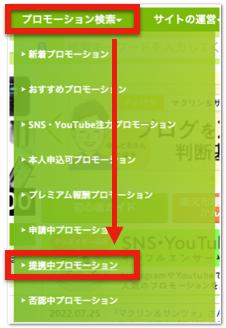
もしもアフィリエイトにアクセスし、「プロモーション検索」→「提携中プロモーション」をクリックします。

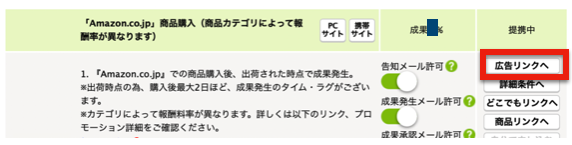
amazonなどの「広告リンク作成」をクリックします。
※楽天やyahooも同じ手順で行います。まだ提携していない方はamazon, 楽天、yahooと提携しましょう。検索画面からamazonなど打つとプロモーションが出てくるので提携を申請するとできます。amazonだけ審査があります

広告リンクがいくつか出てきます。どれでも構いませんので「a_id=○○○○○○○&」の「○○○○○○○」の7桁の数字がIDになるのでこちらをコピーします。

「もしもアフィリエイト設定」のIDの部分に「コピーしたIDをペースト」します。

楽天アプリIDを取得する
続いて楽天IDを取得します。
こちらを取得する理由は、もしもアフィリエイト経由でのamazonとの提携は本家との提携ではないのでRinkerの「amazon商品検索」が使用できないためです。
ただ、Rinkerの「楽天からの商品検索」経由でもamazonの商品リンクを作成できるという技があるので、この方法を使用するために楽天IDを取得します。
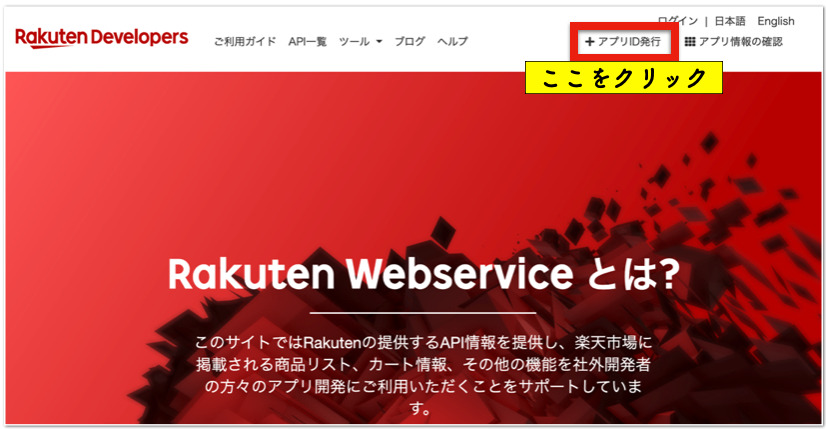
まず、Rakuten Developersへ移動します。
>> https://webservice.rakuten.co.jp/
画面上部の「アプリID発行」をクリックします。

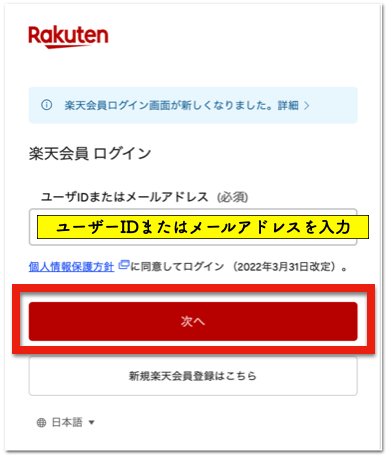
「ユーザーIDまたはメールアドレス」を入力して「次へ」を押します。

「パスワード」を入力し、「ログイン」をクリックします。

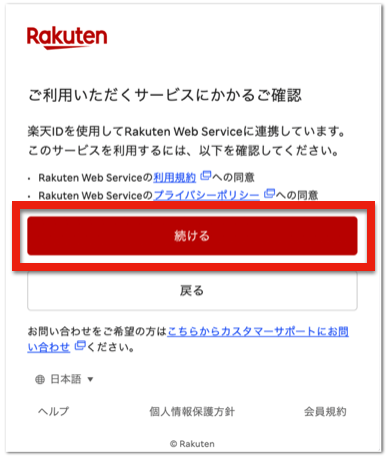
「続ける」を押します。

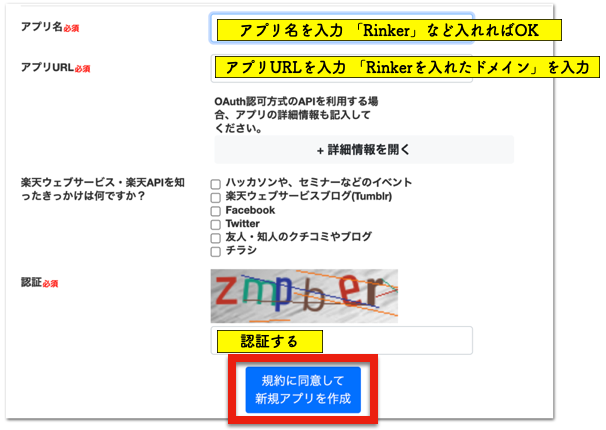
下記の画面が出てくるので
- アプリ名
- アプリURL
- 認証
を入力し、「規約に同意し新規アプリを作成」をクリックします。
※アプリ名は「Rinker」など好きな名前を、アプリURLにはRinkerをインストールしたドメインを入力すればOKです。

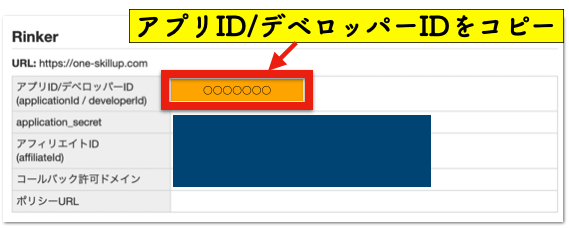
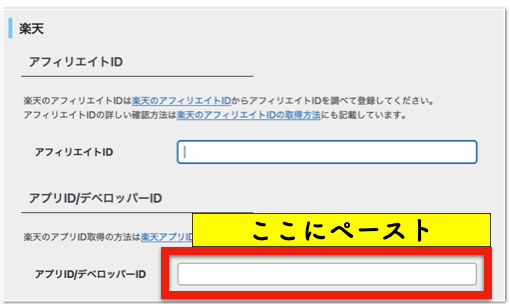
登録が完了したら下記画面の「アプリID/デベロッパーID」をコピーします。

コピーしたらリンカー設定に楽天という箇所があるので「アプリID/デベロッパーID」をペーストします。

これで使用準備はOKです!
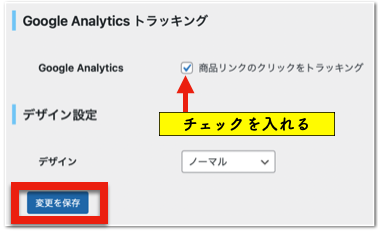
画面を下にスクロールし「Google Analytics トラッキングにチェック」を入れましょう。こちらにチェックを入れると商品リンクのクリックをトラッキングできるようになります。完了したら「変更を保存」を押して完了します。

手順5:記事に商品リンクを設置する
設定ができたので記事に商品リンクを設置してみましょう。
商品リンクを記事に設定するには、下記の2点の方法があります。
- 投稿画面に直接記事を挿入
- 商品リンクを事前に作成し、記事に挿入する
それぞれ見ていきましょう。
1. 投稿画面に直接記事を挿入
まずは投稿画面に直接記事を挿入する方法です。
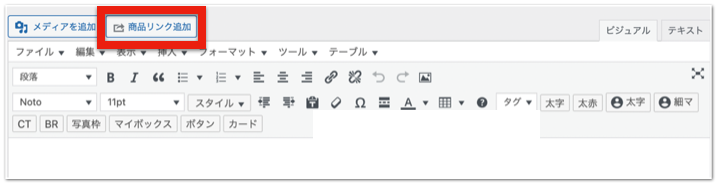
WordPressの記事投稿画面から「商品リンクを追加」をクリックします。

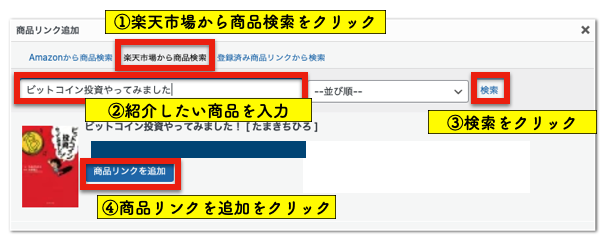
商品リンク追加の画面がでてくるので
- 楽天市場から商品検索をクリック
- 紹介したい商品を入力
- 検索をクリック
上記の順で進めていきます。商品が出てくるので「商品リンクを追加」を押しましょう。

そうすると記事内にショートコードが埋め込まれます。
この状態で記事を確認すると下記のように商品リンクが作られていることを確認できます。
2. 商品リンクを事前に作成し記事に挿入する
次は商品リンクを事前に作成し記事に挿入する方法です。
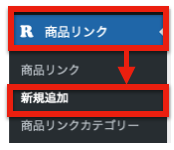
リンカーをインストールすると管理画面に「商品リンク」というメニューができているので「新規追加」をクリックします。

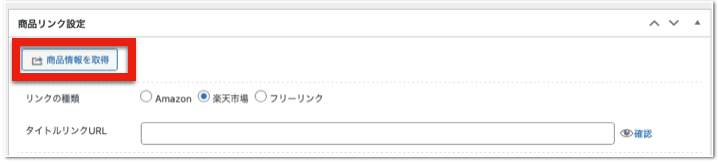
画面上部の「商品情報を取得」を押します。リンクの種類は「楽天市場」を選んでおきましょう。

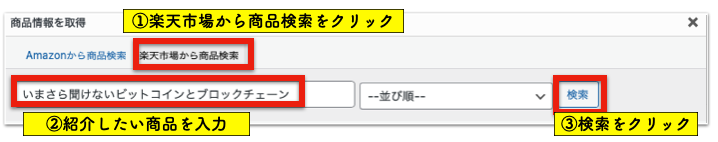
先ほどと同様に
- 楽天市場から商品検索をクリック
- 紹介したい商品を入力
- 検索をクリック
上記のように進めていきます。

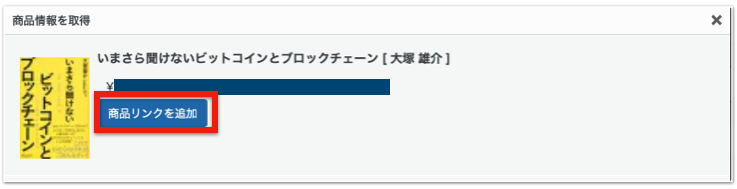
紹介したい商品が見つかったら「商品リンクを追加」をクリックしましょう。

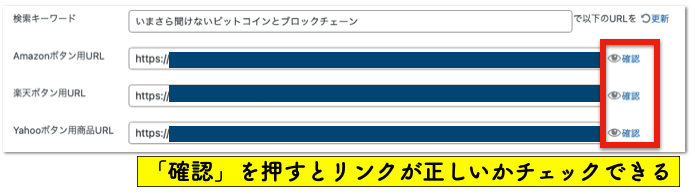
商品リンクの画面に戻ると各サイトの商品URLが出ていることが確認できます。「確認」を押すとリンク先にとべるので、紹介したい商品先に正しくアクセスできるかチェックしておきましょう。

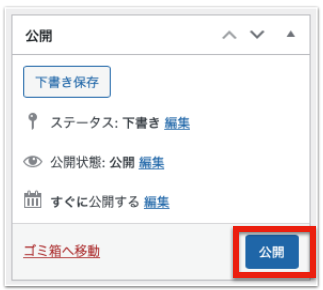
チェックが完了したら画面右側の「公開」を押します。

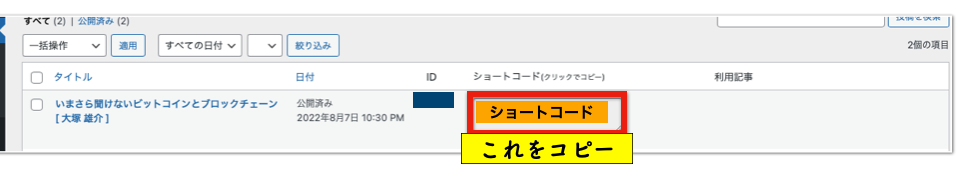
商品リンクのページに戻ると「ショートコードができているのでこちらをコピー」して記事に貼り付けます。

記事に貼り付けると下記のように商品リンクが作成されていることを確認できます。

まとめ
この記事ではリンカーの設定方法と使い方を説明しました。手順としては以下の通りです。
- 手順1:Rinker導入前の事前準備
- 手順2:Rinkerをダウンロードする
- 手順3:WordPressでRinkerを有効化する
- 手順4:Rinkerの設定をする
- 手順5:記事に商品リンクを設置する
Rinkerを使うと商品リンクを簡単&キレイに作成できるので是非使用してみてください。
最後までお付き合いありがとうございました!

