そんなお悩みを解決する記事です。
この記事でわかること
- そもそも固定ページってなに?
- WordPressで固定ページを作る方法
- 固定ページのサイトへの反映方法
固定ページの作成とサイトへの反映は簡単にできますので、是非記事を参考にしてください!
そもそも固定ページってなに?

そもそも固定ページとはなんでしょうか?
一言で言うと、
「固定ページは記事とは独立したページを作成するための機能」
のことです。
WordPressでは
- 投稿ページ
- 固定ページ
の二種類のページがあります。
それぞれの違いを表にまとめると以下のようになります。
| 種類 | 特徴 | 使い方 |
| 投稿ページ |
|
ブログ記事の投稿 |
| 固定ページ |
|
プライパシーポリシー、お問い合わせページ、プロフィールなど独立したページの作成 |
固定ページの特徴として、「カテゴリーと連動しない」、「投稿してもトップページに自動で表示されない」点があげられます。
プライバシーポリシー、お問い合わせページ、プロフィールなどはブログ記事のように毎回トップページに一覧で表示させる必要はありませんし、カテゴリーを分ける必要もありません。このように記事とは独立させたいページについては固定ページにすることが適しています。
WordPressで固定ページを作る方法

ここからは実際に固定ページを作る方法を解説していきます。
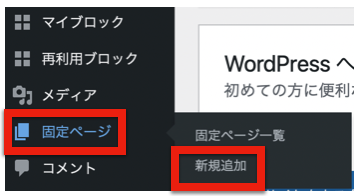
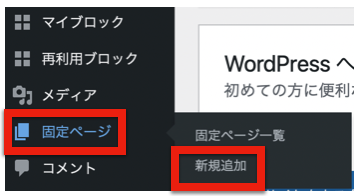
固定ページを作るにはWordPress管理画面から「固定ページ」→「新規追加」をクリックします。

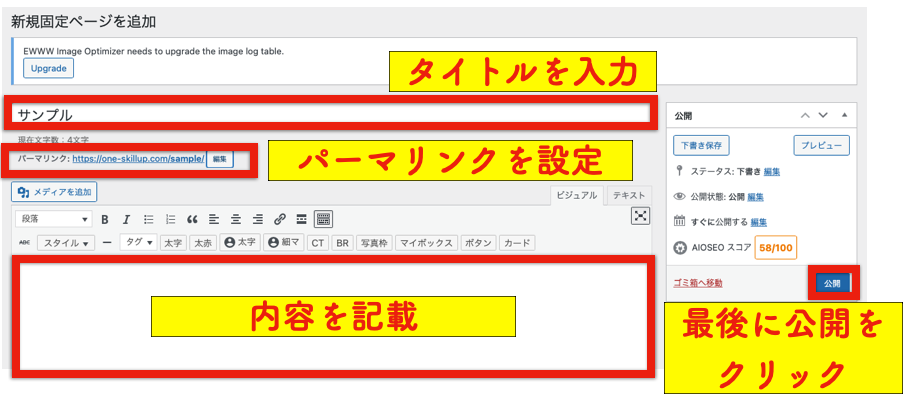
あとは記事投稿時と同じように
- タイトル
- パーマリンク
- 内容
を入力し、「公開」にすれば固定ページの作成完了です。

簡単!
固定ページのサイトへの反映方法

固定ページの特徴で見た通り、固定ページを作っただけではサイトにページは表示されません。固定ページのサイトへの反映方法について確認していきましょう。
今回は例として私のサイトの「フッター」に「プライバシーポリシー/免責事項」の固定ページを反映させてみたいと思います。

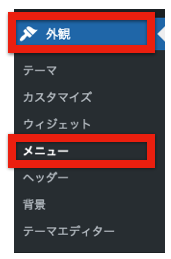
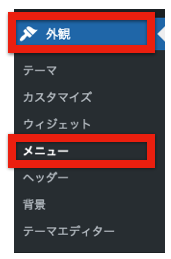
管理画面から「外観」→「メニュー」をクリックします。

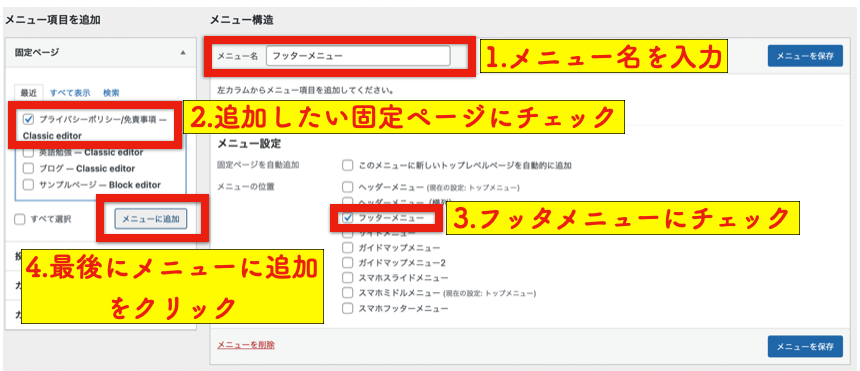
メニューの設定画面に移るので、
- 「メニュー名」を入力
- 追加したい固定ページにチェック(今回の場合は「プライバシーポリシー/免責事項」)
- メニュー設定から「フッターメニュー」にチェック
- 「メニューに追加」をクリック

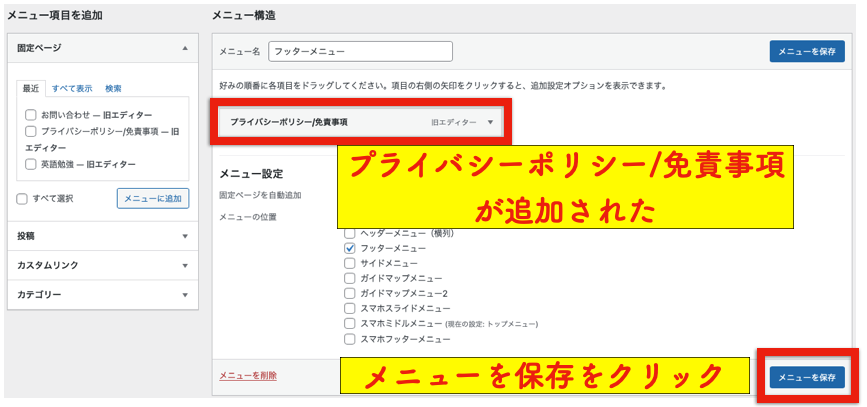
選択すると「プライバシーポリシー免責事項」がメニューに追加されるので「メニューを保存」をクリックします。

この状態でサイトのフッターを確認すると、「プライバシーポリシー/免責事項」が追加されていることがわかります。

このように「メニュー」を利用すると自身の好きな位置に固定ページを追加することができます。
まとめ
この記事では
この記事でわかること
- そもそも固定ページってなに?
- WordPressで固定ページを作る方法
- 固定ページのサイトへの反映方法
について解説を行いました。最後におさらいをしましょう。
- そもそも固定ページって何?
「固定ページは記事とは独立したページを作成するための機能」のことです。
固定ページの特徴として、「カテゴリーと連動しない」、「投稿してもトップページに自動で表示されない」点があげられます。
記事とは独立させたいページについては固定ページにすることが適しています。
- WordPressで固定ページを作る方法
固定ページを作るには管理画面から「固定ページ」→「新規追加」とすれば、記事投稿時と同じように作成することができます。

- 固定ページのサイトへの反映方法
管理画面から「外観」→「メニュー」を押すとメニュー編集画面に移るので、サイトに反映したいメニューを作成すればOKです。

以上です。本記事が参考になれば幸いです!