そんな疑問を解決する記事です。
この記事でわかること
- お問い合わせページが必要な理由
- WordPressでのお問い合わせページの作り方
お問い合わせページの必要性に疑問を持っている方、作り方がわからない方は是非記事を参考にしてください!
お問い合わせページが必要な理由

まずはそもそもお問い合わせページって必要なの?って話からしたいと思います。
結論としては、以下3つの理由から「お問い合わせページ」は必要です!!!
お問い合わせページが必要な3つの理由
- 読者の声が聞ける
- 企業から直接案件依頼がくる
- アドセンス審査通過のため
理由1:読者の声が聞ける
お問い合わせページが必要な1つ目の理由は「読者の声が実際に聞けるようになる」からです。
皆さん「誰かの悩みや疑問」を解決するためにブログ記事を書いていると思います。
このときに読者が記事を読んで
- 「必要な情報が書いてなかった」
- 「こんな情報も欲しかった」
と思ったときに、お問い合わせページがあればコメントがもらえます。
この声を聞いて記事をブラッシュアップすれば、より良質なコンテンツを作成できます。
理由2:企業から直接案件依頼がくる
お問い合わせページが必要な2つ目の理由は設置してれば「企業から直接案件依頼がくる」からです。
皆さんの記事を読んで
- 「レビューを書いてもらいたい」と思った企業
- 記事を読んで「ビッタリな広告がある」と思ったASP
などからお問い合わせページがあれば直接案件依頼が来ます。
このようなときに連絡先がないと機会損失になってしまうので設置必須です!
理由3:アドセンス審査通過のため
お問い合わせページが必要な3つ目の理由は「アドセンス審査通過のため」です。
お問い合わせフォームがないと絶対にアドセンス審査に通らないわけではないですが、いざというときに連絡が取れる手段があるとブログの信頼性が高まります。
私自身アドセンスを初めて申請したときは「お問い合わせページ」なしで挑みましたが、見事に撃沈しました!(笑)
2回目はちゃんとお問い合わせページ作成し、対策を行ったら通過しました。こういった部分もGoogle様は見ている可能性が高いので対応しておきましょう。
WordPressでのお問い合わせページの作り方

お問合せページの必要性については理解していただけたでしょうか?
ここからはWordPressでのお問い合わせページの作り方について解説していきます。「Contact Form 7」というプラグインを使用することですごく簡単に作成できます。具体的な手順は以下の通りです。
WordPressでのお問い合わせページの作り方
step
1プラグイン「Contact Form 7」をインストールし有効化
step
2ショートコードをコピー
step
3ショートコードを固定ページにペースト
順番に見ていきましょう。
STEP1:プラグイン「Contact Form 7」をインストールし有効化
まずはプラグイン「Contact Form 7」をインストールし有効化しましょう。
管理画面から「プラグイン」→「新規追加」をクリックします。

検索欄に「Contact Form 7」と入力すると、富士山が目印のプラグインが出てくるので「今すぐインストール」をクリックします。

次に「有効化」をクリックします。

これで「Contact Form 7」のインストールと有効化は完了です。
STEP2:ショートコードをコピー
次にお問い合わせページの作成に必要なショートコードをコピーしていきます。
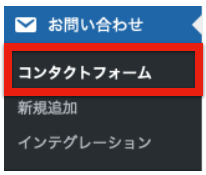
「Contact Form 7」を有効化すると管理画面に「お問い合わせ」という項目が追加されるので、「コンタクトフォーム」をクリックします。

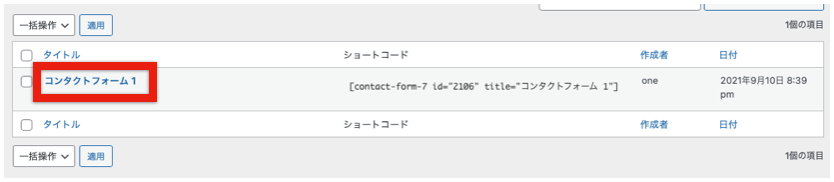
以下の画面になるので、デフォルトで準備されている「コンタクトフォーム1」をクリックします。

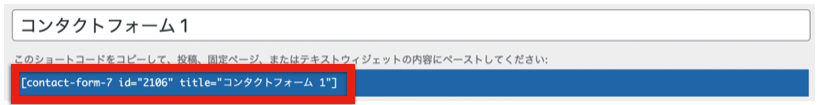
クリックしたら「ショートコード」が出てくるのでこちらをコピーしておきます。

STEP3:ショートコードを固定ページにペースト
最後にショートコードを固定ページにペーストし反映します。
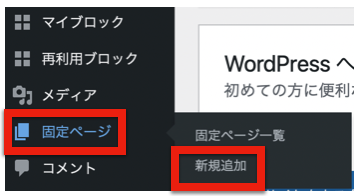
管理画面から「固定ページ」→「新規作成」をクリックします。

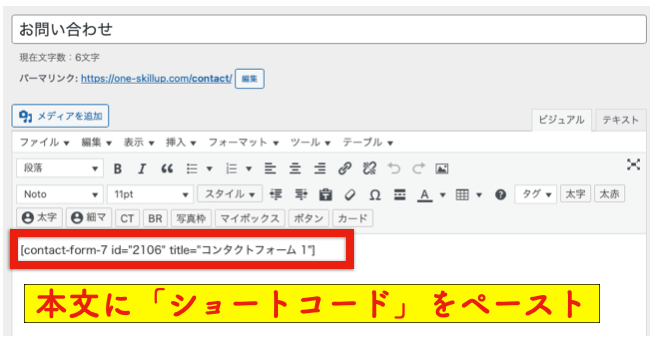
この固定ページの本文に先ほどコピーしたショートコードをそのままコピペすればお問い合わせページの作成完了です。めっちゃ簡単!

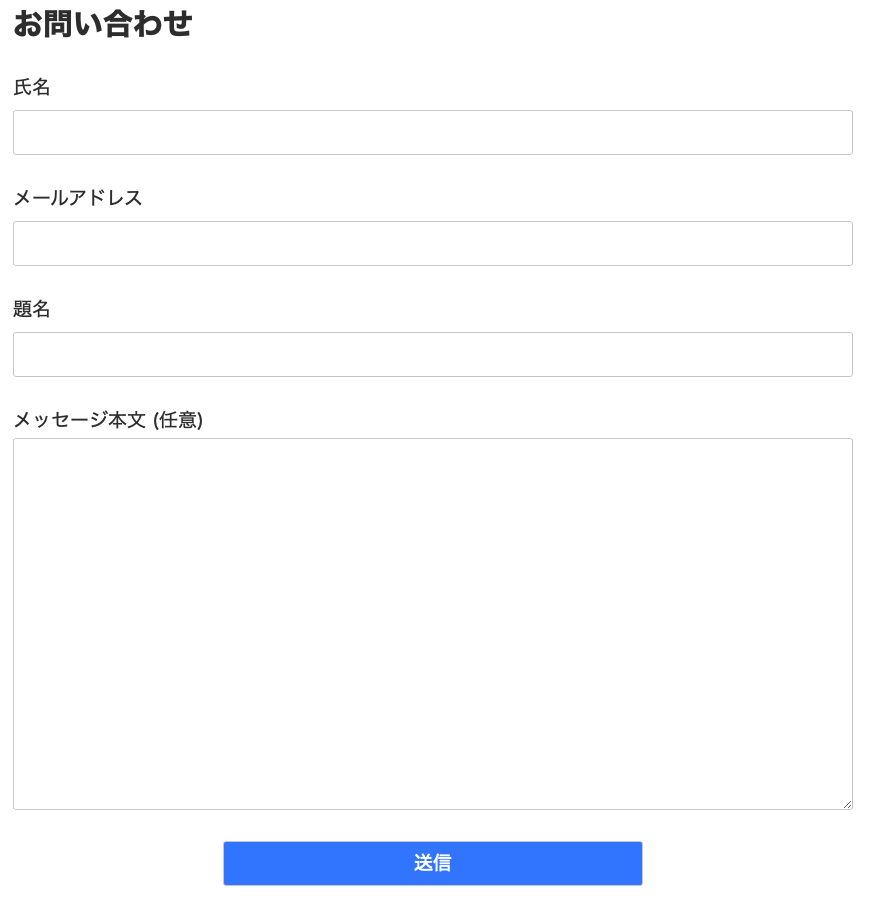
プレビューにするとこんな感じです。

注意として固定ページは作成しただけだとサイトに反映されません。サイトへの反映方法についてはこちらの記事を参照してください。
>WordPressで固定ページを作る方法とサイトへの反映方法を解説!
まとめ
この記事では
この記事でわかること
- お問い合わせページが必要な理由
- WordPressでのお問い合わせページの作り方
について解説を行いました。最後におさらいです。
- お問い合わせページが必要な理由
以下3つの理由から「お問い合わせページ」は必要です!!!
お問い合わせページが必要な3つの理由
- 読者の声が聞ける
- 企業から直接案件依頼がくる
- アドセンス審査通過のため
- WordPressでのお問い合わせページの作り方
「Contact Form 7」を使用すると簡単にお問い合わせページを作成することができます。作り方の手順は以下の通りです。
WordPressでのお問い合わせページの作り方
step
1プラグイン「Contact Form 7」をインストールし有効化
step
2ショートコードをコピー
step
3ショートコードを固定ページにペースト
以上となります!本記事が参考になれば幸いです!