
こんな疑問を解決する記事です。
Affinger6でFontAwesome5を表示する方法
- FontAwesomeにアクセスする
- FontAwesomeのアカウント登録をする
- FontAwesomeのコードを取得する
- Affinger管理に取得したコードを貼り付ける
- Webfontを選んでAffinger6で使用する
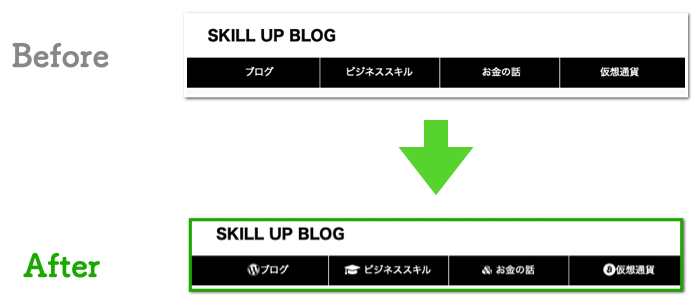
完成のBefore → Afterは以下のような感じです。

それでは早速みていきましょう。
手順1:FontAwesomeにアクセス
まずはFontAwesomeにアクセスします。
>> FontAwesome
手順2:FontAwesomeのアカウント登録をする
アクセスしたらFontAwesomeのアカウント登録をしましょう。
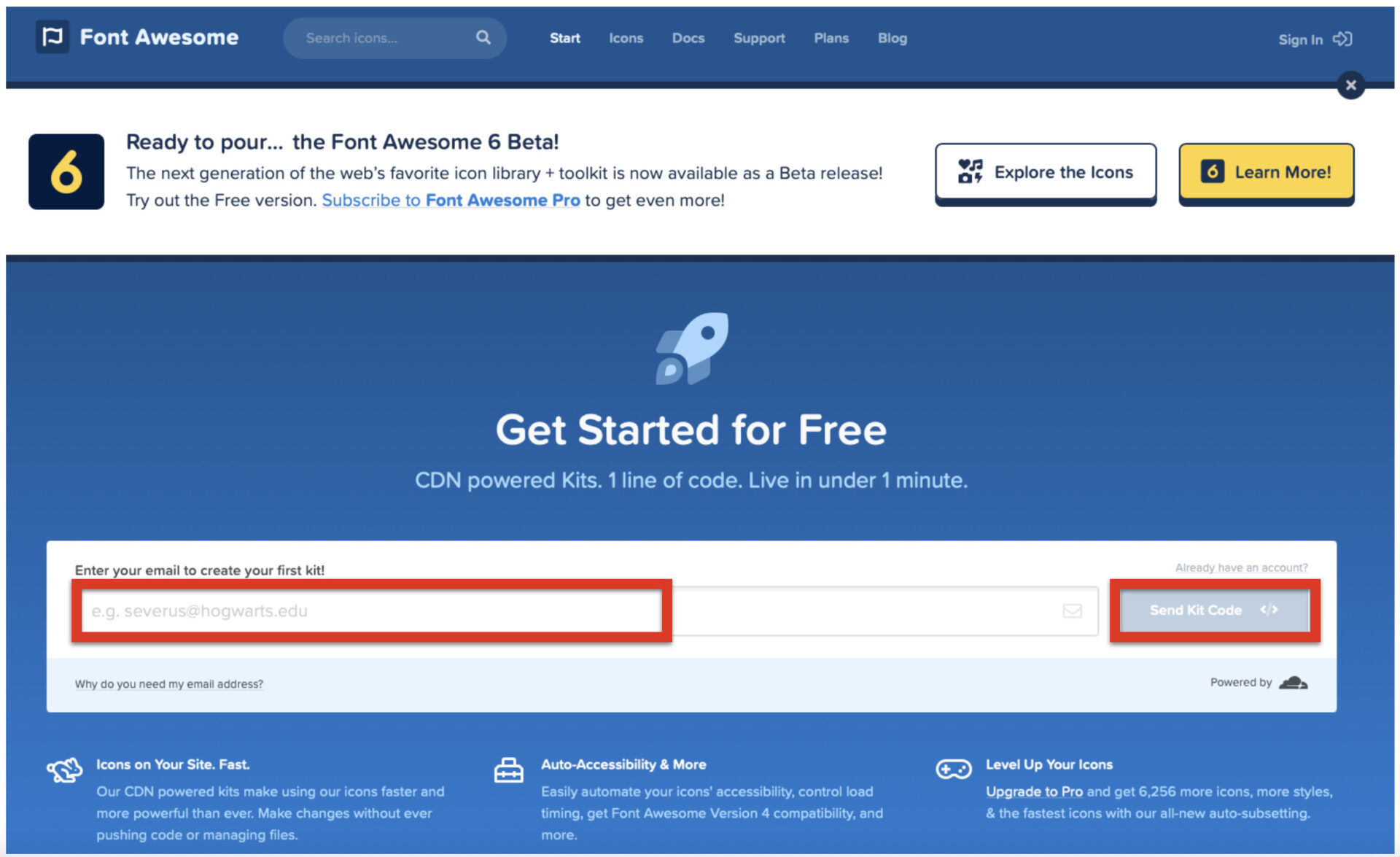
トップページから「Start For Free」をクリックします。

空欄の箇所に「メールアドレスを入力」し、右側の「Send Kit Code」をクリックします。

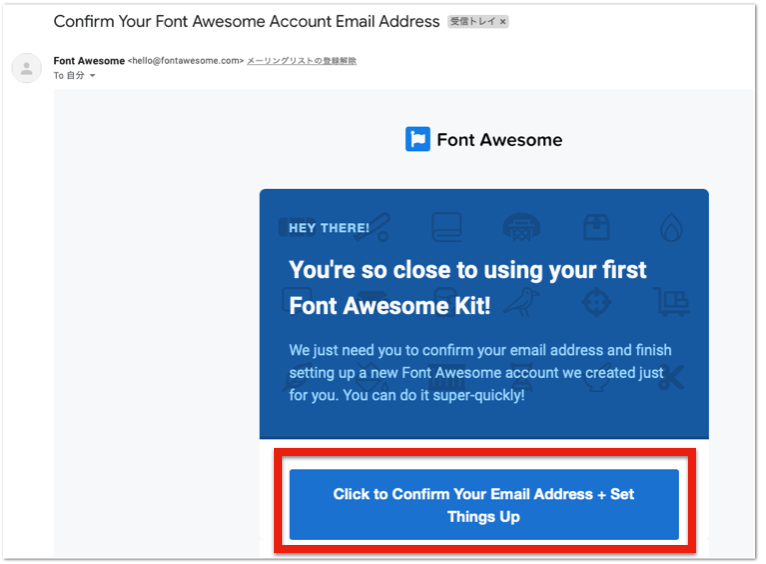
クリックするとFontAwesomeから登録したアドレスに認証メールが届くので「Clic to Confirm Your Email Address + Set Things up」をクリックし、登録を続けます。

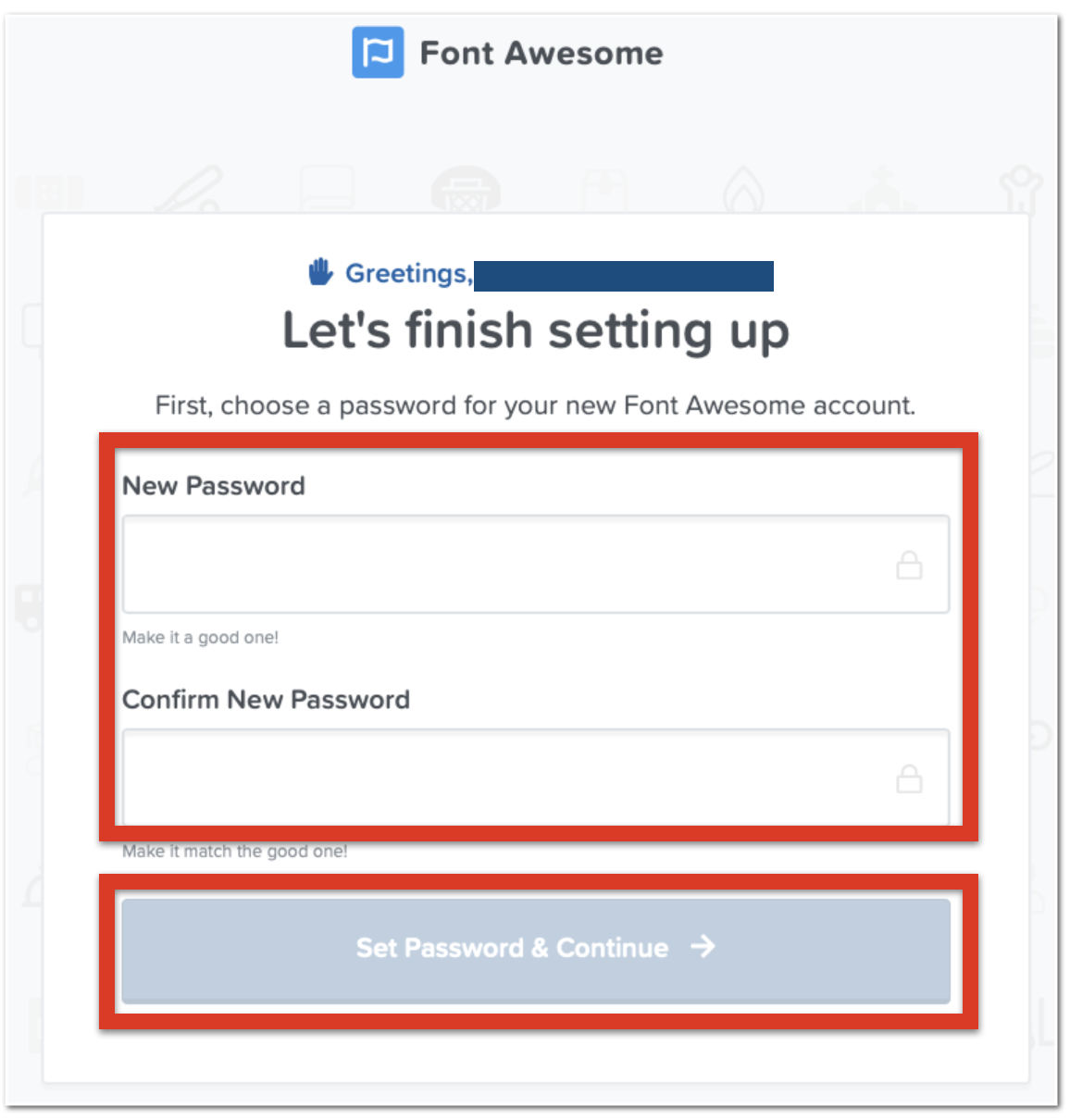
下記の画面が出てくるので、「パスワードを入力」し、「Set Password & Continue」をクリックします。

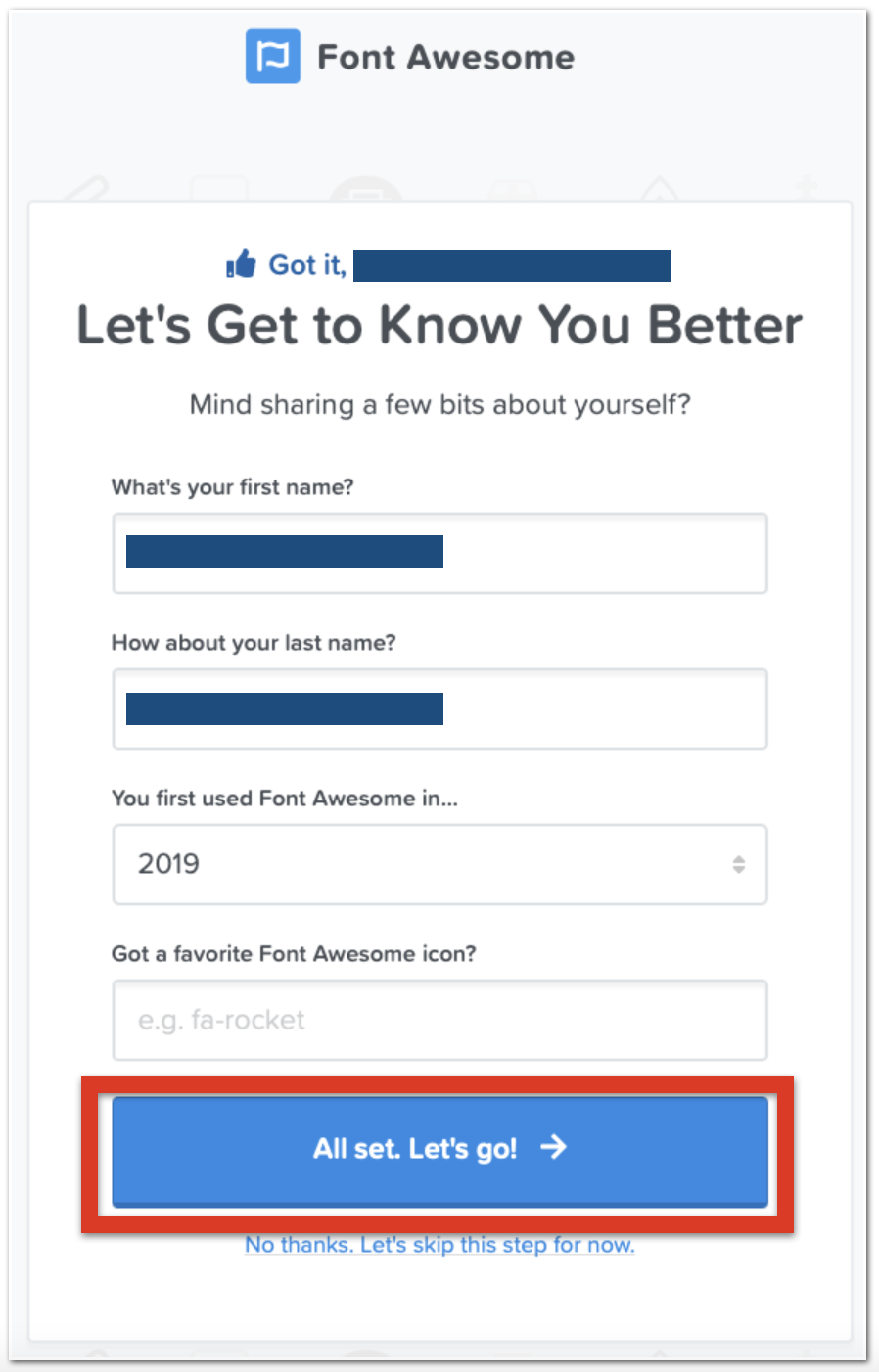
「名前を入力」し、「All set. Let's go!」をクリックします。

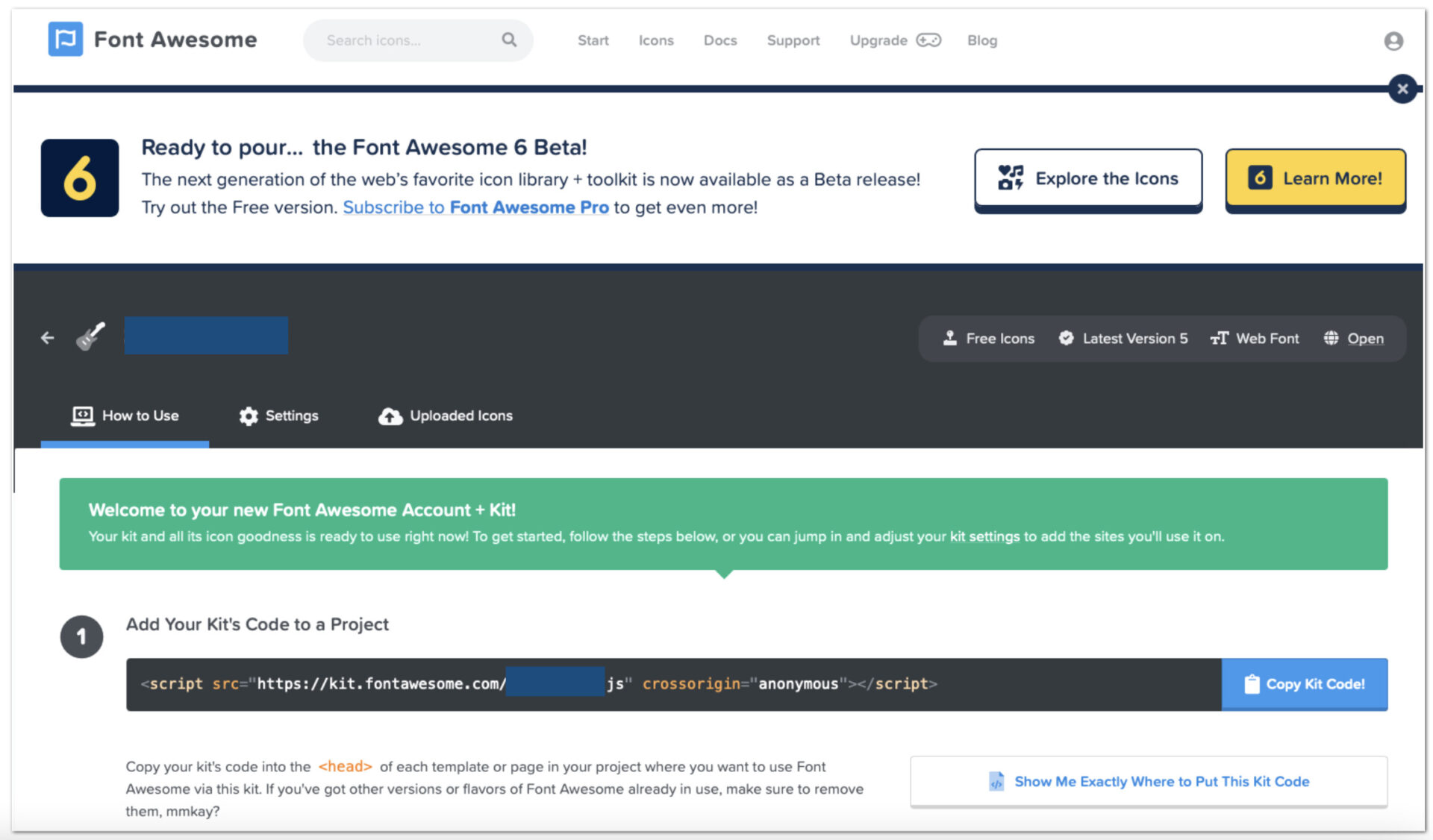
下記画面が出てきて登録は完了です。

手順3:FontAwesomeのコードを取得する
次にAffinger6でFontAwesomeが使えるようにコードを取得します。
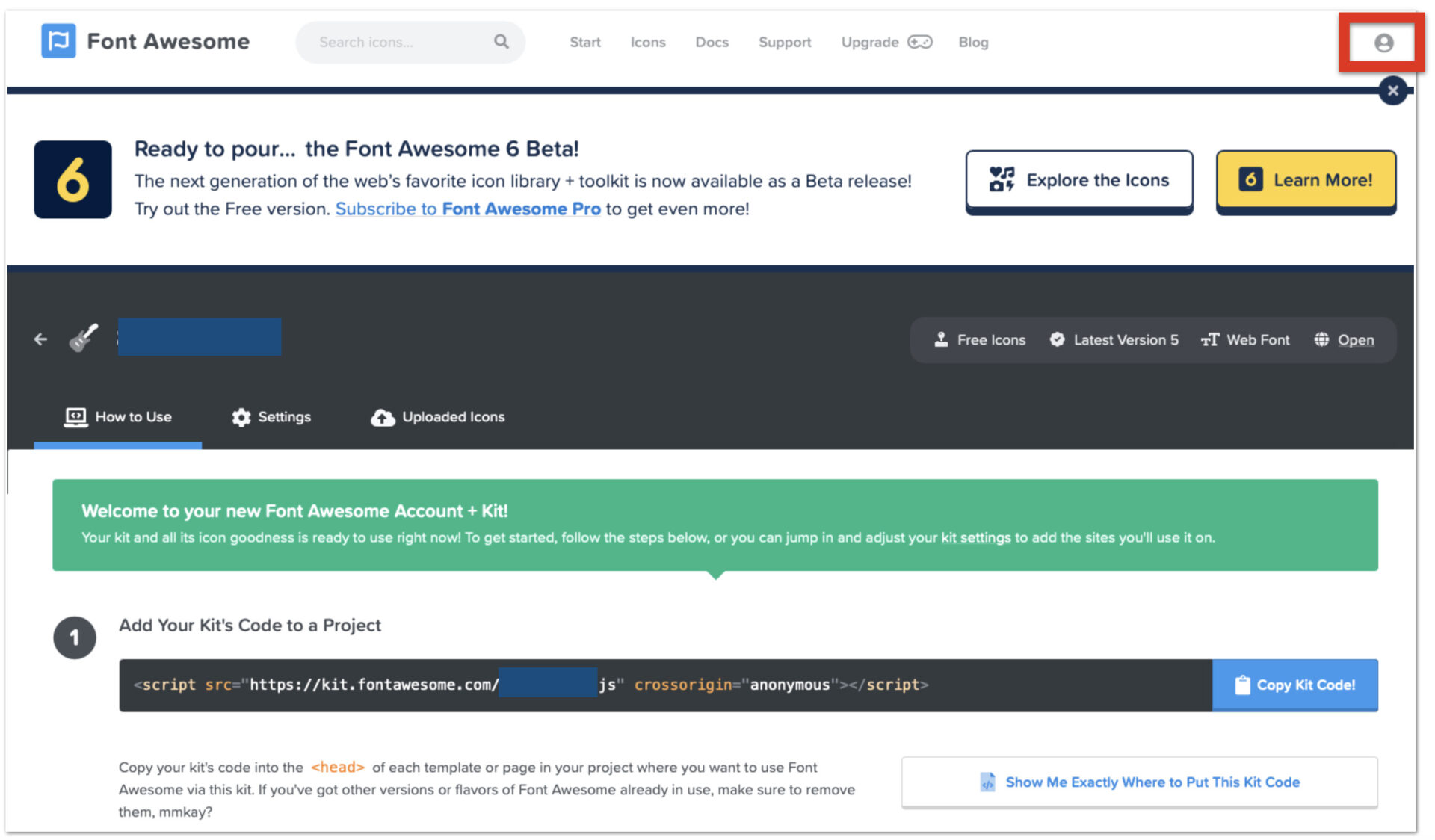
画面右上の「人型マーク」をクリックします。

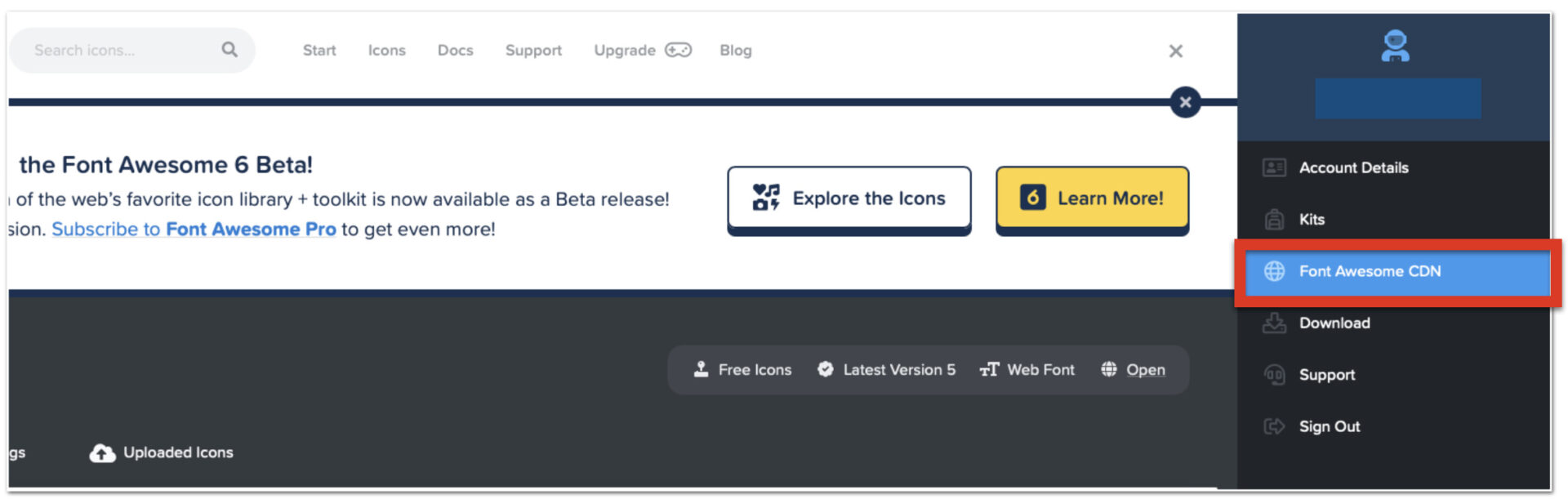
プルダウン画面が出てくるので「Font Awesome CDN」を選択します。

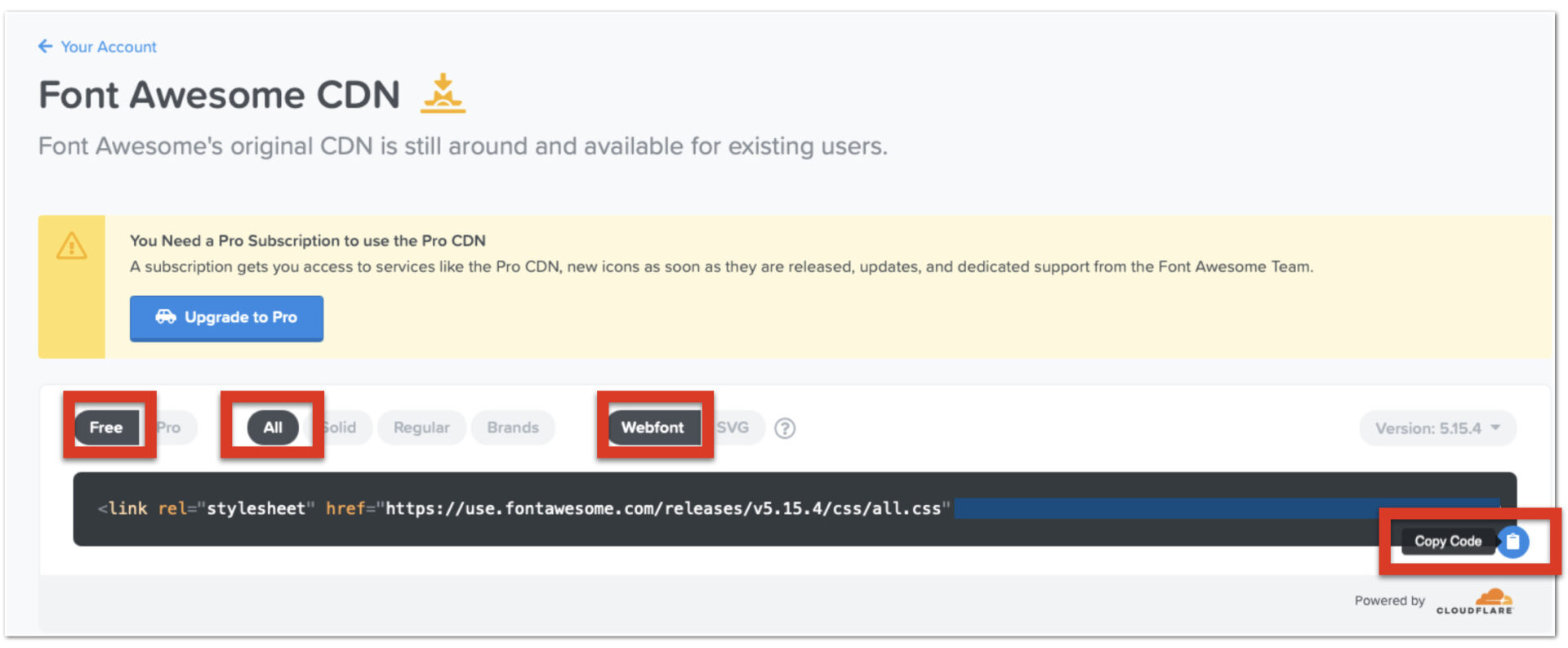
無料のFebFontを使えるようにしたいので
- Free
- All
- Webfont
を選択して、画面右下の「CopyCode」をクリックし、コードを取得します。

手順4:Affinger管理に取得したコードを貼り付ける
Affinger6でFontAwesomeを使用するために、Affinger管理に取得したコードを貼り付けていきます。
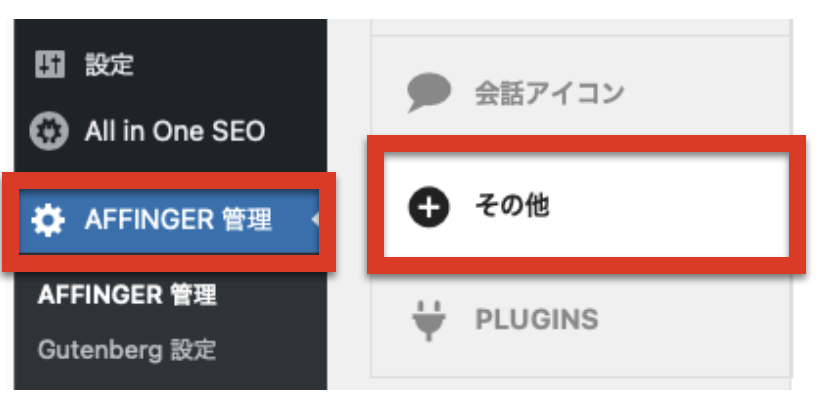
WordPressの管理画面から「AFFINGER管理」→「その他」を選択します。

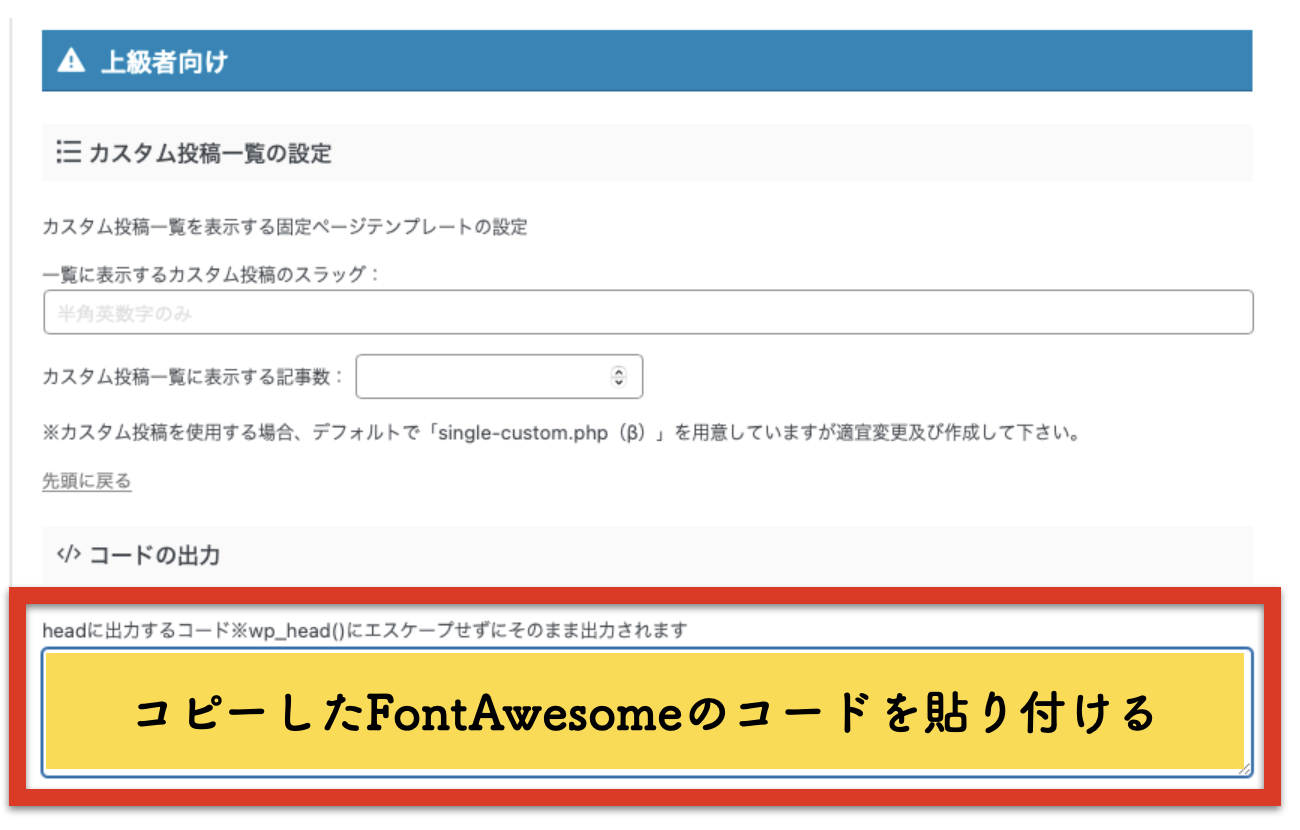
画面をスクロールしていくと「</>コードの出力」という箇所があるので、先ほど取得したFontAwesomeのコードを貼り付けます。

手順5:Webfontを選んでAffinger6で使用する
ここまででFontAwesomeを使用する準備は整ったので、実際にWebfontを選んでAffinger6で使用してみましょう。
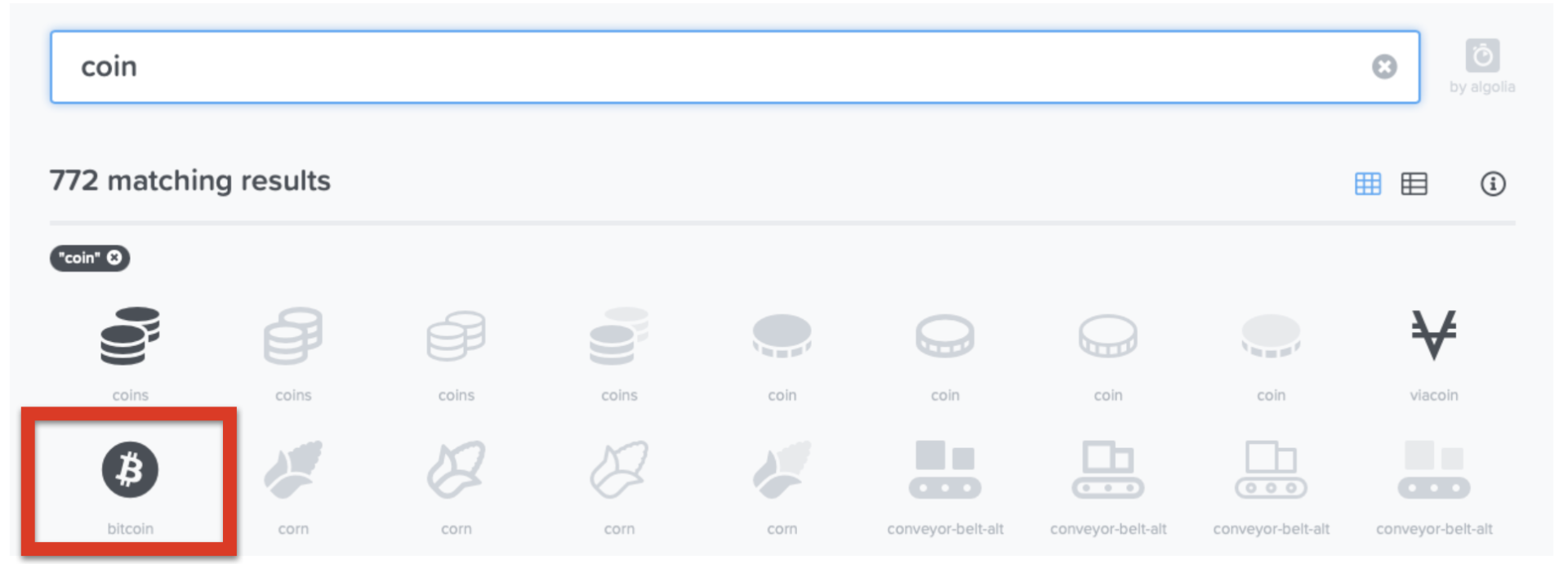
FontAwesomeのトップページから「Icon」をクリックします。

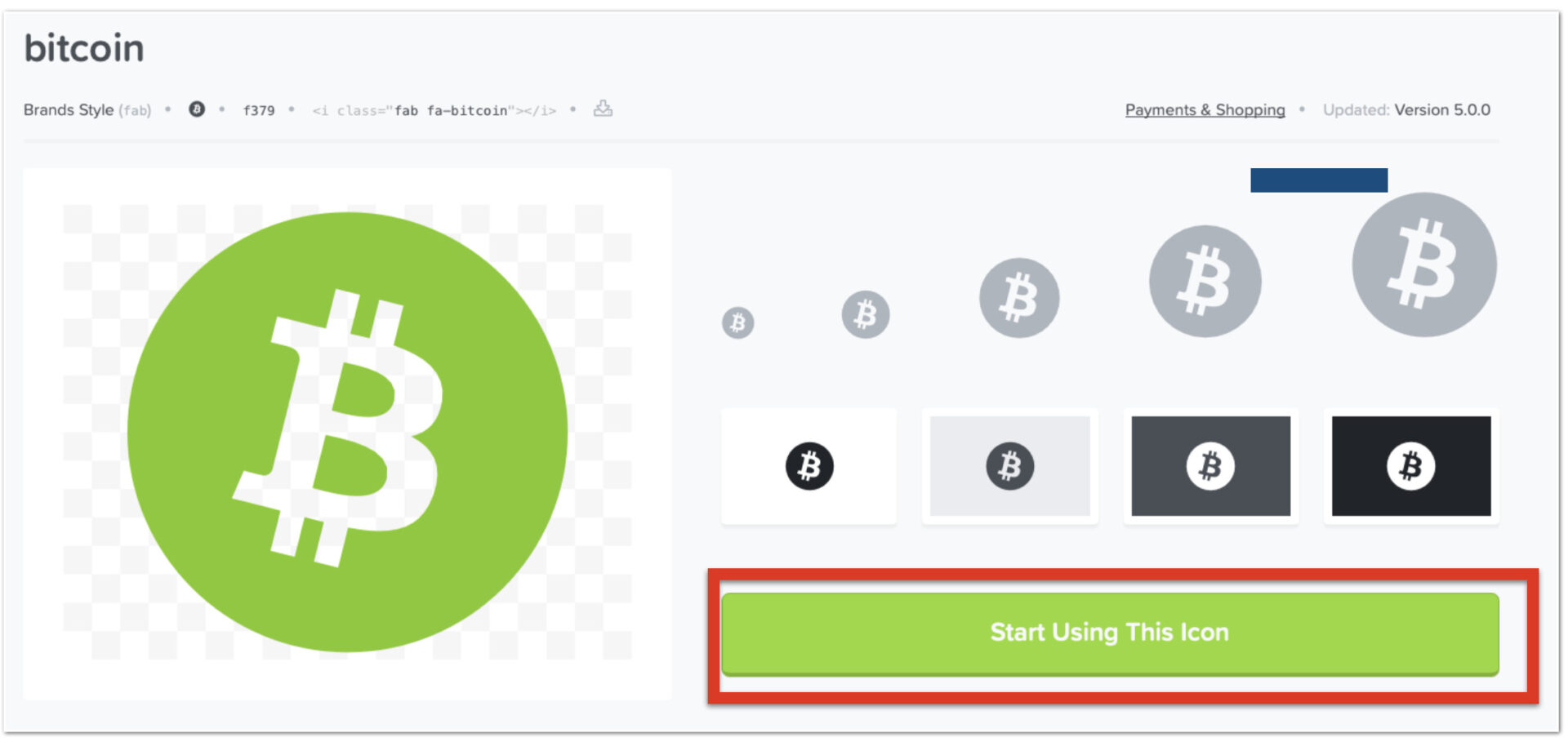
無料で使用できるWebfontは黒字になっているので、好きなものを選びます。

続いて「Start Using This Icon」をクリックします。

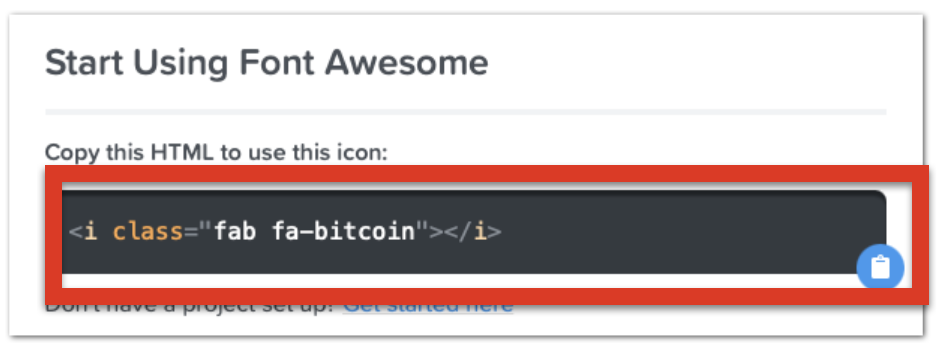
出たきたコードを「コピー」します。

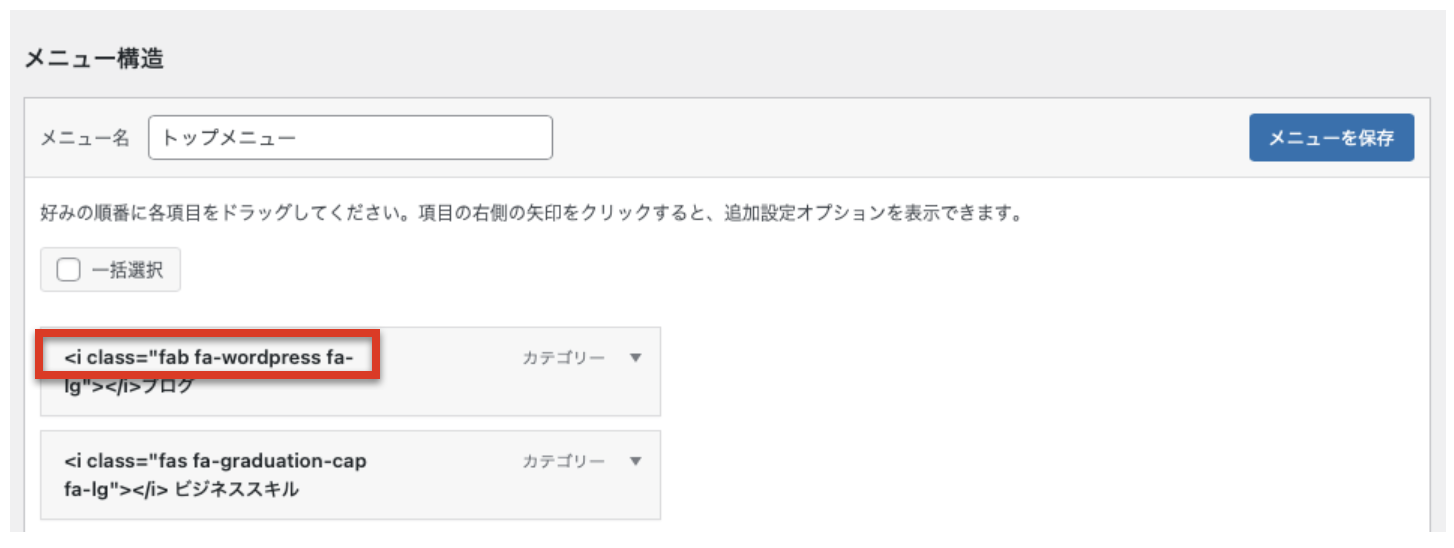
あとはこれを貼り付けるだけです。例えばメニュー画面に使用したければ以下の通りコードをそのまま貼り付ければOKです。

貼り付けるとこんな感じでWebfontがメニューに追加されます。

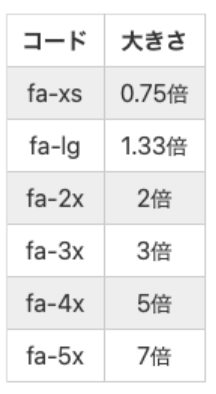
サイズは以下の通り指定できるので、自分のお好みのサイズを選んでください。

まとめ
この記事ではAffinger6でFontAwesome5を表示する方法を解説しました。
最後におさらいです。
Affinger6でFontAwesome5を表示する方法
- FontAwesomeにアクセスする
- FontAwesomeのアカウント登録をする
- FontAwesomeのコードを取得する
- Affinger管理に取得したコードを貼り付ける
- Webfontを選んでAffinger6で使用する
以上です。最後までお読みいただきありがとうございました!
