・WordPressでブログを始めて、アイキャッチ画像をtwitterに出したいんだけど、やり方がわからない。。。
このようなお悩みにこの記事では答えしていきます。
この記事でわかること
・WordPressプラグインAll in One SEOを使ってTwitterカードを10分で表示させる方法

それでは早速見ていきましょう。
Twitterカードとは
TwitterカードとはTwitterタイムラインに流れる「画像リンク付きのツイート」のことです。
設定すると以下のようにTwitterタイムラインに「記事のアイキャッチ」と「要約」が表示されます。

この記事ではTwitterカードの設定方法について解説します。Twitterカードを使用すると次のようなメリットがあります。
twitterカードを使用するメリット
画像がタイムラインで表示されることによってツイートの興味を引きやすい。→ アクセス数UPが期待できる!
それでは具体的に表示する方法を確認していきましょう。すご〜く簡単なので10分で終わります。
All in One SEOを使ったTwtterカードの表示方法
ここではWordPressプラグイン All in One SEOを使ったTwitterカードの表示方法を解説します。2STEPで簡単に設定ができます。
step
1プラグイン All in One SEOをインストールする
step
2All in One SEOでTwitterカードの表示方法を設定する
STEP1:プラグインAll in one SEOをインストールする
まずはプラグインAll in One SEOをインストールしましょう。
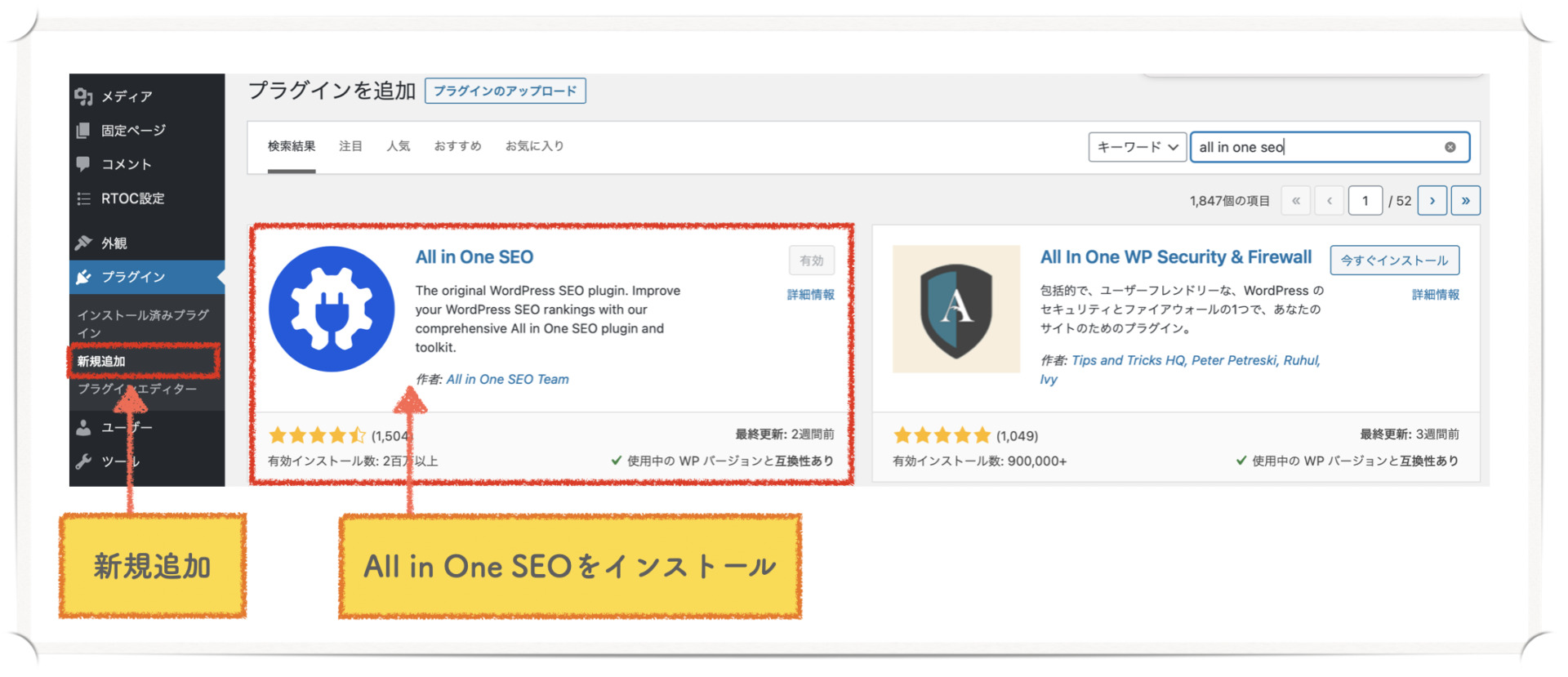
Word Pressのダッシュボードから「プラグイン」→「新規追加」を選択します。All in One SEOを検索し、インストールします。

STEP2:All in One SEOでブログカードの表示方法を設定する
次にAll in One SEOでブログカードの表示方法を設定します。
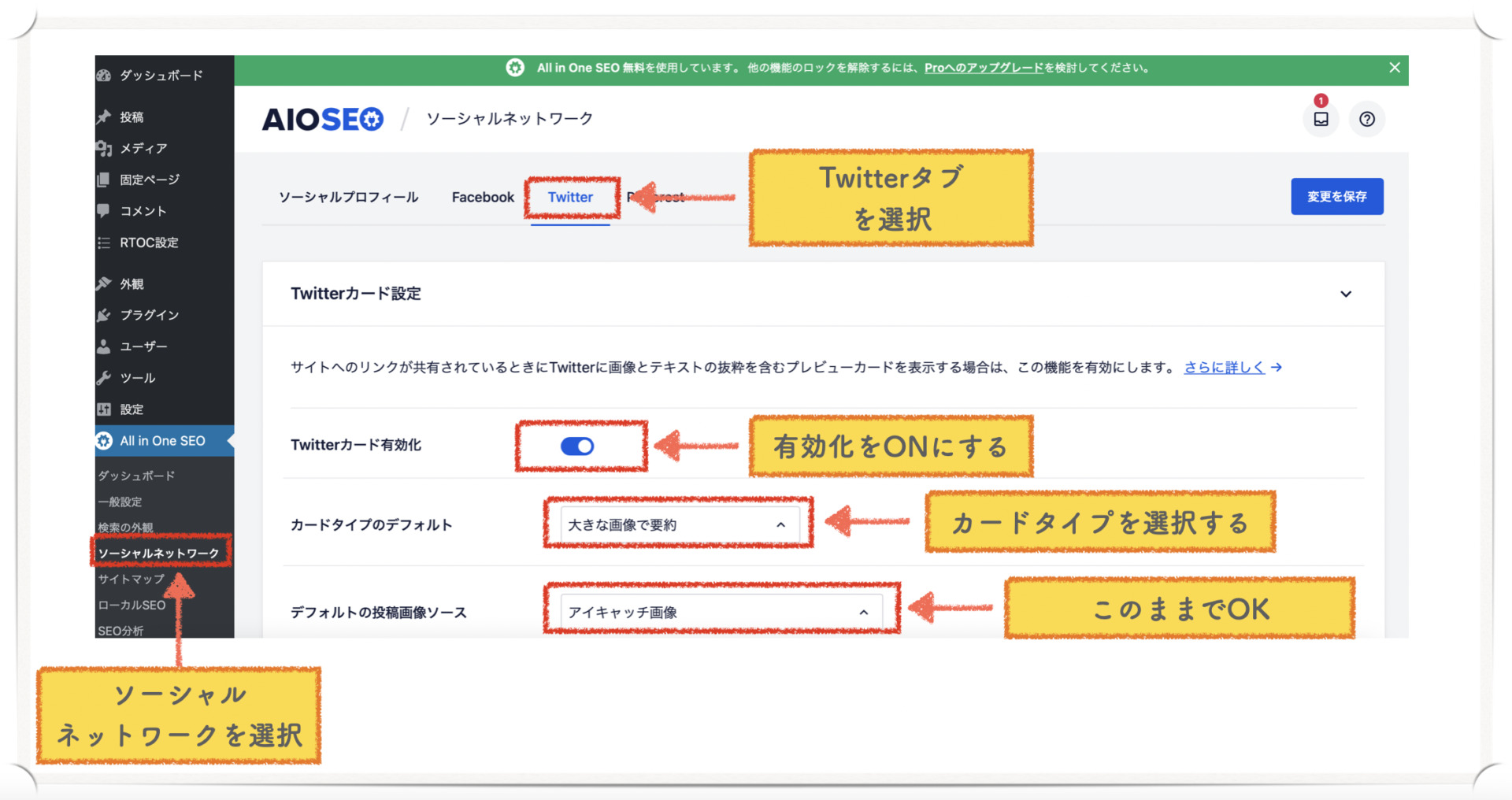
ダッシュボードから「All in One SEO」→「ソーシャルネットワーク」を選択します。「Twitter」のタブから下記のように設定します。
- 「Twitterカード有効化」をON
- 「カードタイプのデフォルト」を選択
- 「デフォルトの投稿画像ソース」をアイキャッチ画像に設定

カードタイプは「大きな画像で要約」、「要約」のどちらか一方を選ぶことができます。ご自身の好みにあわせて設定しましょう。

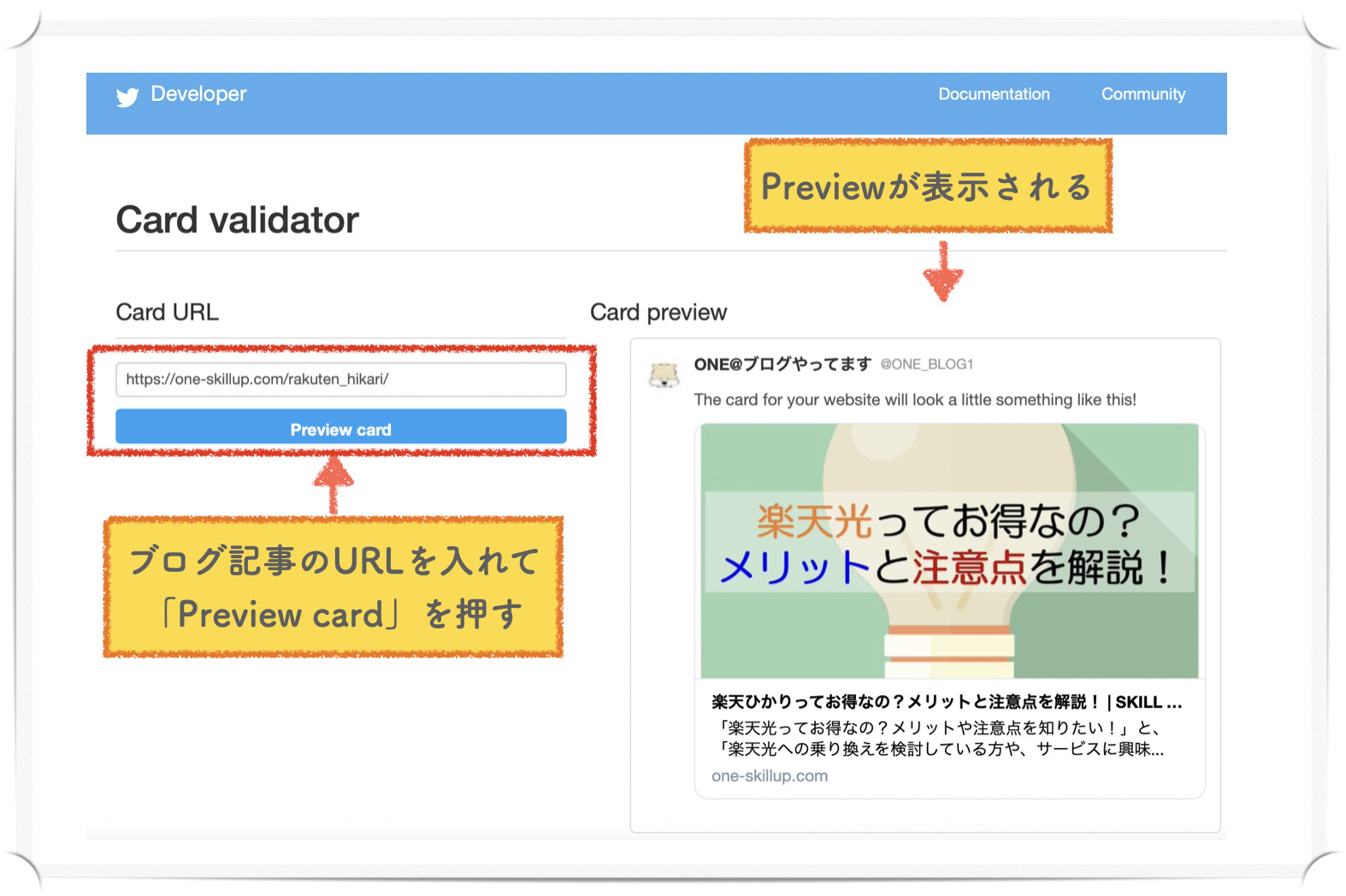
設定ができたらTwitter card validatorでちゃんとTwitterカードが表示されるか確認しましょう。
Twitter card validatorのリンクに飛び「Card URL」にブログ記事のURLを入れて「Preview card」を押します。右側にPreviewが表示されていれば設定完了です!

まとめ
この記事では「WordPressプラグインAll in One SEOを使ってTwitterカードを10分で表示させる方法」を解説しました。
最後におさらいしましょう。
All in One SEOを使ってTwitterカードを10分で表示させる方法
step
1プラグイン All in One SEOをインストールする
step
2All in One SEOでTwitterカードの表示方法を設定する
この記事が皆さんの参考になれば幸いです。最後までお読みいただきありがとうございました!