
WordPressの記事カテゴリーをメニューに追加したいけど、やり方が良くわからない...
そんなお悩みをお持ちの方のために画像9枚で記事カテゴリーをメニューに追加する方法を説明します。
だれでも3分くらいで設定することができますよ!
WordPressの記事カテゴリーをメニューに追加する方法
今回は例として「ブログ」という記事カテゴリーをトップメニューに追加します。

記事カテゴリーをメニューに追加する方法は2STEPです。
step
1カテゴリーを設定する
step
2カテゴリーをメニューに追加する
STEP1:カテゴリーを設定する
まずはカテゴリーを設定してきましょう。管理画面の「投稿」⇒ 「カテゴリー」をクリックします。

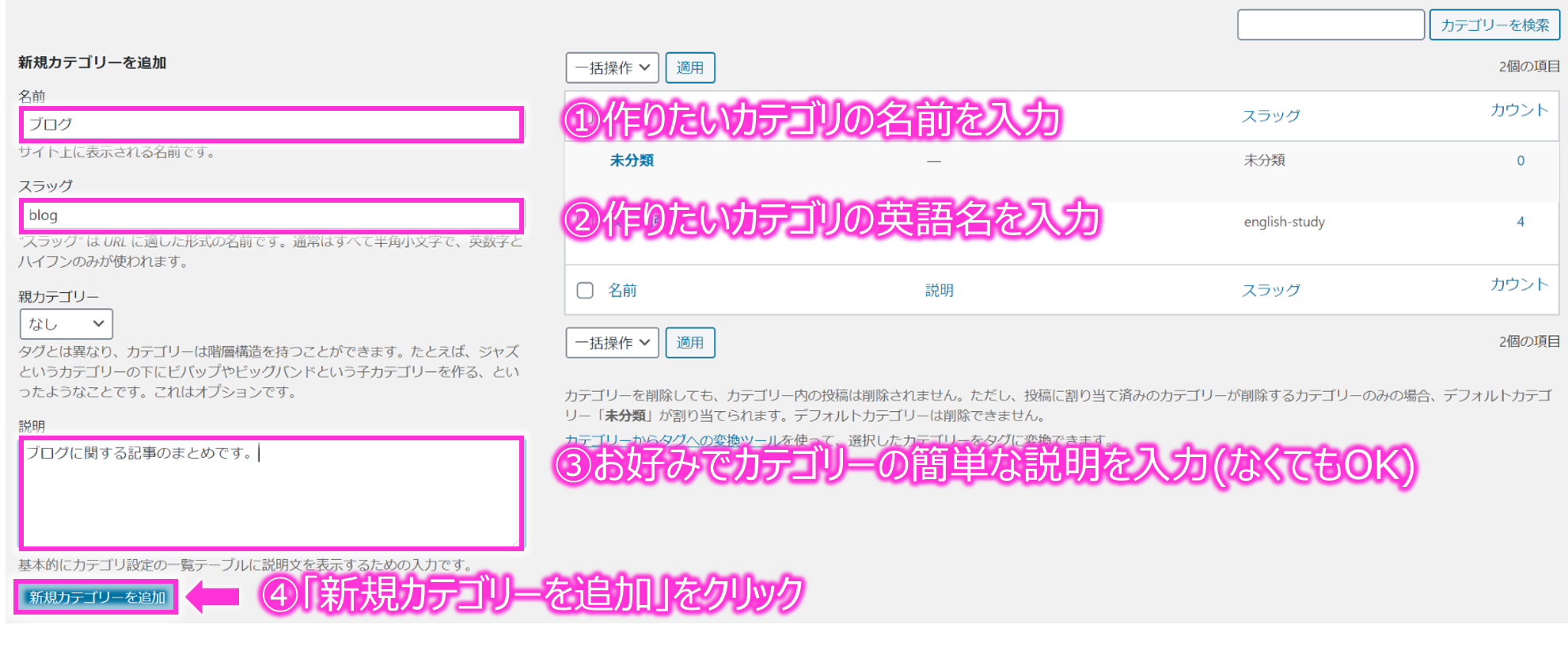
新規カテゴリーを追加の画面が出てきますので、
「名前」⇒ 「スラッグ」⇒「説明」の順に入力し、最後に「新規カテゴリーを追加」をクリックします。説明はなくてもOKです。

新規カテゴリーを追加ボタンを押すと「ブログ」というカテゴリーが追加されました。

これでカテゴリーの設定は完了です
STEP2:カテゴリーをメニューに追加する
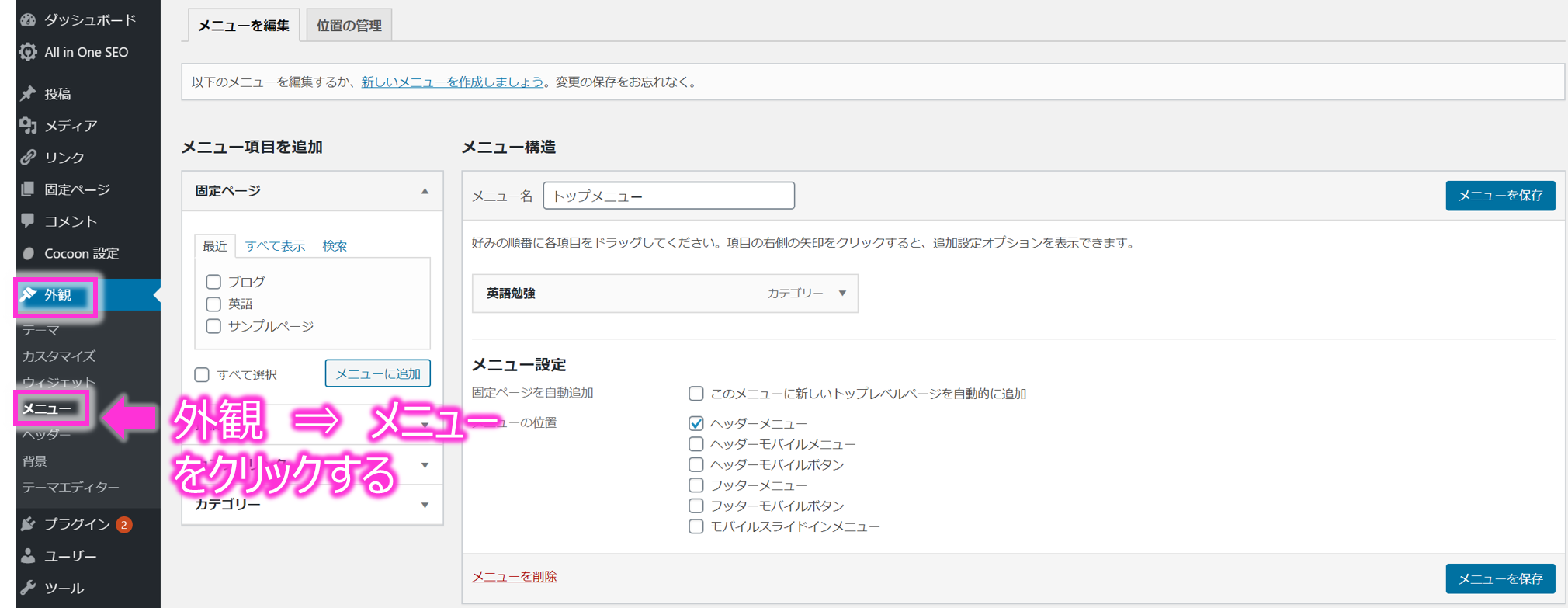
次にカテゴリーをメニューに追加します。「外観」⇒ 「メニュー」をクリックします。

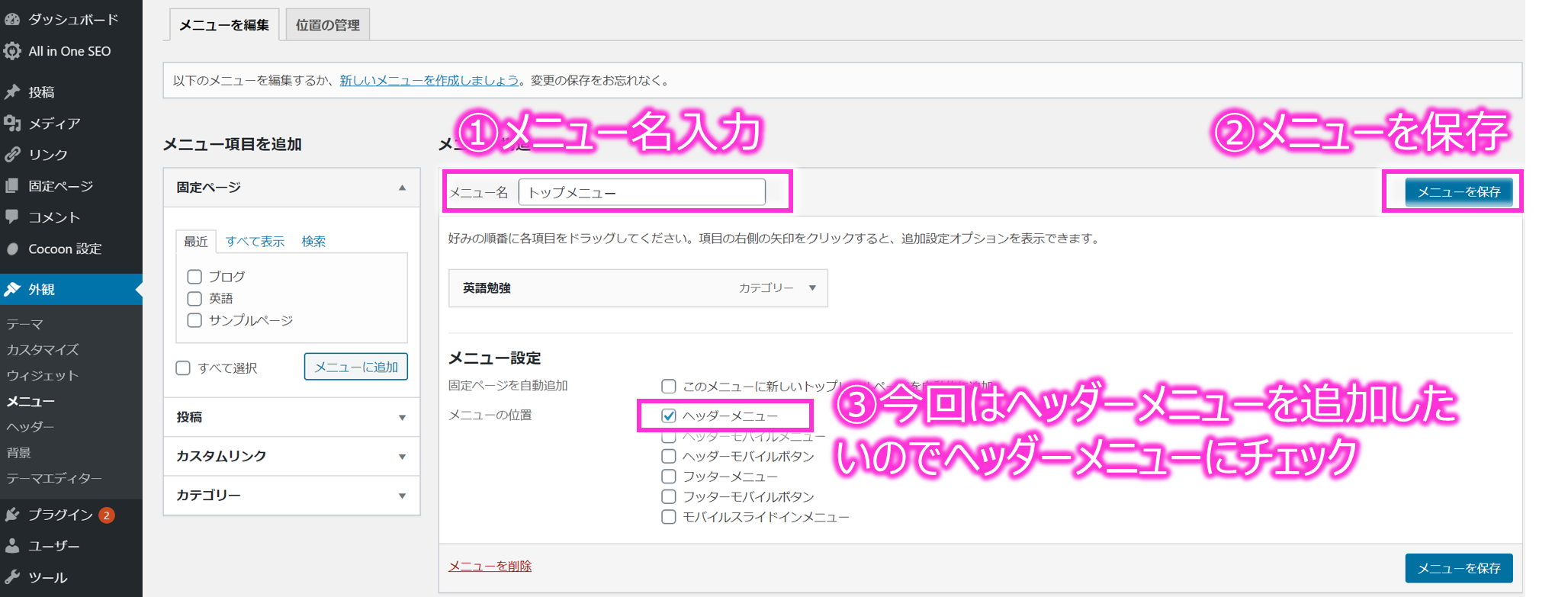
メニュー項目を追加する画面が出てきますので、「メニュー名を入力」⇒ 「メニューを保存」します。
今回はヘッダーメニューを追加したいので、メニュー設定の「ヘッダーメニューにチェック」をいれます。
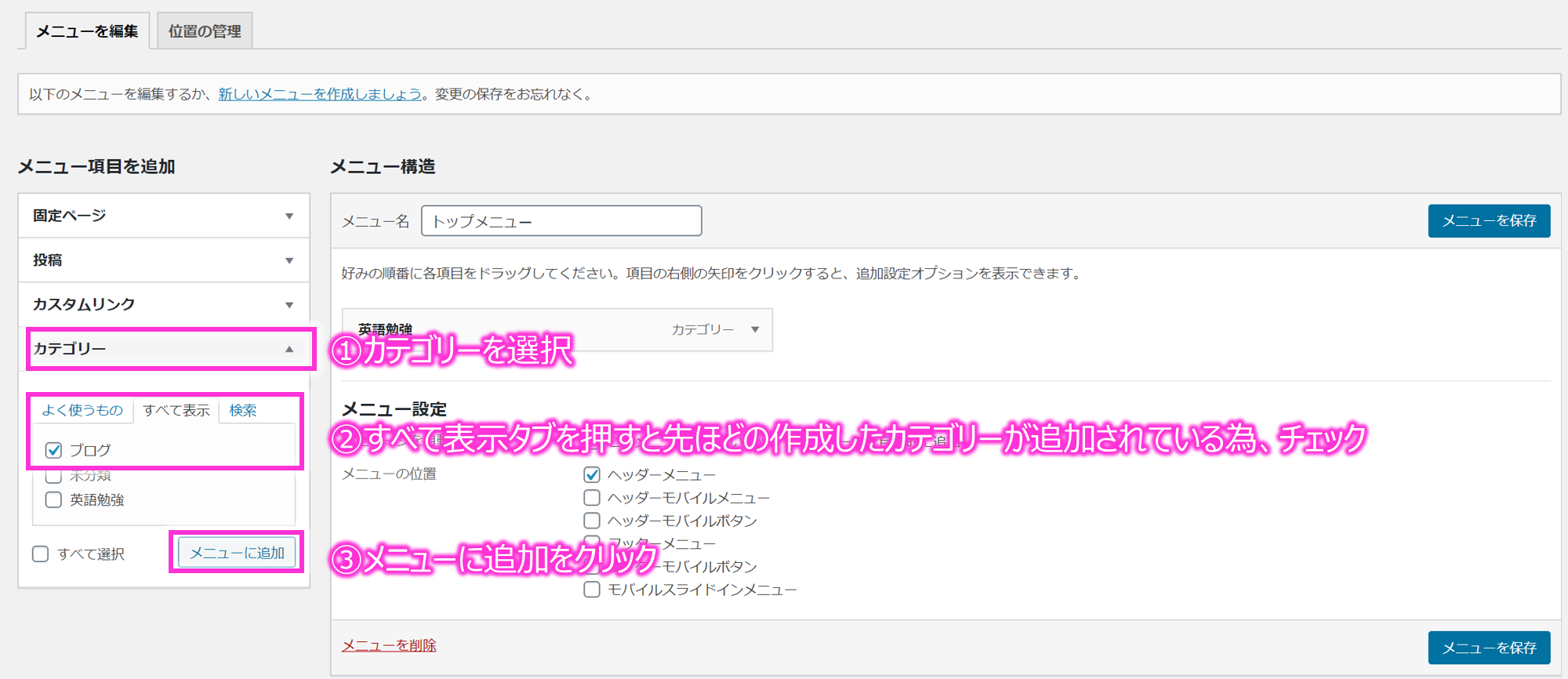
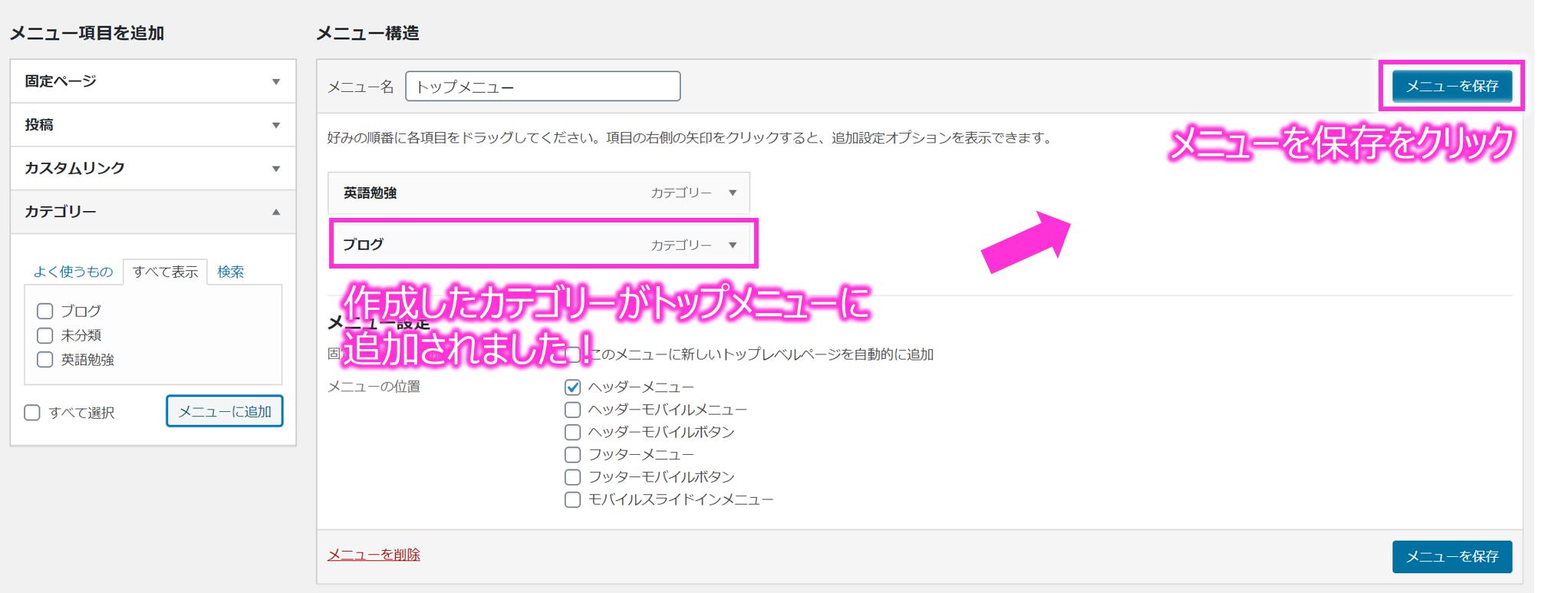
次にメニュー項目を追加から、「カテゴリーを選択」します。「全て表示」のタブを押すと先ほど作成したカテゴリーが追加されているので、チェックをいれます。最後に「メニューに追加」をクリックします。

作成したカテゴリーがトップメニューに追加されるので、「メニューを保存」をクリックします。

以上で設定完了です。お疲れ様でした!
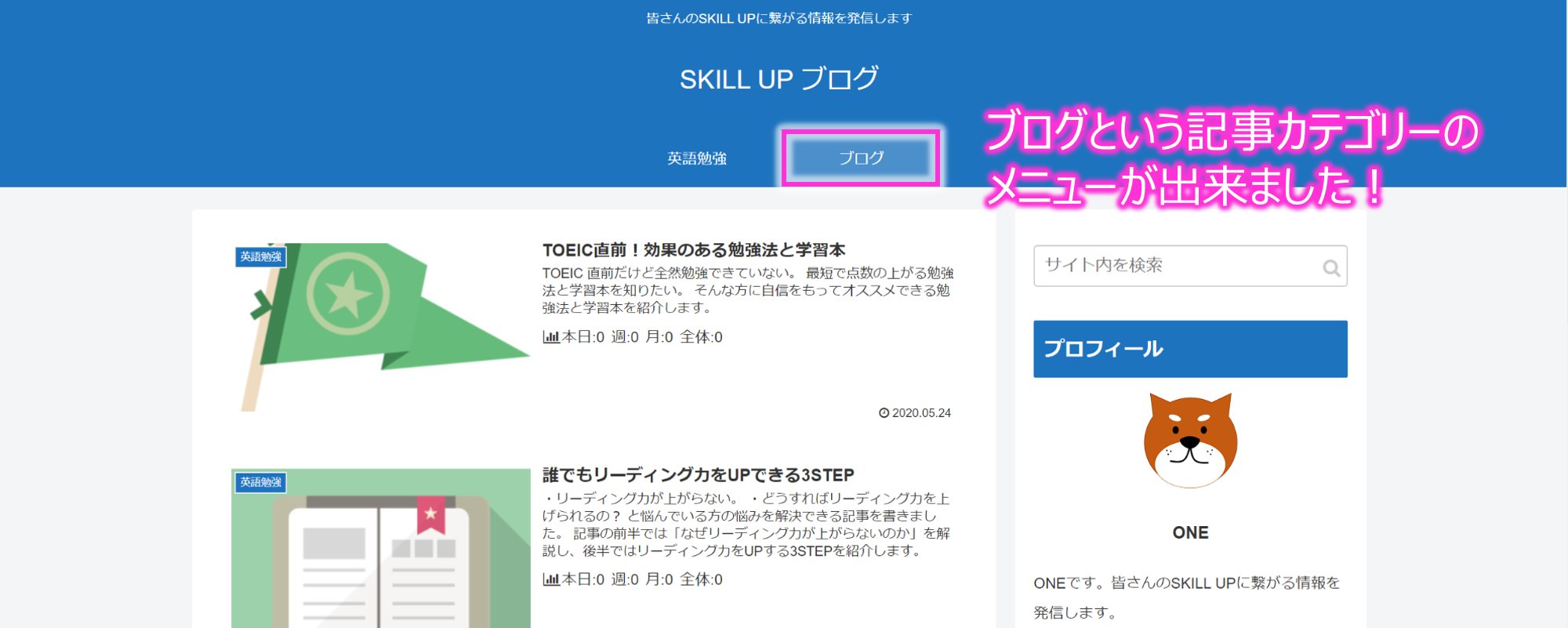
トップページに戻るとブログという記事カテゴリーのメニューができました!

まとめ
本記事では画像9枚で記事カテゴリーをメニューに追加する方法を紹介しました。
記事カテゴリーをメニューに追加するには以下の2STEPを行うことで設定が行えます。
step
1カテゴリーを設定する
step
2カテゴリーをメニューに追加する
本記事が皆さんのブログ作成の参考になれば幸いです!
